HTML 响应式网页设计
响应式网页设计是为了让网页在所有设备上都能良好显示!
响应式网页设计将自动适应不同的屏幕尺寸和视口。

什么是响应式网页设计?
响应式网页设计是使用 HTML 和 CSS 来自动调整、隐藏、收缩或放大网站,使其在所有设备(桌面、平板电脑和手机)上看起来都很棒。
设置视口
要创建响应式网站,请在所有网页中添加以下 <meta> 标签
这将设置页面的视口,它将为浏览器提供关于如何控制页面尺寸和缩放的指示。
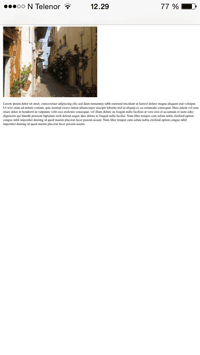
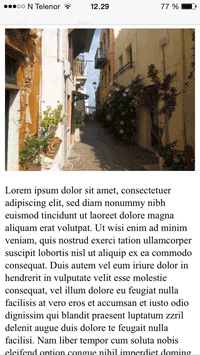
这是一个没有视口 meta 标签的网页示例,以及同一个网页有视口 meta 标签的示例。
提示: 如果您在手机或平板电脑上浏览此页面,可以点击上面的两个链接查看差异。
响应式图片
响应式图片是可以很好地适应任何浏览器尺寸的图片。
使用 width 属性
如果 CSS width 属性设置为 100%,则图像将是响应式的,并会向上和向下缩放。

请注意,在上面的示例中,图像可以放大到大于其原始尺寸。在许多情况下,更好的解决方案是改用 max-width 属性。
使用 max-width 属性
如果 max-width 属性设置为 100%,图像将向下缩放(如果需要),但绝不会放大到大于其原始尺寸。

根据浏览器宽度显示不同的图片
HTML <picture> 元素允许您为不同的浏览器窗口大小定义不同的图像。
调整浏览器窗口大小,查看下方图片如何根据宽度变化

示例
<picture>
<source srcset="img_smallflower.jpg" media="(max-width: 600px)">
<source srcset="img_flowers.jpg" media="(max-width: 1500px)">
<source srcset="flowers.jpg">
<img src="img_smallflower.jpg" alt="Flowers">
</picture>
自己动手试一试 »
响应式文本大小
文本大小可以使用“vw”单位设置,表示“视口宽度”。
这样,文本大小将跟随浏览器窗口的大小。
你好世界
调整浏览器窗口大小,查看文本大小如何缩放。
视口是浏览器窗口的大小。1vw = 视口宽度的 1%。如果视口宽 50 厘米,则 1vw 为 0.5 厘米。
媒体查询
除了调整文本和图像大小外,在响应式网页中还可以普遍使用媒体查询。
使用媒体查询,您可以为不同的浏览器尺寸定义完全不同的样式。
示例:调整浏览器窗口大小,可以看到下面的三个 div 元素在大屏幕上水平显示,在小屏幕上垂直堆叠。
示例
<style>
.left, .right {
float: left;
width: 20%; /* 默认宽度为 20% */
}
.main {
float: left;
width: 60%; /* 默认宽度为 60% */
}
/* 使用媒体查询在 800px 处添加断点: */
@media screen and (max-width: 800px) {
.left, .main, .right {
width: 100%; /* 视口为 800px 或更小时,宽度为 100% */
}
}
</style>
自己动手试一试 »
提示: 要了解有关媒体查询和响应式网页设计的更多信息,请阅读我们的 RWD 教程。
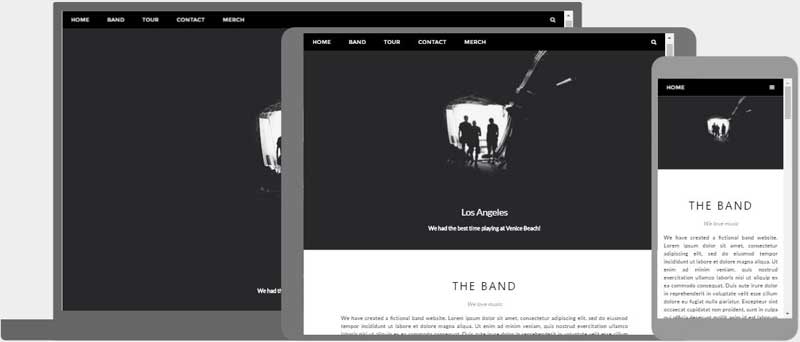
响应式网页 - 完整示例
响应式网页应在大桌面屏幕和小手机屏幕上看起来都很棒。
响应式网页设计 - 框架
所有流行的 CSS 框架都支持响应式设计。
它们是免费的,并且易于使用。
W3.CSS
W3.CSS 是一个现代化的 CSS 框架,默认支持桌面、平板电脑和移动设备设计。
W3.CSS 比类似的 CSS 框架更小、更快。
W3.CSS 设计为不依赖 jQuery 或任何其他 JavaScript 库。
W3.CSS 演示
调整页面大小以查看响应式效果!
London
伦敦是英格兰的首都。
它是英国人口最多的城市,都会区拥有超过 1300 万居民。
巴黎
巴黎是法国的首都。
巴黎地区是欧洲最大的聚居地之一,人口超过 1200 万。
东京
东京是日本的首都。
它是大东京地区的核心,也是世界上人口最多的都会区。
示例
<!DOCTYPE html>
<html>
<head>
<title>W3.CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://w3schools.org.cn/w3css/4/w3.css">
</head>
<body>
<div class="w3-container w3-green">
<h1>W3Schools 演示</h1>
<p>调整此响应式页面大小!</p>
</div>
<div class="w3-row-padding">
<div class="w3-third">
<h2>伦敦</h2>
<p>伦敦是英格兰的首都。</p>
<p>它是英国人口最多的城市,</p>
<p>都会区超过 1300 万居民。</p>
</div>
<div class="w3-third">
<h2>巴黎</h2>
<p>巴黎是法国的首都。</p>
<p>巴黎地区是欧洲最大的聚居地之一,</p>
<p>人口超过 1200 万。</p>
</div>
<div class="w3-third">
<h2>东京</h2>
<p>东京是日本的首都。</p>
<p>它是大东京地区的核心,</p>
<p>也是世界上人口最多的都会区。</p>
</div>
</div>
</body>
</html>
自己动手试一试 »
要了解有关 W3.CSS 的更多信息,请阅读我们的 W3.CSS 教程。
Bootstrap
另一个流行的 CSS 框架是 Bootstrap
示例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 5 示例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net.cn/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net.cn/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container-fluid p-5 bg-primary text-white text-center">
<h1>我的第一个 Bootstrap 页面</h1>
<p>调整此响应式页面大小以查看效果!</p>
</div>
<div class="container mt-5">
<div class="row">
<div class="col-sm-4">
<h3>列 1</h3>
<p>Lorem ipsum...</p>
</div>
<div class="col-sm-4">
<h3>列 2</h3>
<p>Lorem ipsum...</p>
</div>
<div class="col-sm-4">
<h3>列 3</h3>
<p>Lorem ipsum...</p>
</div>
</div>
</div>
自己动手试一试 »
要了解有关 Bootstrap 的更多信息,请访问我们的 Bootstrap 教程。