JavaScript 面试准备

尝试 W3Schools 全面的前端面试准备功能。
一个能帮助你为下一次面试做好准备的工具。
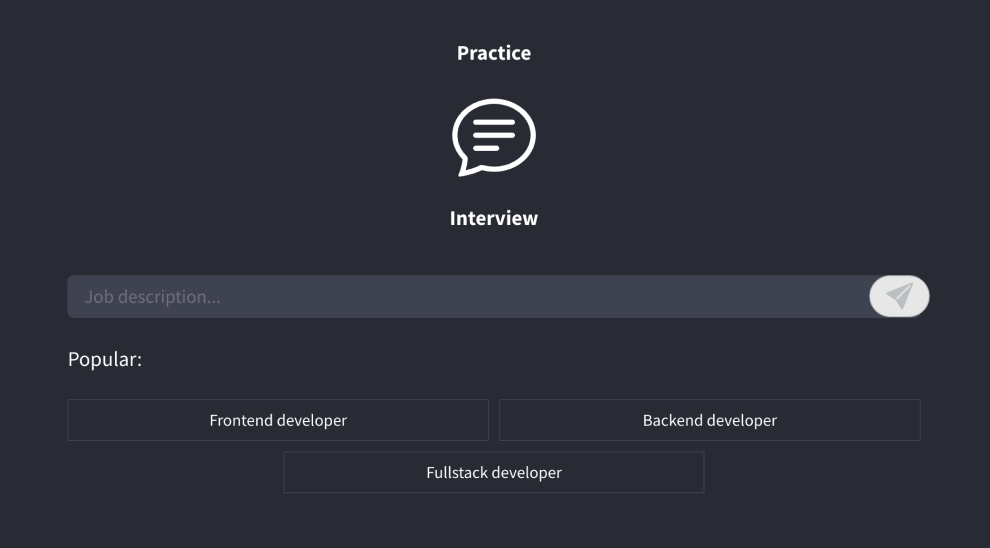
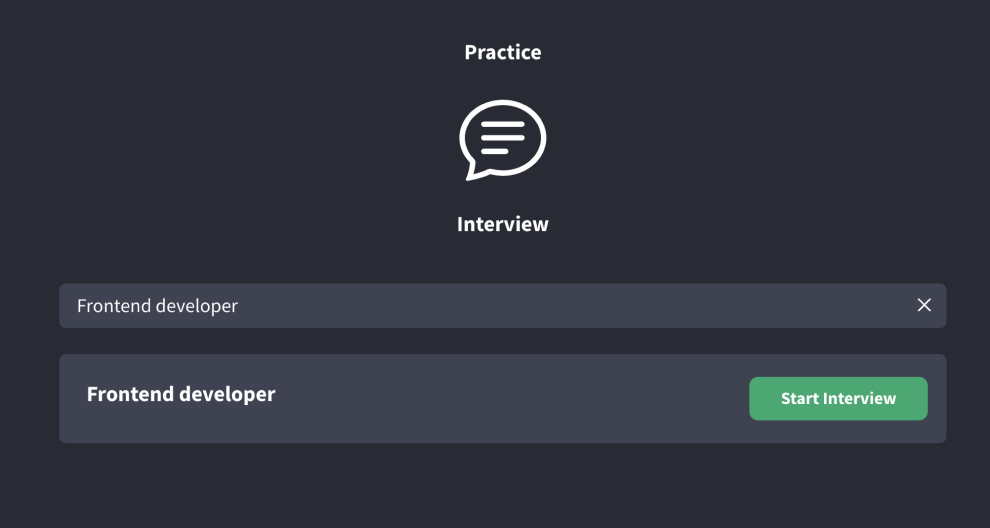
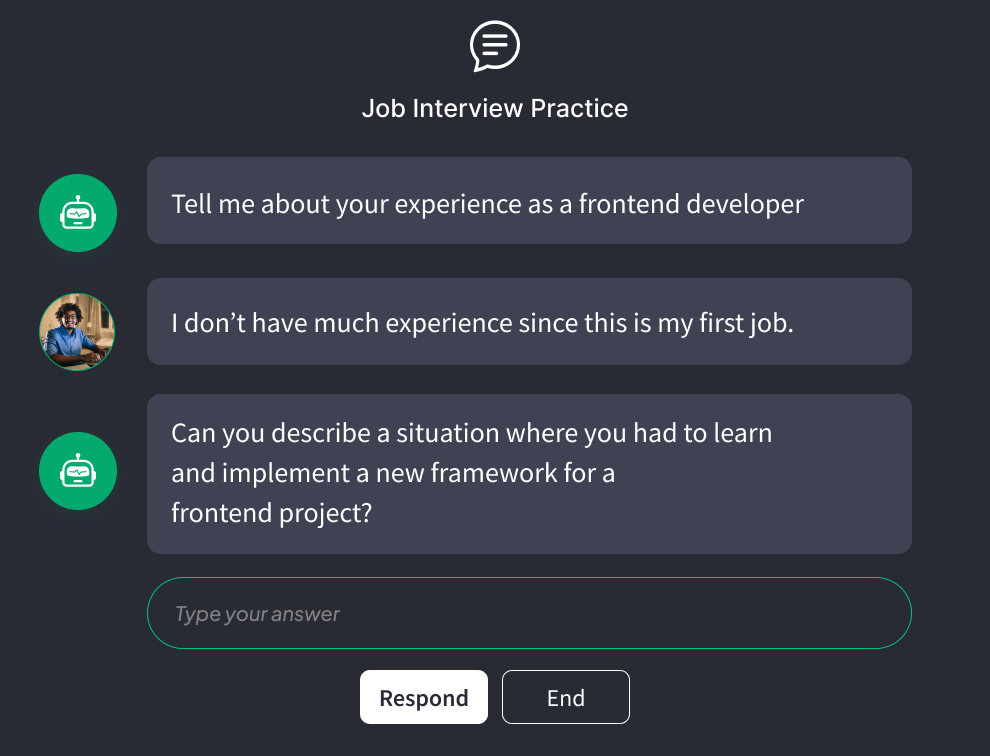
W3Schools 面试准备是一个由 AI 驱动的交互式功能,你可以选择面试官的角色,提问并获得指导。
面试训练后,你将收到一份表现评估,可用于自我改进。
前端面试将有哪些内容
如果你要参加前端面试,可以预期以下几点
编码题
你会被问到编码题,并且可能还会获得一项需要解决的任务。
技术问题示例
谈谈你作为前端开发者的经验。
谈谈你参与的一个个人项目,其中你负责实现网站的用户界面。
任务示例
创建一个网页,向用户显示一条问候消息。
使用 HTML 和 CSS 来构建和样式化它。你可以添加一个 JavaScript 函数,根据一天中的时间来更改消息。
<head>
<title>简易问候页面</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
color: #333;
padding: 20px;
}
</style>
</head>
<body>
<h1>你好,欢迎来到我们的网站!</h1>
</body>
</html>
在此练习 »
如果你不知道如何解决任务或回答问题,请不要慌张。这种情况每个人都会遇到,即使是专业的前端开发者。
展示你的技能和项目
他们希望看到你的项目,以便更好地理解你的工作。
你可以在你的作品集中包含当前的项目,即使它们还没有完成。
作品集中项目示例
