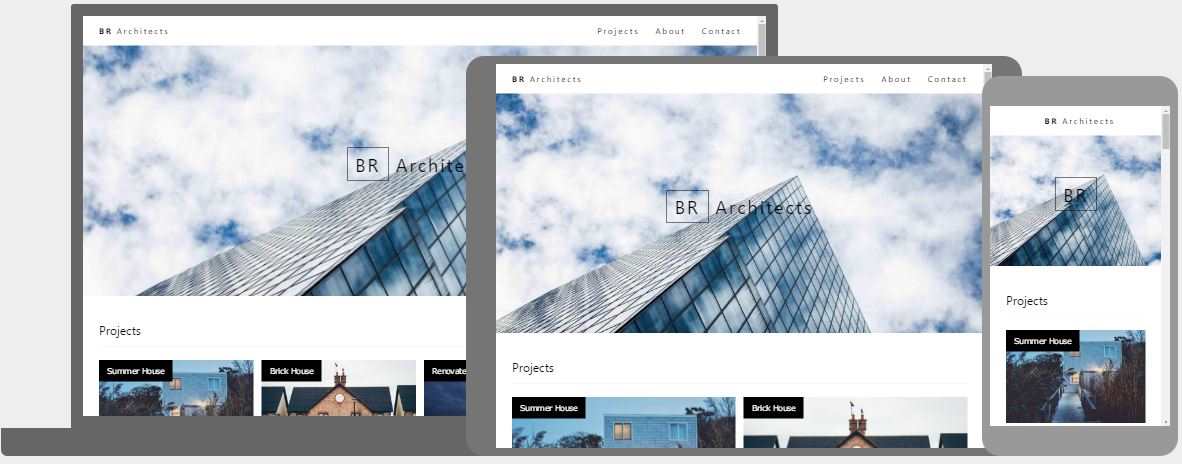
建筑师网页
如何创建网页
如何创建完全响应式的网页,使其在所有设备(桌面、笔记本、平板电脑和手机)上都能美观显示

创建骨架

BR
示例
<!-- 导航栏 (置顶) -->
<div class="w3-top w3-bar w3-white w3-wide w3-padding w3-card">
<a href="#home" class="w3-bar-item w3-button"><b>BR</b> 建筑师</a>
<!-- 链接浮动到右侧。在小屏幕上隐藏 -->
<div class="w3-right w3-hide-small">
<a href="#projects" class="w3-bar-item w3-button">项目</a>
<a href="#about" class="w3-bar-item w3-button">关于</a>
<a href="#contact" class="w3-bar-item w3-button">联系</a>
</div>
</div>
<!-- 页面开始 -->
<div id="home" class="w3-content" style="max-width:1564px">
<!-- 显示容器中的图片 -->
<div class="w3-display-container w3-content" style="max-width:1500px;">
<img class="w3-image" src="/w3images/architect.jpg" alt="建筑" width="100%">
<div class="w3-display-middle w3-margin-top w3-center">
<h1 class="w3-xxlarge w3-text-white w3-wide">
<span class="w3-padding w3-black w3-opacity-min"><b>BR</b></span>
<span class="w3-hide-small w3-text-light-grey">建筑师</span>
</h1>
</div>
</div>
<!-- 页面结束 -->
</div>
添加项目
项目








示例
<!-- 项目 -->
<div id="projects" class="w3-container w3-padding-32">
<h2 class="w3-border-bottom w3-border-light-grey w3-padding-16">项目</h2>
</div>
<div class="w3-row-padding">
<div class="w3-col l3 m6 w3-margin-bottom">
<div class="w3-display-container">
<div class="w3-display-topleft w3-black w3-padding">夏日</div>
<img src="/w3images/house5.jpg" alt="房屋" style="width:100%">
</div>
</div>
<div class="w3-col l3 m6 w3-margin-bottom">
<div class="w3-display-container">
<div class="w3-display-topleft w3-black w3-padding">砖房</div>
<img src="/w3images/house2.jpg" alt="房屋" style="width:100%">
</div>
</div>
<div class="w3-col l3 m6 w3-margin-bottom">
<div class="w3-display-container">
<div class="w3-display-topleft w3-black w3-padding">翻新</div>
<img src="/w3images/house3.jpg" alt="房屋" style="width:100%">
</div>
</div>
<div class="w3-col l3 m6 w3-margin-bottom">
<div class="w3-display-container">
<div class="w3-display-topleft w3-black w3-padding">谷仓房</div>
<img src="/w3images/house4.jpg" alt="房屋" style="width:100%">
</div>
</div>
</div>
添加关于
关于
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.

