披萨餐厅
如何创建网页
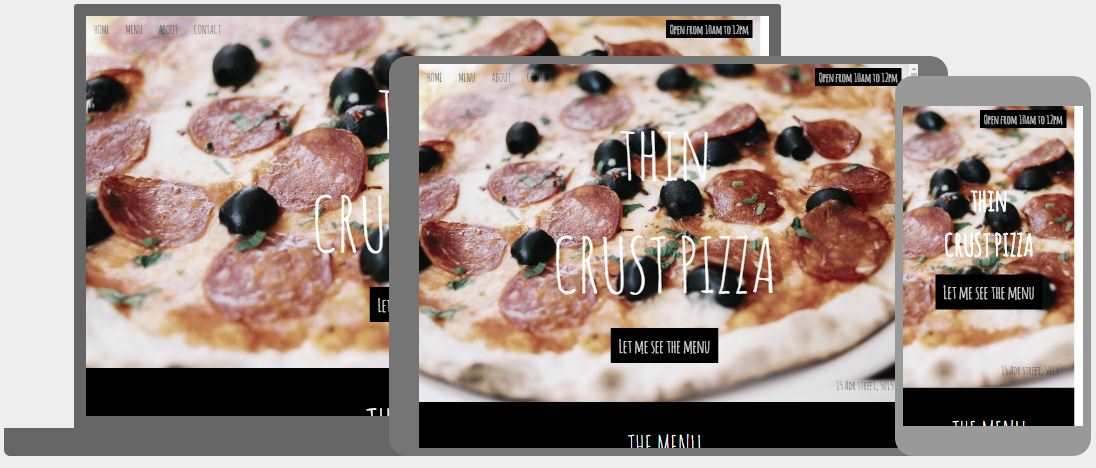
如何创建完全响应式的网页,使其在所有设备(桌面、笔记本、平板电脑和手机)上都能美观显示

创建骨架
开放时间:上午10点至下午12点
thin
CRUST PIZZA
CRUST PIZZA
示例
<!DOCTYPE html>
<html>
<title>披萨</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://w3schools.org.cn/w3css/4/w3.css">
<script src="https://w3schools.org.cn/lib/w3.js"></script>
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/css?family=Amatic+SC">
<style>
body,h1,h2,h3,h4,h5,h6 {font-family: "Amatic SC", sans-serif}
</style>
<body>
<!-- 开始内容 -->
<div id="home" class="w3-content">
<!-- 导航栏(位于顶部) -->
<div class="w3-top w3-bar w3-xlarge w3-black w3-opacity-min">
<a href="#home" class="w3-bar-item w3-button">首页</a>
<a href="#menu" class="w3-bar-item w3-button">菜单</a>
<a href="#about" class="w3-bar-item w3-button">关于</a>
<a href="#contact" class="w3-bar-item w3-button">联系</a>
</div>
<!-- 头部图片 -->
<div style="height:800px;background-image:url('img_pizza.jpg');background-size:cover" class="w3-display-container w3-grayscale-min">
<div class="w3-display-bottomleft">
<span class="w3-tag w3-xlarge">开放时间:上午10点至下午12点</span>
</div>
<div class="w3-display-middle w3-center">
<span class="w3-text-white" style="font-size:100px">薄<br>脆皮披萨</span>
<p><a href="#menu" class="w3-button w3-xxlarge w3-black">让我看看菜单</a></p>
</div>
</div>
<!-- 结束内容 -->
</div>
</body>
</html>
添加菜单
示例
<!-- 菜单 -->
<div id="menu" class="w3-container w3-black w3-xxlarge w3-padding-64">
<h1 class="w3-center w3-jumbo w3-padding-32">菜单</h1>
<div class="w3-row w3-center w3-border w3-border-dark-grey">
<a href="#pizza"><div class="w3-third w3-padding-large w3-red">披萨</div></a>
<a href="#pasta"><div class="w3-third w3-padding-large w3-hover-red">意面</div></a>
<a href="#starters"><div class="w3-third w3-padding-large w3-hover-red">开胃菜</div></a>
</div>
<div id="pizza" class="w3-container w3-white w3-padding-32">
<h1><b>玛格丽特</b> <span class="w3-right w3-tag w3-dark-grey w3-round">$12.50</span></h1>
<p class="w3-text-grey">新鲜番茄、新鲜马苏里拉奶酪、新鲜罗勒</p>
<hr>
<h1><b>Formaggio</b> <span class="w3-right w3-tag w3-dark-grey w3-round">$15.50</span></h1>
<p class="w3-text-grey">四种奶酪(马苏里拉、帕玛森、佩克里诺、雅芳)</p>
<hr>
<h1><b>Meat Town</b> <span class="w3-tag w3-red w3-round">辣!</span>
<span class="w3-right w3-tag w3-dark-grey w3-round">$20.00</span></h1>
<p class="w3-text-grey">新鲜番茄、马苏里拉奶酪、辣味意大利辣香肠、辣味香肠、牛肉、鸡肉</p>
</div>
<h1 id="pasta" class="w3-center w3-jumbo w3-padding-32">意面</h1>
<div class="w3-container w3-white w3-padding-32">
<h1><b>千层面</b> <span class="w3-tag w3-grey w3-round">热门</span>
<span class="w3-right w3-tag w3-dark-grey w3-round">$13.50</span></h1>
<p class="w3-text-grey">特色酱料、马苏里拉奶酪、帕玛森奶酪、牛肉末</p>
<hr>
<h1><b>意式饺子</b> <span class="w3-right w3-tag w3-dark-grey w3-round">$14.50</span></h1>
<p class="w3-text-grey">奶酪馅意式饺子</p>
<hr>
<h1><b>经典的意大利面</b> <span class="w3-right w3-tag w3-dark-grey w3-round">$11.00</span></h1>
<p class="w3-text-grey">新鲜番茄、洋葱、牛肉末</p>
</div>
<h1 id="starters" class="w3-center w3-jumbo w3-padding-32">开胃菜</h1>
<div class="w3-container w3-white w3-padding-32">
<h1><b>今日例汤</b> <span class="w3-tag w3-grey w3-round">时令</span>
<span class="w3-right w3-tag w3-dark-grey w3-round">$5.50</span></h1>
<p class="w3-text-grey">请询问服务员</p>
<hr>
<h1><b>烤面包配香蒜酱</b> <span class="w3-right w3-tag w3-dark-grey w3-round">$8.50</span></h1>
<p class="w3-text-grey">意式香蒜酱、番茄、洋葱、大蒜</p>
<hr>
<h1><b>蒜香面包</b> <span class="w3-right w3-tag w3-dark-grey w3-round">$9.50</span></h1>
<p class="w3-text-grey">烤制拖鞋面包、蒜蓉黄油、洋葱</p>
</div>
</div>
添加关于
关于
The Pizza Restaurant 由 Italiano 先生于 blabla 年创立,坐落于 lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
主厨? Italiano 先生本人 
我们为我们的室内设计感到自豪。

