W3.CSS 配色方案
配色方案
网站设计中使用的颜色通常被称为配色方案。
| #7e9a9a | #f6d8ac | #db9833 | #2a6592 | #8ec3eb |
配色方案的目的是创造一种美学上的风格和吸引力。
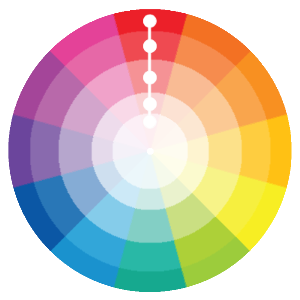
单色

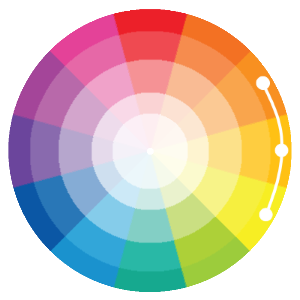
近似色

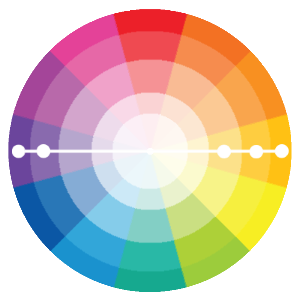
互补色

消色差配色方案
黑白消色差配色方案是网页的默认配色方案。
它使用白色背景和黑色文本。
白底黑字消色差配色方案通常更适合小型设备。
它使用黑色背景和白色文本。
单色方案
单色配色方案使用单一颜色,并添加不同程度的黑色、灰色和白色。
上面的配色方案由 W3.CSS 颜色生成器生成。
单色配色方案通常具有更微妙和平静的能量,尤其是在使用蓝色或绿色时。

在 W3.CSS 颜色主题章节中,您会找到许多单色颜色主题。
您可以在我们的 颜色教程中的 配色方案章节中阅读更多关于配色方案的内容。
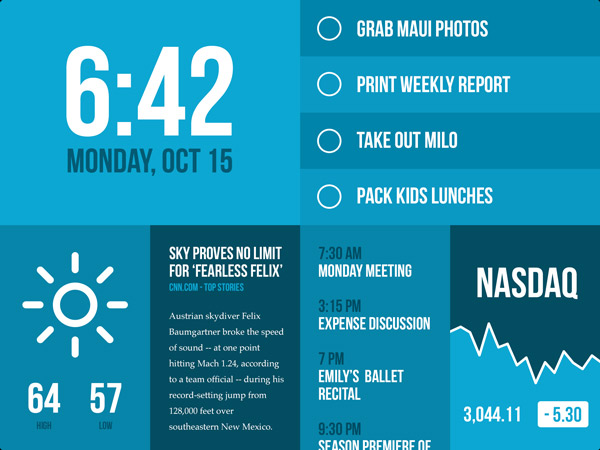
扁平化设计配色方案
扁平化设计理论在 W3.CSS 趋势章节中有所介绍。
颜色在扁平化设计中扮演着重要角色。扁平化设计配色方案通常比传统配色方案使用更多颜色。
W3.CSS 中使用的配色方案灵感来自 Google Material Design。

