Canvas bezierCurveTo() 方法
示例
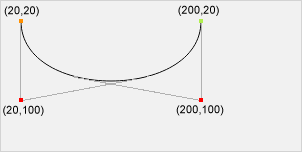
绘制三次贝塞尔曲线
JavaScript
const canvas = document.getElementById("myCanvas");
const ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(20, 20);
ctx.bezierCurveTo(20, 100, 200, 100, 200, 20);
ctx.stroke();
自己动手试一试 »
描述
bezierCurveTo() 方法通过使用代表三次贝塞尔曲线的控制点向路径添加曲线。
使用 stroke() 或 fill() 方法来绘制路径。
三次贝塞尔曲线需要三个点。前两个点是用于三次贝塞尔计算的控制点,最后一个点是曲线的终点。曲线的起点是当前路径的最后一个点。如果路径不存在,请使用 beginPath() 和 moveTo() 方法定义一个起点。
 起点:moveTo(20, 20)
控制点 1:bezierCurveTo(20, 100, 200, 100, 200, 20)
控制点 2:bezierCurveTo(20, 100, 200, 100, 200, 20)
终点:bezierCurveTo(20, 100, 200, 100, 200, 20)
起点:moveTo(20, 20)
控制点 1:bezierCurveTo(20, 100, 200, 100, 200, 20)
控制点 2:bezierCurveTo(20, 100, 200, 100, 200, 20)
终点:bezierCurveTo(20, 100, 200, 100, 200, 20)
注意
quadraticCurveTo() 方法 有一个控制点而不是两个。
另请参阅
beginPath() 方法 (开始一条新路径)
closePath() 方法 (关闭当前路径)
moveTo() 方法 (将路径移动到指定点)
lineTo() 方法 (向路径添加一条线)
fill() 方法 (填充当前路径)
stroke() 方法 (绘制当前路径)
arc() 方法(在路径上添加一个圆)
arcTo() 方法 (向路径添加一个弧形)
quadraticCurveTo() 方法 (向路径添加一条二次贝塞尔曲线)
语法
| context.bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y) |
参数值
| 参数 | 描述 | 试一试 |
|---|---|---|
| cp1x | 第一个贝塞尔控制点的 x 坐标 | 试一试 » |
| cp1y | 第一个贝塞尔控制点的 y 坐标 | 试一试 » |
| cp2x | 第二个贝塞尔控制点的 x 坐标 | 试一试 » |
| cp2y | 第二个贝塞尔控制点的 y 坐标 | 试一试 » |
| x | 终点的 x 坐标 | 试一试 » |
| y | 终点的 y 坐标 | 试一试 » |
返回值
| 无 |
浏览器支持
<canvas> 元素是 HTML5 标准(2014)。
bezierCurveTo() 在所有现代浏览器中都受支持
| Chrome | Edge | Firefox | Safari | Opera | IE |
| 是 | 是 | 是 | 是 | 是 | 9-11 |