- 待办事项列表应用
- 博客模板
- 天气仪表板
- 电子商务产品页面
- 交互式游戏或应用程序
面试前该做什么
在去面试之前,你应该了解一下这家公司。
这将帮助你更好地理解他们的价值观和他们做什么。
查看
- 他们的网页
- 他们的社交媒体平台
- 文章和评论
确保你理解职位描述
阅读描述,如果需要帮助理解某项内容,请记下笔记。你可以在面试前给他们打电话,询问你不明白的事情。
你也可以请朋友或社区成员帮助你。
社交媒体上有大量的自由前端开发者社区。
反思你为什么是这个职位的合适人选
公司聘请他们认为合适的人。
思考你能为这个职位和团队带来什么价值。
把它们写下来。
这将帮助你讨论你为什么是这个职位的合适候选人。
我们创建了一个面试工具来帮助你准备
什么是前端开发?
前端开发是一个令人兴奋的职业,它让你能够创建动态且响应式的网站和应用程序。如果你对良好的用户参与度和体验感兴趣,这是一个不错的选择。
前端开发中常用的语言
- HTML
- CSS
- JavaScript
- React.js
- Bootstrap
- 和其他 CSS 框架
职业前景
对前端开发者的需求很高。
你可以期待
- 有竞争力的薪资
- 远程工作的可能性
- 随着行业不断创新和采用新技术,获得成长的机会。
在美国,平均年薪为 $112,328。
前端开发者的典型职位名称
- 前端开发者
- 网页开发者
- UI/UX 设计师
- Web 应用开发者
- 等等。
尝试 W3Schools Pathfinder Jobs,公司会在这里发布前端开发、网页开发、Java 开发等热门职位。
我们最好的建议:做好准备,这样你就能自信地去面试,并享受这个过程!
在此尝试 W3Schools 面试准备: 面试准备
祝你好运!