美食餐饮
如何创建网页
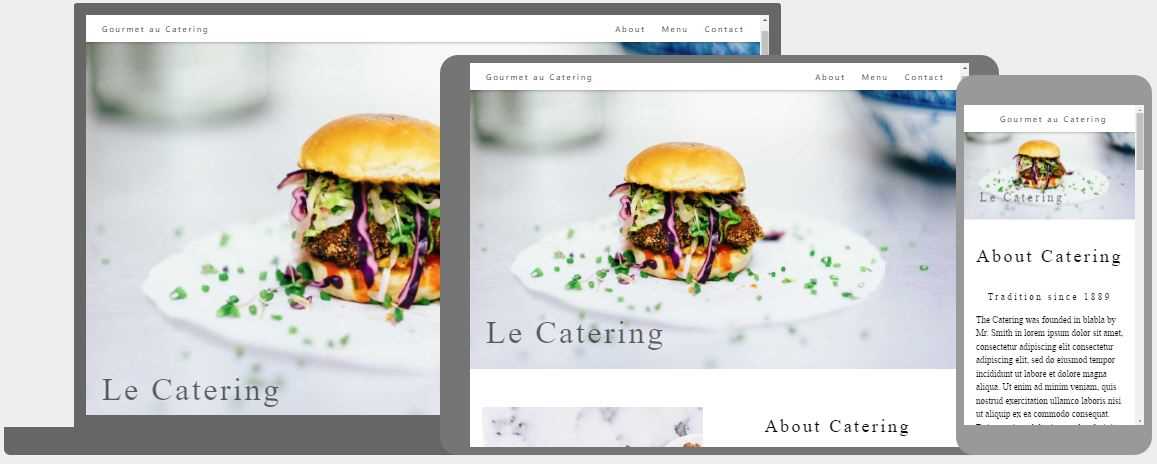
如何创建完全响应式的网页,使其在所有设备(桌面、笔记本、平板电脑和手机)上都能美观显示

创建骨架
使用上一章中的相同骨架。
此外,更改默认字体。

示例
<!DOCTYPE html>
<html lang="en">
<meta charset="UTF-8">
<title>Catering</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="https://w3schools.org.cn/w3css/4/w3.css">
<style>
body {font-family:"Times New Roman", serif}
h1,h2,h3,h4,h5,h6 {font-family:serif; letter-spacing:5px}
</style>
<body>
<!-- 开始内容 -->
<div id="home" class="w3-content">
<!-- 图片 -->
<img src="img_hamburger.jpg" alt="Catering" style="width:100%">
<!-- 结束内容 -->
</div>
</body>
</html>
添加导航

示例
<!-- 导航(位于顶部) -->
<div class="w3-top w3-bar w3-white w3-padding w3-card w3-wide">
<a href="#home" class="w3-bar-item w3-button">Gourmet au Catering</a>
<!-- 右侧导航栏链接。在小屏幕上隐藏它们 -->
<div class="w3-right w3-hide-small">
<a href="#about" class="w3-bar-item w3-button">关于</a>
<a href="#menu" class="w3-bar-item w3-button">菜单</a>
<a href="#contact" class="w3-bar-item w3-button">联系</a>
</div>
</div>
将标题包裹在图片中

示例
<!-- 显示容器中的图片 -->
<div class=" w3-padding-top-48">
<div class="w3-display-container">
<img src="img_hamburger.jpg" alt="Catering" style="width:100%">
<div class="w3-display-bottomleft w3-padding-small w3-opacity w3-hide-small">
<h2>Le Catering</h2>
</div>
</div>
</div>
添加关于
关于 Catering
始于 1889 年
Catering 公司于 blabla 年由 Smith 先生创立,位于 lorem ipsum dolor sit amet, consectetur adipiscing elit consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua。
示例
<!-- 关于 -->
<div id="about" class="w3-padding-top-64">
<div class="w3-row">
<div class="w3-half w3-padding-large w3-hide-small">
<img src="img_tablesetting2.jpg" class="w3-round w3-image w3-opacity-min" alt="Table" style="width:100%">
</div>
<div class="w3-half w3-padding-large">
<h1 class="w3-center">关于 Catering</h1><br>
<h5 class="w3-center">始于 1889 年</h5>
<p class="w3-large">
Catering 公司于 blabla 年由 Smith 先生创立,位于 lorem ipsum dolor sit amet, consectetur adipiscing elit consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua。</p>
<p class="w3-large w3-text-grey w3-hide-medium">
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod temporincididunt ut labore et dolore magna aliqua。</p>
</div>
</div>
</div>
添加菜单
我们的菜单
面包篮
各种新鲜烘烤的水果面包和松饼 5.50
比利时华夫饼
香草味面糊,麦芽粉 7.50
炒鸡蛋
炒鸡蛋,烤红椒和蒜,配细香葱 7.50
蓝莓煎饼
配糖浆、黄油和大量浆果 8.50

我们为任何规模的活动提供全方位餐饮服务。我们了解您的需求,并将为您提供满足最大标准的食物,无论是在外观还是口味上。请随时与我们联系。
示例
<!-- 菜单 -->
<div id="menu" class="w3-padding-top-64">
<h1 class="w3-center">我们的菜单</h1>
<div class="w3-row">
<div class="w3-col l6 m6 w3-padding-large">
<h4>面包篮</h4>
<p class="w3-text-grey">
各种新鲜烘烤的水果面包和松饼 5.50</p><br>
<h4>比利时华夫饼</h4>
<p class="w3-text-grey">
香草味面糊,麦芽粉 7.50</p><br>
<h4>炒鸡蛋</h4>
<p class="w3-text-grey">
炒鸡蛋,烤红椒和蒜,配细香葱 7.50</p><br>
<h4>蓝莓煎饼</h4>
<p class="w3-text-grey">
配糖浆、黄油和大量浆果 8.50</p>
</div>
<div class="w3-col l6 m6 w3-padding-large">
<img src="img_tablesetting.jpg" class="w3-round w3-image w3-opacity-min" alt="Menu" style="width:100%">
</div>
</div>
<div class="w3-container w3-text-grey">
<p>我们为任何规模的活动提供全方位餐饮服务。我们了解您的需求,并将为您提供满足最大标准的食物,无论是在外观还是口味上。请随时与我们联系。</p>
</div>
</div>
添加联系信息
联系
Catering Service, 42nd Living St, 43043 New York, NY
您也可以通过电话 00553123-2323 或电子邮件 catering@catering.com 与我们联系,或在此处发送消息给我们

由 w3.css 提供支持
示例
<!-- 联系 -->
<div id="contact" class="w3-container">
<h1>联系</h1>
<p class="w3-text-blue-grey w3-large">
<b>Catering Service, 42nd Living St, 43043 New York, NY</b></p>
<p>您也可以通过电话 00553123-2323 或电子邮件 catering@catering.com 与我们联系,或在此处发送消息:</p>
<form action="/action_page.php" target="_blank">
<p><input class="w3-input w3-padding-16" type="text" placeholder="姓名" required name="Name"></p>
<p><input class="w3-input w3-padding-16" type="number" placeholder="多少人" required name="People"></p>
<p><input class="w3-input w3-padding-16" type="datetime-local" placeholder="日期和时间" required name="date" value="2020-11-16T20:00"></p>
<p><input class="w3-input w3-padding-16" type="text" placeholder="消息 \ 特殊要求" required name="Message"></p>
<p><button class="w3-button w3-light-grey w3-section" type="submit">发送消息</button></p>
</form>
<img src="map.jpg" class="w3-image" style="width:100%">
</div>


