Google Sheets 格式化颜色
颜色
颜色可以通过选择或使用十六进制 (HEX) 代码指定。
提示: 您可以在我们的 HTML/CSS 颜色教程 中了解更多关于颜色和十六进制代码的信息。
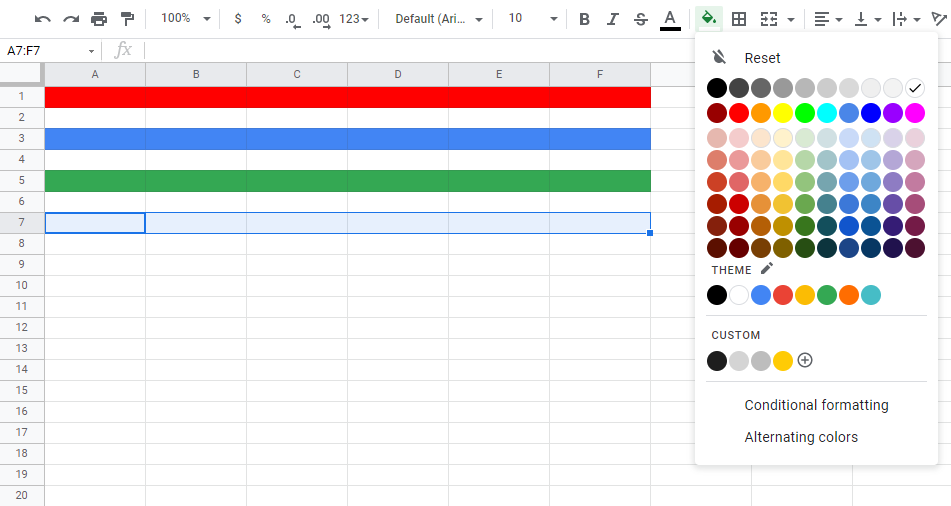
主题色和标准色
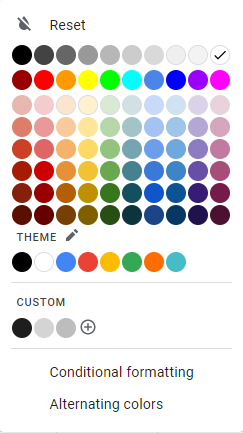
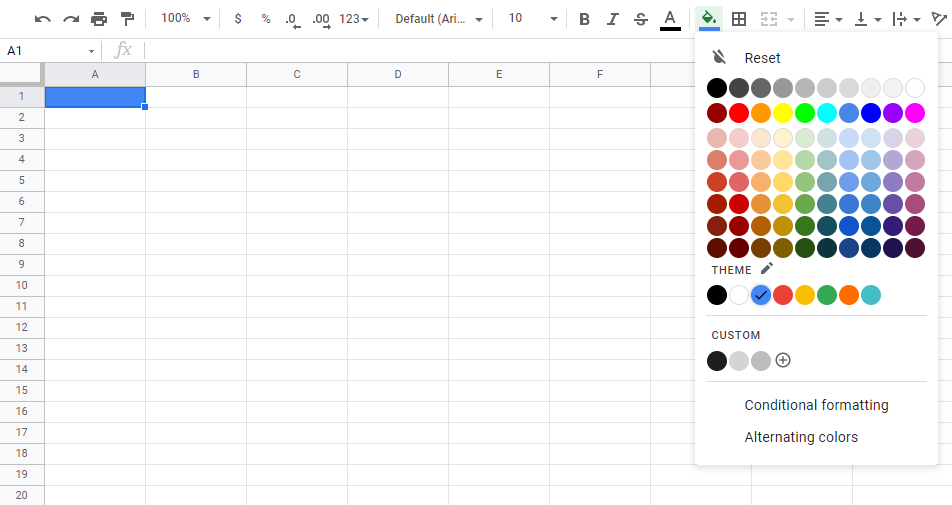
Google Sheets 具有一组可用的标准色、主题色和自定义颜色。您可以点击颜色来选择它。

