Canvas textBaseline 属性
示例
在 y=100 处绘制一条红线,然后将每个单词以不同的 textBaseline 值放置在 y=100 处
JavaScript
const canvas = document.getElementById("myCanvas");
const ctx = canvas.getContext("2d");
//在 y=100 处绘制一条红线
ctx.strokeStyle = "red";
ctx.moveTo(5, 100);
ctx.lineTo(395, 100);
ctx.stroke();
ctx.font = "20px Arial"
//将每个单词以不同的 textBaseline 值放置在 y=100 处
ctx.textBaseline = "top";
ctx.fillText("Top", 5, 100);
ctx.textBaseline = "bottom";
ctx.fillText("Bottom", 50, 100);
ctx.textBaseline = "middle";
ctx.fillText("Middle", 120, 100);
ctx.textBaseline = "alphabetic";
ctx.fillText("Alphabetic", 190, 100);
ctx.textBaseline = "hanging";
ctx.fillText("Hanging", 290, 100);
自己动手试一试 »
描述
textBaseline 属性设置或返回绘制文本时使用的文本基线。
默认值为 alphabetic
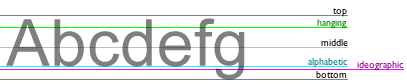
请参阅下面的插图,了解 textBaseline 支持的基线

另请参阅
font 属性 (设置文本字体和大小)
fillStyle 属性 (设置文本颜色/渐变)
textAlign 属性 (设置文本对齐方式)
fillText() 方法 (绘制文本)
strokeText() 方法 (绘制文本)
注意
fillText() 和 strokeText() 在绘制文本时都将使用 textBaseline 值。
语法
| context.textBaseline = "alphabetic|top|hanging|middle|ideographic|bottom" |
属性值
| 值 | 描述 | 试一试 |
|---|---|---|
| alphabetic | 正常的字母基线 | 试一试 » |
| top | em 方块的顶部 | 试一试 » |
| hanging | 悬挂基线 | 试一试 » |
| middle(居中) | em 方块的中间 | 试一试 » |
| ideographic | 表意文字基线 | 试一试 » |
| bottom | 包围盒的底部 | 试一试 » |
浏览器支持
<canvas> 元素是 HTML5 标准(2014)。
textBaseLine 在所有现代浏览器中都受支持
| Chrome | Edge | Firefox | Safari | Opera | IE |
| 是 | 是 | 是 | 是 | 是 | 9-11 |
❮ Canvas 参考

