HTML 编辑器
学习 HTML 只需要一个简单的文本编辑器。
使用记事本或 TextEdit 学习 HTML
可以使用专业的 HTML 编辑器来创建和修改网页。
然而,为了学习 HTML,我们推荐使用像记事本 (PC) 或 TextEdit (Mac) 这样的简单文本编辑器。
我们相信使用简单的文本编辑器是学习 HTML 的好方法。
请按照以下步骤,使用记事本或 TextEdit 创建您的第一个网页。
第一步:打开记事本 (PC)
Windows 8 或更高版本
打开 **开始屏幕** (屏幕左下角的窗口图标)。输入 **记事本**。
Windows 7 或更早版本
打开 **开始** > **程序** > **附件** > **记事本**
第一步:打开 TextEdit (Mac)
打开 **Finder > 应用程序 > TextEdit**
另外,还需要更改一些偏好设置,以确保应用程序能正确保存文件。在 **偏好设置 > 格式 >** 中选择 **“纯文本”**。
然后,在“打开和保存”下,勾选“将 HTML 文件显示为 HTML 代码而非格式化文本”复选框。
然后打开一个新文档来放置代码。
第二步:编写一些 HTML 代码
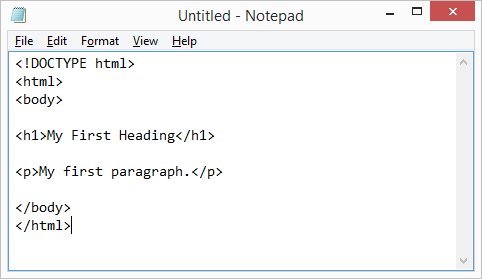
在记事本中编写或复制以下 HTML 代码
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>

第三步:保存 HTML 页面
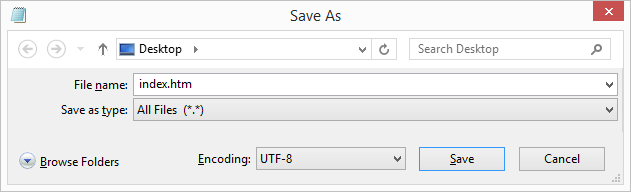
将文件保存在您的计算机上。在记事本菜单中选择 **文件 > 另存为**。
将文件命名为 **“index.htm”**,并将编码设置为 **UTF-8** (这是 HTML 文件的首选编码)。

提示: 您可以使用 .htm 或 .html 作为文件扩展名。它们之间没有区别;由您决定。
第四步:在浏览器中查看 HTML 页面
在您喜欢的浏览器中打开保存的 HTML 文件 (双击文件,或右键单击 - 选择“打开方式”)。
结果看起来会像这样

W3Schools 在线编辑器 - “在线尝试”
使用我们免费的在线编辑器,您可以编辑 HTML 代码并在浏览器中查看结果。
当您想快速 **测试** 代码时,这是完美的工具。它还具有颜色编码功能,以及保存和与他人共享代码的能力。
示例
<!DOCTYPE html>
<html>
<head>
<title>页面标题</title>
</head>
<body>
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
</body>
</html>
自己动手试一试 »
单击“Try it Yourself”按钮查看其工作原理。
W3Schools Spaces
如果您想创建自己的网站并在线保存代码,请尝试我们名为 **W3schools Spaces** 的免费 **网站构建器**。
视频:HTML 编辑器