JavaScript HTML DOM 导航
使用 HTML DOM,您可以通过节点关系在节点树中导航。
DOM 节点
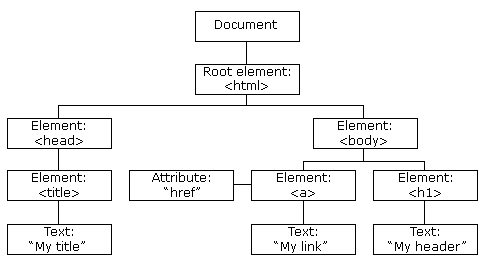
根据 W3C HTML DOM 标准,HTML 文档中的一切都是一个节点
- 整个文档是一个文档节点
- 每个 HTML 元素都是一个元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性都是一个属性节点(已弃用)
- 所有注释都是注释节点

使用 HTML DOM,节点树中的所有节点都可以通过 JavaScript 访问。
可以创建新节点,并且所有节点都可以被修改或删除。
节点关系
节点树中的节点之间存在层级关系。
术语父节点、子节点和同级节点用于描述这些关系。
- 在节点树中,最顶层的节点称为根(或根节点)
- 除了根节点(没有父节点)之外,每个节点都有且仅有一个父节点
- 一个节点可以有多个子节点
- 同级节点(兄弟节点)是具有相同父节点的节点
<html>
<head>
<title>DOM 教程</title>
</head>
<body>
<h1>DOM 课程一</h1>
<p>Hello world!</p>
</body>
</html>

从上面的 HTML 中您可以读到
<html>是根节点<html>没有父节点<html>是<head>和<body>的父节点<head>是<html>的第一个子节点<body>是<html>的最后一个子节点
and
<head>有一个子节点:<title><title>有一个子节点(一个文本节点):“DOM 教程”<body>有两个子节点:<h1>和<p><h1>有一个子节点:“DOM 课程一”<p>有一个子节点:“Hello world!”<h1>和<p>是同级节点
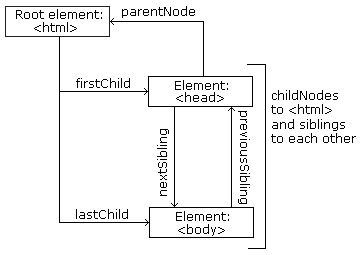
节点间导航
您可以使用以下节点属性通过 JavaScript 在节点之间进行导航
parentNodechildNodes[nodenumber]firstChildlastChildnextSiblingpreviousSibling
子节点和节点值
DOM 处理中的一个常见错误是期望元素节点包含文本。
示例
<title id="demo">DOM 教程</title>
元素节点 <title>(在上例中)不包含文本。
它包含一个文本节点,其值为“DOM 教程”。
可以通过节点的 innerHTML 属性访问文本节点的值
myTitle = document.getElementById("demo").innerHTML;
访问 innerHTML 属性与访问第一个子节点的 nodeValue 相同
myTitle = document.getElementById("demo").firstChild.nodeValue;
访问第一个子节点也可以这样实现
myTitle = document.getElementById("demo").childNodes[0].nodeValue;
以下所有(3个)示例都检索 <h1> 元素的文本,并将其复制到 <p> 元素中
示例
<html>
<body>
<h1 id="id01">我的第一个页面</h1>
<p id="id02"></p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").innerHTML;
</script>
</body>
</html>
自己动手试一试 »
示例
<html>
<body>
<h1 id="id01">我的第一个页面</h1>
<p id="id02"></p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").firstChild.nodeValue;
</script>
</body>
</html>
自己动手试一试 »
示例
<html>
<body>
<h1 id="id01">我的第一个页面</h1>
<p id="id02">Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").childNodes[0].nodeValue;
</script>
</body>
</html>
自己动手试一试 »
innerHTML
在本教程中,我们使用 innerHTML 属性来检索 HTML 元素的内容。
但是,学习上面的其他方法对于理解树结构和 DOM 导航非常有用。
DOM 根节点
有两个特殊属性可以访问整个文档
document.body- 文档的 bodydocument.documentElement- 整个文档
示例
<html>
<body>
<h2>JavaScript HTMLDOM</h2>
<p>显示 document.body</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = document.body.innerHTML;
</script>
</body>
</html>
自己动手试一试 »
示例
<html>
<body>
<h2>JavaScript HTMLDOM</h2>
<p>显示 document.documentElement</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = document.documentElement.innerHTML;
</script>
</body>
</html>
自己动手试一试 »
nodeName 属性
该 nodeName 属性指定节点的名称。
- nodeName 是只读的
- 元素节点的 nodeName 与标签名相同
- 属性节点的 nodeName 是属性名
- 文本节点的 nodeName 始终是 #text
- 文档节点的 nodeName 始终是 #document
示例
<h1 id="id01">我的第一个页面</h1>
<p id="id02"></p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").nodeName;
</script>
自己动手试一试 »
注意:nodeName 始终包含 HTML 元素的大写标签名。
nodeValue 属性
该 nodeValue 属性指定节点的值。
- 元素节点的 nodeValue 为
null - 文本节点的 nodeValue 是文本本身
- 属性节点的 nodeValue 是属性值
nodeType 属性
该 nodeType 属性是只读的。它返回节点的类型。
示例
<h1 id="id01">我的第一个页面</h1>
<p id="id02"></p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").nodeType;
</script>
自己动手试一试 »
最重要的 nodeType 属性是
| 节点 | 类型 | 示例 |
|---|---|---|
| ELEMENT_NODE | 1 | <h1 class="heading">W3Schools</h1> |
| ATTRIBUTE_NODE | 2 | class = "heading"(已弃用) |
| TEXT_NODE | 3 | W3Schools |
| COMMENT_NODE | 8 | <!-- 这是一个注释 --> |
| DOCUMENT_NODE | 9 | HTML 文档本身(<html> 的父节点) |
| DOCUMENT_TYPE_NODE | 10 | <!Doctype html> |
在 HTML DOM 中,类型 2 已弃用(但仍可工作)。它在 XML DOM 中并未弃用。

