JavaScript Math.sin()
示例
let x = Math.sin(3.14);
自己动手试一试 »
Math.sin(0);
Math.sin(Math.PI/6);
Math.sin(Math.PI/2);
Math.sin(Math.PI);
自己动手试一试 »
Math.sin(x) 期望 x 为弧度。
要使用角度,请先将角度转换为弧度。
let radians = degrees * Math.PI/180;
Math.sin(radians);
自己动手试一试 »
描述
Math.sin() 方法返回一个数字的正弦值。
Math.sin() 方法返回一个介于 -1 和 1 之间的数字。
Math.sin() 方法期望数字为弧度。
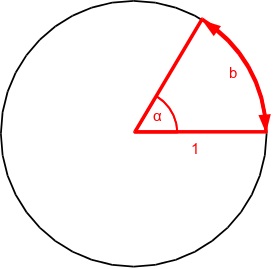
什么是弧度?
弧度是角度α在圆上旋转的量b

| 度 | PI | 弧度 |
|---|---|---|
| 0° | 0 | 0 |
| 1° | PI/180 | 0.0175 |
| 30° | PI/6 | 0.52 |
| 45° | PI/4 | 0.79 |
| 90° | PI/2 | 1.57 |
| 180° | PI | 3.14 |
| 360° | PI*2 | 6.28 |
JavaScript 正弦和余弦方法
Math.sin() 方法Math.sinh() 方法
Math.asin() 方法
Math.asinh() 方法
Math.cos() 方法
Math.cosh() 方法
Math.acos() 方法
Math.acosh() 方法
语法
Math.sin(x)
参数
| 参数 | 描述 |
| x | 必需。 表示弧度的数字。 |
返回值
| 类型 | 描述 |
| Number | -1 到 1。该数字的正弦值。 如果参数不是数字,则为 NaN。 |
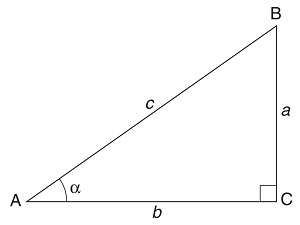
勾股定理
Math.sin()、Math.cos() 和 Math.tan() 与勾股定理有关

定理:c2 = a2 + b2
角的正弦 Math.sin() 是 a / c。
角的余弦 Math.cos() 是 b / c。
角的正切 Math.tan() 是 a / b。
浏览器支持
Math.sin() 是 ECMAScript1 (ES1) 的特性。
ES1 (JavaScript 1997) 在所有浏览器中都得到完全支持
| Chrome | Edge | Firefox | Safari | Opera | IE |
| 是 | 是 | 是 | 是 | 是 | 是 |