带有此符号 ![]() 的选项允许您选择自定义颜色。
的选项允许您选择自定义颜色。
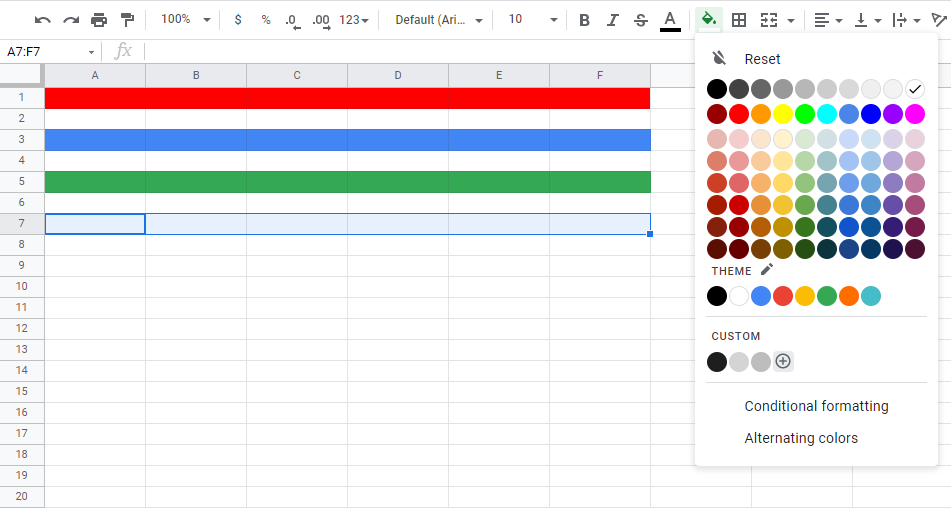
自定义颜色
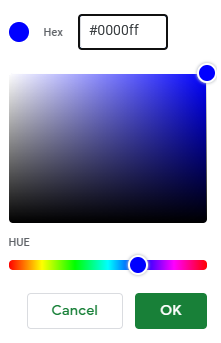
Google Sheets 支持十六进制颜色代码。
十六进制颜色代码的指定格式为:#RRGGBB。
RR (红色), GG (绿色) 和 BB (蓝色) 是介于 00 和 FF 之间的十六进制值,用于指定颜色的强度。
例如,#0000FF 显示为蓝色,因为蓝色分量设置为最高值 (FF),而其他分量设置为 00。

提示: 尝试 W3schools.com 的 颜色选择器 来找到您想要的颜色!
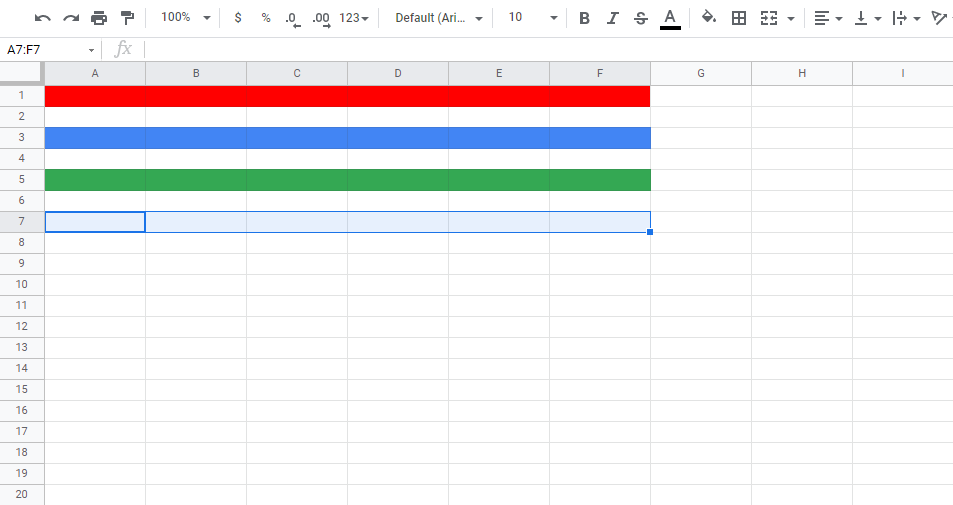
应用颜色
颜色可以应用于单元格、文本和边框。
颜色通过使用“填充颜色”功能应用于单元格。
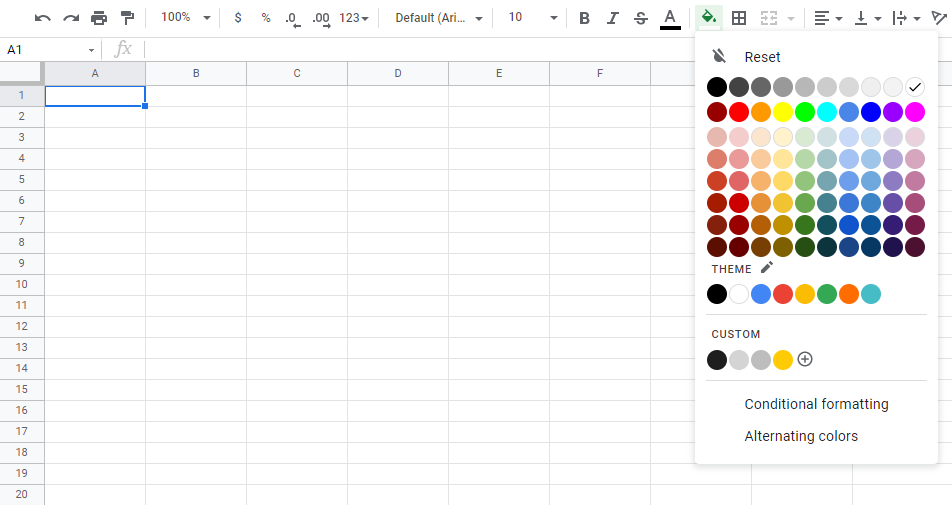
分步应用单元格颜色
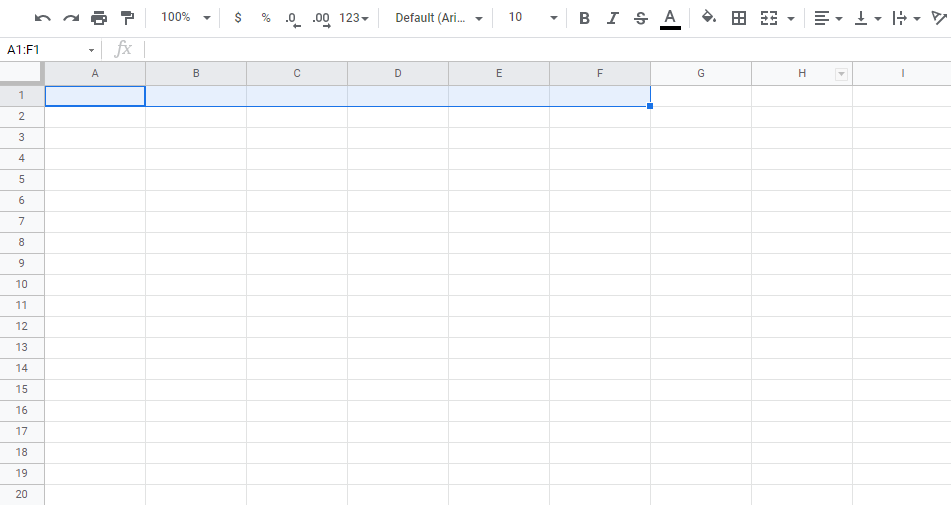
- 选择区域