John Doe
首席执行官兼创始人
Phasellus eget enim eu lectus faucibus vestibulum. Suspendisse sodales pellentesque elementum.

Jane Doe
建筑师
Phasellus eget enim eu lectus faucibus vestibulum. Suspendisse sodales pellentesque elementum.

Mike Ross
建筑师
Phasellus eget enim eu lectus faucibus vestibulum. Suspendisse sodales pellentesque elementum.

Dan Star
建筑师
Phasellus eget enim eu lectus faucibus vestibulum. Suspendisse sodales pellentesque elementum.
示例
<!-- 关于 -->
<div id="about" class="w3-container w3-padding-32">
<h2 class="w3-border-bottom w3-border-light-grey w3-padding-16">关于</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Excepteur sint
occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
<div class="w3-row-padding w3-grayscale">
<div class="w3-col l3 m6 w3-margin-bottom">
<img src="/w3images/team2.jpg" alt="John" style="width:100%">
<h3>John Doe</h3>
<p class="w3-opacity">CEO & 创始人</p>
<p>Phasellus eget enim eu lectus faucibus vestibulum. Suspendisse sodales pellentesque elementum.</p>
<p><button class="w3-button w3-light-grey w3-block">联系</button></p>
</div>
<div class="w3-col l3 m6 w3-margin-bottom">
<img src="/w3images/team1.jpg" alt="Jane" style="width:100%">
<h3>Jane Doe</h3>
<p class="w3-opacity">建筑师</p>
<p>Phasellus eget enim eu lectus faucibus vestibulum. Suspendisse sodales pellentesque elementum.</p>
<p><button class="w3-button w3-light-grey w3-block">联系</button></p>
</div>
<div class="w3-col l3 m6 w3-margin-bottom">
<img src="/w3images/team3.jpg" alt="Mike" style="width:100%">
<h3>Mike Ross</h3>
<p class="w3-opacity">建筑师</p>
<p>Phasellus eget enim eu lectus faucibus vestibulum. Suspendisse sodales pellentesque elementum.</p>
<p><button class="w3-button w3-light-grey w3-block">联系</button></p>
</div>
<div class="w3-col l3 m6 w3-margin-bottom">
<img src="/w3images/team4.jpg" alt="Dan" style="width:100%">
<h3>Dan Star</h3>
<p class="w3-opacity">建筑师</p>
<p>Phasellus eget enim eu lectus faucibus vestibulum. Suspendisse sodales pellentesque elementum.</p>
<p><button class="w3-button w3-light-grey w3-block">联系</button></p>
</div>
</div>
添加联系
联系
让我们联系并讨论您的下一个项目

示例
<!-- 联系部分 -->
<div id="contact" class="w3-container w3-padding-top-32">
<h2 class="w3-border-bottom w3-border-light-grey w3-padding-16">联系</h2>
<p>让我们联系并讨论您的下一个项目</p>
<form action="/action_page.php" target="_blank">
<input class="w3-input w3-border" type="text" placeholder="姓名" required name="Name">
<input class="w3-input w3-section w3-border" type="text" placeholder="电子邮件" required name="Email">
<input class="w3-input w3-section w3-border" type="text" placeholder="主题" required name="Subject">
<input class="w3-input w3-section w3-border" type="text" placeholder="评论" required name="Comment">
<button class="w3-button w3-black w3-section" type="submit">
<i class="fa fa-paper-plane"></i> 发送消息
</button>
</form>
<img src="/w3images/map.jpg" class="w3-image" style="width:100%">
<footer class="w3-center w3-black w3-panel w3-padding-16">
<p>由 w3.css 提供支持</p>
</footer>
</div>

