London
伦敦是英格兰的首都。它是英国人口最多的城市,都市区有超过 1300 万居民。
伦敦坐落在泰晤士河畔,两千年来一直是一个重要的定居点,其历史可以追溯到罗马人建立并将其命名为伦敦尼亚姆。
网站通常以多列显示内容(像杂志或报纸)。
伦敦是英格兰的首都。它是英国人口最多的城市,都市区有超过 1300 万居民。
伦敦坐落在泰晤士河畔,两千年来一直是一个重要的定居点,其历史可以追溯到罗马人建立并将其命名为伦敦尼亚姆。
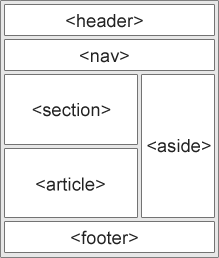
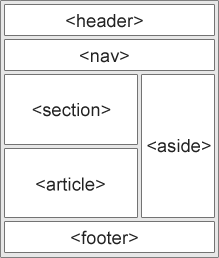
HTML 有几个语义元素,用于定义网页的不同部分

<header> - 定义文档或章节的头部<nav> - 定义一组导航链接<section> - 定义文档中的一个章节<article> - 定义独立、自包含的内容<aside> - 定义内容之外的内容(如侧边栏)<footer> - 定义文档或章节的页脚<details> - 定义用户可以按需打开和关闭的附加详细信息<summary> - 定义 <details> 元素的标题

|
您可以在我们的 HTML 语义化章节中阅读更多关于语义元素的信息。 |
有四种不同的技术可以创建多列布局。每种技术都有其优缺点
如果您想快速创建布局,可以使用 CSS 框架,例如 W3.CSS 或 Bootstrap。
使用 CSS float 属性进行整个网页布局很常见。浮动很容易学习——您只需要记住 float 和 clear 属性的工作原理。缺点:浮动元素与文档流绑定,这可能会损害灵活性。在我们的 CSS 浮动与清除章节中了解更多关于浮动的信息。
伦敦是英格兰的首都。它是英国人口最多的城市,都市区有超过 1300 万居民。
伦敦坐落在泰晤士河畔,两千年来一直是一个重要的定居点,其历史可以追溯到罗马人建立并将其命名为伦敦尼亚姆。
使用 flexbox 可确保在页面布局必须适应不同的屏幕尺寸和不同的显示设备时,元素的行为可预测。
在我们的 CSS Flexbox 章节中了解更多关于 flexbox 的信息。
伦敦是英格兰的首都。它是英国人口最多的城市,都市区有超过 1300 万居民。
伦敦坐落在泰晤士河畔,两千年来一直是一个重要的定居点,其历史可以追溯到罗马人建立并将其命名为伦敦尼亚姆。
CSS 网格布局模块提供了一个基于网格的布局系统,包含行和列,使网页设计更容易,而无需使用浮动和定位。
在我们的 CSS Grid 简介章节中了解更多关于 CSS grid 的信息。
如果您想将 W3Schools 服务用于教育机构、团队或企业,请发送电子邮件给我们
sales@w3schools.com
如果您想报告错误,或想提出建议,请发送电子邮件给我们
help@w3schools.com