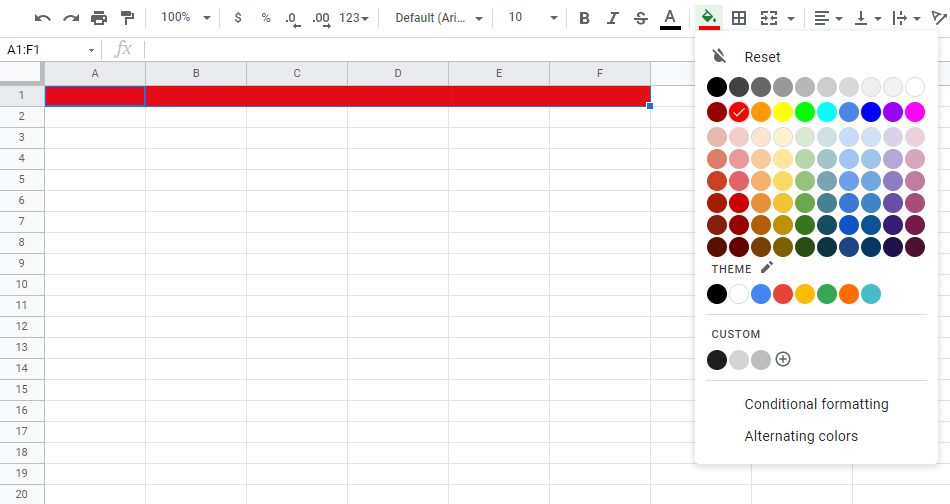
- 单击**“填充颜色”**(
 )图标,位于**快速访问工具栏**上
)图标,位于**快速访问工具栏**上

- 选择颜色

“填充颜色”按钮会记住您上次使用的颜色。
单击 ![]() 选项,**填充颜色**命令允许选择主题色、标准色或使用 HEX 代码
选项,**填充颜色**命令允许选择主题色、标准色或使用 HEX 代码
让我们尝试一些示例。
从**主题色**和**标准色**开始


