W3.CSS 趋势
每年您都会看到新的网络技术和趋势。
在此页面上,我们将为您带来一些最相关的网页设计趋势。
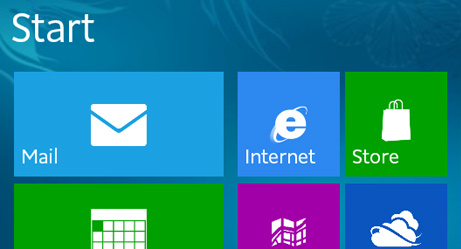
扁平化设计
扁平化设计趋势始于 2010 年的 Windows Phone 7 和 Windows 8。

随后,Apple 在 2013 年的 iOS 7 中也采用了这种设计。

扁平化设计通常使用我们从市场营销、路标和便签中熟悉的颜色。
红色
绿色
蓝色
黄色
扁平化设计的一个大问题是难以区分哪些区域可以点击。
图像和可点击按钮之间有什么区别?
近乎扁平化设计(扁平化 2.0)
近乎扁平化设计是原始扁平化设计的一种较新替代方案。
近乎扁平化设计具有更深的深度、更亮的颜色、复杂的阴影和维度。
阴影
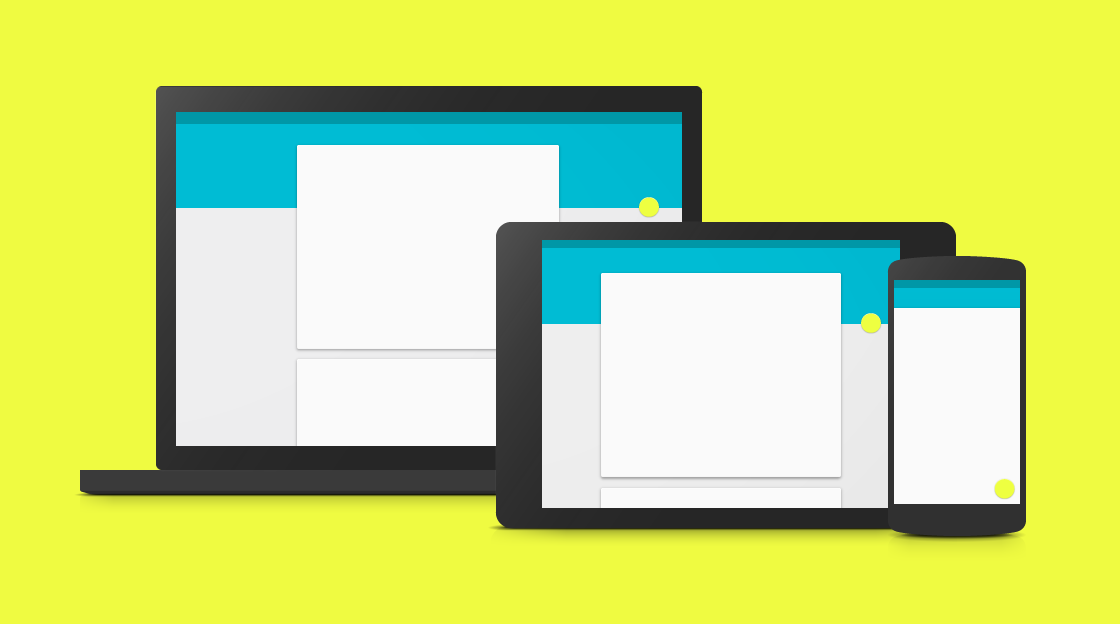
Material Design
由于我们可能已经达到了扁平化设计的顶峰(接近扁平化),预计许多设计师将转向 Material Design(由 Google 于 2014 年设计)。
Material Design 使用让人联想到纸和墨水的元素。此外,这些元素还具有逼真的阴影和悬停效果。
卡片
最典型的卡片是带有图像和一些文本的矩形。
卡片已成为在同一平面上组织标题、图像和文本的常用结构。
卡片可以小或大,带图片或不带图片,带阴影或不带阴影。
John
建筑师和工程师
John Doe
1 条新好友请求
Mighty Schools 的 CEO。市场营销和广告。正在寻找新工作和新机会。
旅行

五渔村。利古里亚。意大利。
更简洁的标志
更简洁的标志是扁平化设计流行的结果。


极简主义
易于阅读。易于理解。易于设计。
我们的客户
我们将为客户业务
创造真正的价值
我们知道如何让客户满意
极简主义可以与近乎扁平化设计并行不悖。
关于我
极简主义一词通常指任何精简或剥离至其本质的事物。
设计极简主义也有助于简化和改进设计。
可读性强的排版
扁平化设计的自然排版简单易读。
字间距和行间距通常更大。
字体大小也会增加,以便更集中读者的注意力。
标准衬线字体
简洁性和可读性是扁平化设计最重要的原因。简洁性和可读性是扁平化设计最重要的原因。简洁性和可读性是扁平化设计最重要的原因。
标准无衬线字体
简洁性和可读性是扁平化设计最重要的原因。简洁性和可读性是扁平化设计最重要的原因。简洁性和可读性是扁平化设计最重要的原因。
W3.CSS 排版
简洁性和可读性是扁平化设计最重要的原因。简洁性和可读性是扁平化设计最重要的原因。简洁性和可读性是扁平化设计最重要的原因。
可读性是扁平化排版流行的重要原因。
全屏输入
越来越多的网站将注册和登录等输入功能采用全屏显示,而不是只使用页面的一小部分。
全屏通常使用屏幕覆盖或模态框,而不是重定向到新页面。
课程注册
移动优先
历史上,网页设计师首先为电脑开发网络应用程序,然后添加响应式网页设计,以确保在平板电脑或手机上查看时网页也能良好显示。
这一趋势正在转向首先为移动设备设计,然后添加响应式设计以使网站在台式机和笔记本电脑上也能正常工作。
50/50 是一种实现响应式网页设计的简单方法。通过 50/50 设计,屏幕可以在大屏幕上显示两个页面,在窄屏幕上显示一个页面。
我的作品
我最近的一些项目。






叫我天才就行。
关于我
Lorem ipsum sed vitae justo condimentum, porta lectus vitae, ultricies congue gravida diam non fringilla。
过来坐坐
……喝杯咖啡,或者随便什么。
美国芝加哥
+00 1515151515
test@test.com
联系
联系我们
大型英雄图片
“英雄图片”是用于特定类型网页横幅的术语。
英雄图片是放置在网页最前方的大型图片。它通常包含图片和一些文本,可以是静态的,也可以是轮播的图片列表。
英雄图片的目的在于展示网站最重要的内容。

由虎克船长为您呈现
欢迎来到我的航海网站
航海是指通过帆利用风力驱动船只,并在水面、冰面或陆地上航行,具体取决于船只类型。水手通过调整帆与移动船只的角度,有时还通过调整帆面积来管理风力对帆的影响。帆传递的力由船只的船体、龙骨和舵的力所抵抗,冰船由滑冰器的力所抵抗,陆地帆船由车轮的力所抵抗,从而允许在相对于真风的航向上操纵航线。(维基百科)
单页
网页设计趋势从常规点击转向垂直滚动。
滚动允许用户在一个页面上查看所有网页内容。
这种单页技术已被社交网络长期使用,直到有人发现它也适用于其他页面。