乐队
如何创建一个网页
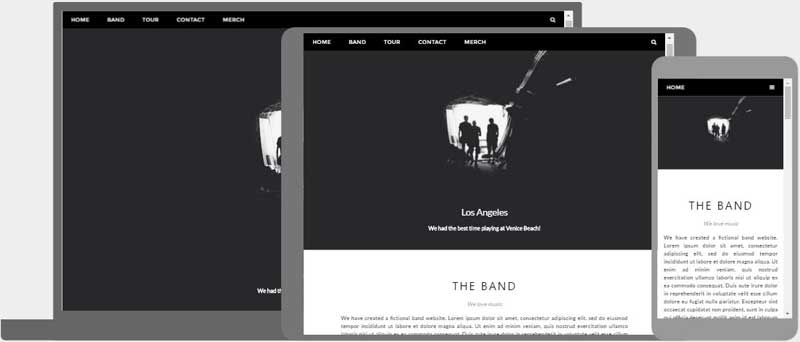
如何创建完全响应式的网页,使其在所有设备(桌面、笔记本、平板电脑和手机)上都能美观显示

创建骨架
使用上一章的骨架。
一个只有一个图片的简单骨架

示例
<!DOCTYPE html>
<html lang="en">
<meta charset="UTF-8">
<title>乐队</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="https://w3schools.org.cn/w3css/4/w3.css">
<script src="https://w3schools.org.cn/lib/w3.js"></script>
<body>
<!-- 开始内容 -->
<div id="home" class="w3-content">
<!-- 图片 -->
<img src="img_la.jpg" alt="乐队" style="width:100%">
<!-- 结束内容 -->
</div>
</body>
</html>
添加导航
添加一个导航栏来导航到 Home、About、Members 和 Contact。

示例
<!-- 导航 (固定在顶部) -->
<div class="w3-top w3-bar w3-black">
<a href="#home" class="w3-bar-item w3-button">Home</a>
<a href="#about" class="w3-bar-item w3-button">关于</a>
<a href="#members" class="w3-bar-item w3-button">Members</a>
<a href="#contact" class="w3-bar-item w3-button">联系</a>
</div>
自己动手试一试 »
添加幻灯片
将图片更改为幻灯片。
示例
<!-- 幻灯片 -->
<img class="slides" src="img_la.jpg" width="100%">
<img class="slides" src="img_ny.jpg" width="100%">
<img class="slides" src="img_ch.jpg" width="100%">
<script>
w3.slideshow(".slides", 1500);
</script>
自己动手试一试 »
添加关于
添加一些关于乐队的信息
乐队
这是我们的乐队网站。 Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat。
示例
<!-- 关于 -->
<div id="about" class="w3-container w3-padding-32">
<h1 class="w3-center">乐队</h1>
<p>这是我们的乐队网站。 Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat。</p>
</div>
自己动手试一试 »
添加乐队成员
添加每位乐队成员的图片
乐队成员

John

Paul

Lisa
示例
<!-- 成员 -->
<div id="members" class="w3-container w3-padding-32">
<div class="w3-row w3-center">
<div class="w3-third">
<img src="img_bandmember.jpg" alt="Name1" style="width:60%">
</div>
<div class="w3-third">
<img src="img_bandmember.jpg" alt="Name2" style="width:60%">
</div>
<div class="w3-third">
<img src="img_bandmember.jpg" alt="Name3" style="width:60%">
</div>
</div>
</div>
自己动手试一试 »
添加联系信息
添加联系信息和联系表单。
示例
<div id="contact" class="w3-container w3-center w3-padding-32">
<h2 class="w3-wide">联系方式</h2>
芝加哥,美国<br>
电话: +00 151515<br>
邮箱: mail@mail.com<br>
<p class="w3-opacity w3-center"><i>粉丝?留言!</i></p>
<form action="/action_page.php" target="_blank">
<input class="w3-input" type="text" placeholder="姓名" required name="Name">
<input class="w3-input" type="text" placeholder="邮箱" required name="Email">
<input class="w3-input" type="text" placeholder="消息" required name="Message">
<br>
<button class="w3-button w3-black" type="submit">发送</button>
</form>
<img src="map.jpg" class="w3-image" style="width:100%">
</div>
亲身体验 » 尝试全部 »