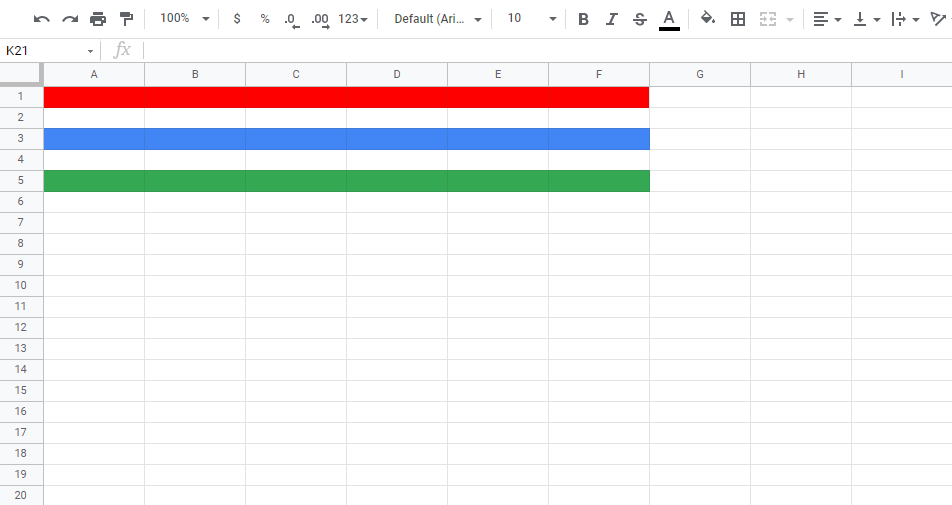
太棒了!
尝试应用以下颜色
- 将主题色蓝色应用于范围
A3:F3。 - 将主题色绿色应用于范围
A5:F5。

您做到了吗?
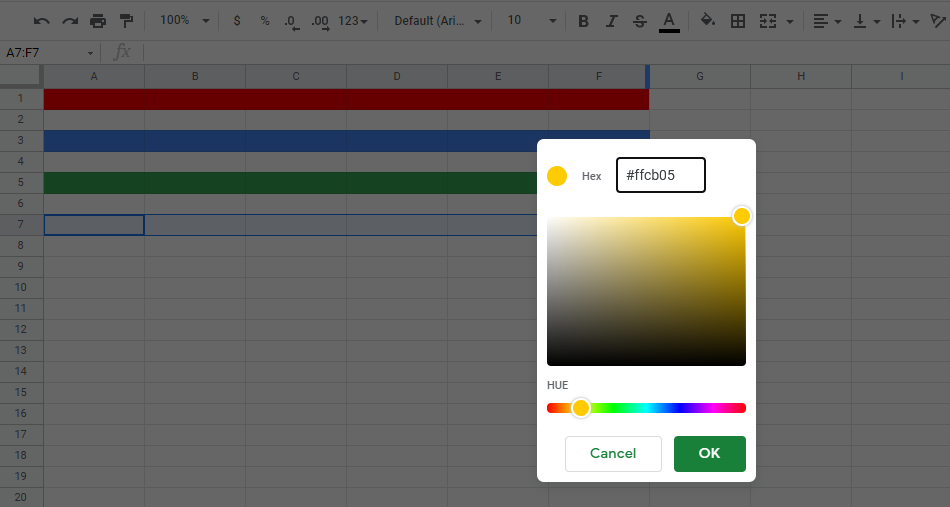
让我们使用 HEX 代码应用颜色。
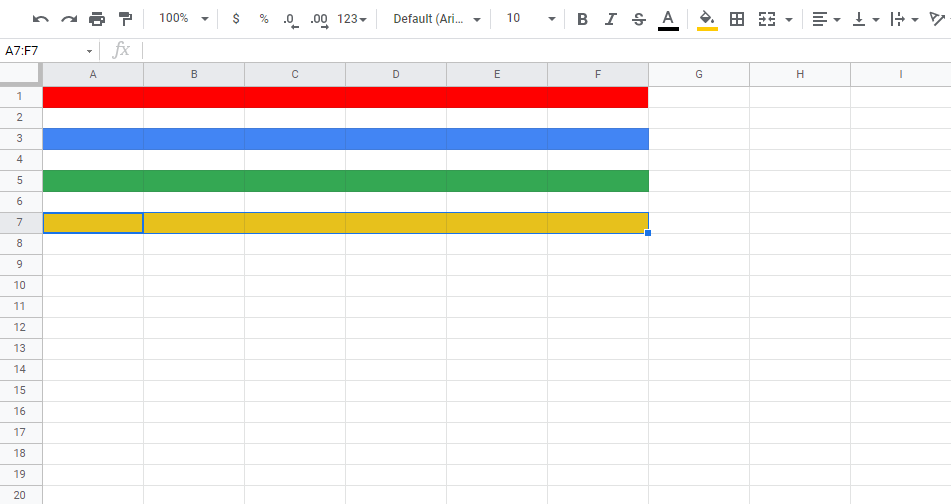
将 HEX 代码 #ffcb05 应用于范围 A7:F7
步骤
- 选择范围
A7:F7

- 打开颜色选项

- 单击


- 在**HEX**输入字段中插入
#ffcb05

- 按 Enter 键

请注意,输入 HEX 代码会在颜色图上显示颜色所在的位置。
太棒了!您已成功使用标准色、主题色和 HEX 代码应用了颜色。

