Bootstrap 3 教程
Bootstrap是用于开发响应式、移动优先网站最流行的HTML、CSS和JavaScript框架。
Bootstrap完全免费下载和使用!
动手实践示例
本Bootstrap教程包含数百个Bootstrap示例。
通过我们的在线编辑器,您可以编辑代码,然后点击按钮查看结果。

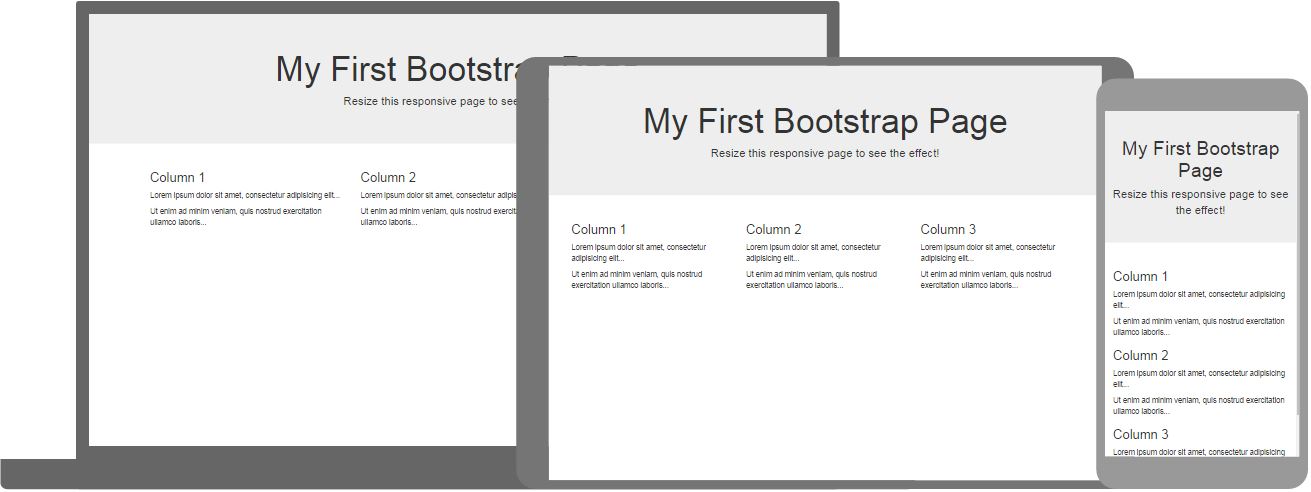
Bootstrap 示例
<div class="jumbotron text-center">
<h1>我的第一个 Bootstrap 页面</h1>
<p>调整此响应式页面大小以查看效果!</p>
</div>
<div class="container">
<div class="row">
<div class="col-sm-4">
<h3>列 1</h3>
<p>Lorem ipsum dolor..</p>
</div>
<div class="col-sm-4">
<h3>列 2</h3>
<p>Lorem ipsum dolor..</p>
</div>
<div class="col-sm-4">
<h3>列 3</h3>
<p>Lorem ipsum dolor..</p>
</div>
</div>
</div>
自己动手试一试 »单击“Try it Yourself”按钮查看其工作原理。
Bootstrap练习
Bootstrap测验
在W3Schools测试您的Bootstrap技能!
我的学习
在 W3Schools 使用免费的“我的学习”计划来跟踪你的进度。
登录你的账户,开始赚取积分!
这是一个可选功能。你可以在 W3Schools 学习,而无需使用“我的学习”。

Bootstrap参考
在W3Schools,您将找到完整的Bootstrap参考,包含所有CSS类、组件和JavaScript插件——全部带有“动手实践”示例
Bootstrap 主题/模板
我们制作了一些Bootstrap模板供您使用。它们完全免费
Bootstrap 5 vs. Bootstrap 3 & 4
本教程遵循Bootstrap 3,发布于2013年。然而,我们也涵盖了新版本;Bootstrap 4 (发布于2018年) 和 Bootstrap 5 (发布于2021年)。
Bootstrap 5 是最新的Bootstrap 版本;拥有新的组件,更快的样式表,更强的响应性等等。它支持所有主流浏览器和平台的最新稳定版本。但是,不支持 Internet Explorer 11及更早版本。
Bootstrap 5 与 Bootstrap 3 和 4 的主要区别在于,Bootstrap 5 已切换到JavaScript而不是jQuery。
注意: Bootstrap 3 和 Bootstrap 4 团队仍然为关键的错误修复和文档更改提供支持,并且继续使用它们是完全安全的。然而,不会为它们添加新功能。