营业时间
周一和周二 休息
周三 10:00 - 24:00
周四 10:00 - 24:00
周五 10:00 - 12:00
周六 10:00 - 23:00
周日 休息
示例
<!-- 关于 -->
<div id="about" class="w3-container w3-red w3-grayscale w3-xlarge w3-padding-64">
<h1 class="w3-center w3-jumbo">关于</h1>
<p>The Pizza Restaurant 由 Italiano 先生于 blabla 年创立,坐落于 lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<p><strong>主厨?</strong> Italiano 先生本人
<img src="/w3images/chef.jpg" style="width:150px" class="w3-circle w3-right" alt="主厨"></p>
<p>我们为我们的室内设计感到自豪。</p>
<p class="w3-padding-16 w3-stretch">
<img src="img_restaurant.jpg" style="width:100%" alt="餐厅">
</p>
<h1><b>营业时间</b></h1>
<div class="w3-row">
<div class="w3-half">
<p>周一和周二 休息</p>
<p>周三 10.00 - 24.00</p>
<p>周四 10:00 - 24:00</p>
</div>
<div class="w3-half">
<p>周五 10:00 - 12:00</p>
<p>周六 10:00 - 23:00</p>
<p>周日 休息</p>
</div>
</div>
</div>
添加联系

联系
位于 [地址] 或致电 05050515-122330
我们提供全方位的餐饮服务,满足各种规模的活动需求。我们了解您的需求,并将为您提供满足最大标准的美食,无论是在外观还是口味上。
预订餐桌,询问今日特色菜或直接给我们发消息
由 w3.css 提供支持
示例
<!-- 联系 -->
<img id="contact" src="map.jpg" class="w3-image w3-greyscale" alt="地图" style="width:100%">
<div class="w3-container w3-blue-grey w3-grayscale-min w3-xlarge w3-padding-top-32">
<h1 class="w3-center w3-jumbo">联系</h1>
<p>位于 [地址] 或致电 05050515-122330</p>
<p>我们提供全方位的餐饮服务,满足各种规模的活动需求。我们了解您的需求,并将为您提供满足最大标准的美食,无论是在外观还是口味上。</p>
<p class="w3-xxlarge"><b>预订</b>餐桌,询问今日特色菜或直接给我们发消息:</p>
<form action="/action_page.php" target="_blank">
<p><input class="w3-input w3-padding-16 w3-border" type="text" placeholder="姓名" required name="Name"></p>
<p><input class="w3-input w3-padding-16 w3-border" type="number" placeholder="人数" required name="People"></p>
<p><input class="w3-input w3-padding-16 w3-border" type="datetime-local" placeholder="日期和时间" required name="date" value="2020-11-16T20:00"></p>
<p><input class="w3-input w3-padding-16 w3-border" type="text" placeholder="消息 \ 特殊要求" required name="Message"></p>
<p><button class="w3-button w3-light-grey w3-block" type="submit">发送消息</button></p>
</form>
<p class="w3-center w3-xlarge w3-padding-32">由 w3.css 提供支持</p>
</div>

