CSS 网格布局模块
Header
菜单
主菜单
Right
页脚
网格布局
CSS 网格布局模块提供了一个基于网格的布局系统,包含行和列,使网页设计更容易,而无需使用浮动和定位。
浏览器支持
网格属性在所有现代浏览器中都受支持。
| 57.0 | 16.0 | 52.0 | 10 | 44 |
网格元素
网格布局包含一个父元素,以及一个或多个子元素。
示例
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
1
2
3
4
5
6
7
8
9
Display 属性
当 HTML 元素的 display 属性设置为 grid 或 inline-grid 时,它就成为一个网格容器。
网格容器的所有直接子元素都会自动成为网格项。
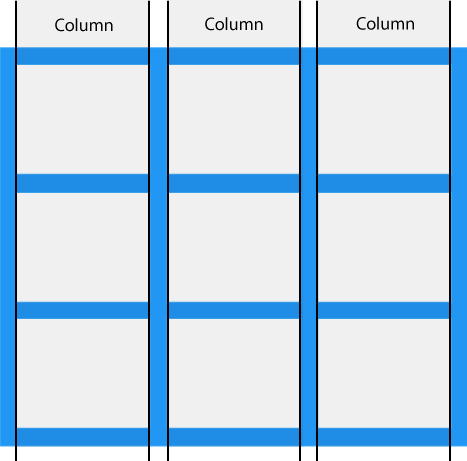
网格列
网格项的垂直线称为列。

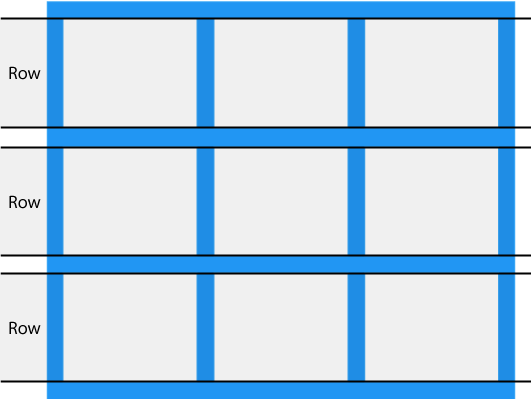
网格行
网格项的水平线称为行。

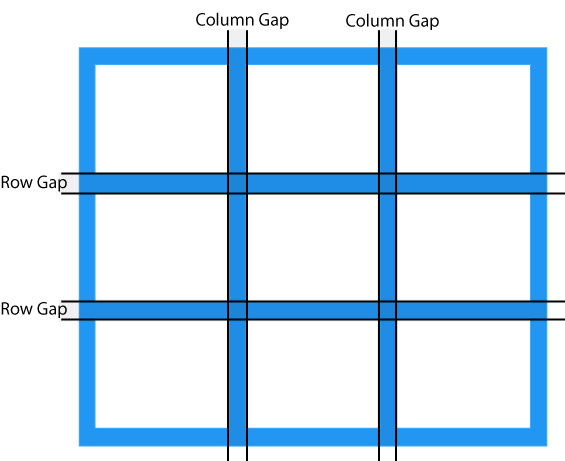
网格间隙
每列/行之间的空间称为间隙。

您可以使用以下属性之一来调整间隙大小
column-gaprow-gapgap
示例
gap 属性是 row-gap 和 column-gap 属性的简写属性
.grid-container {
display: grid;
gap: 50px 100px;
}
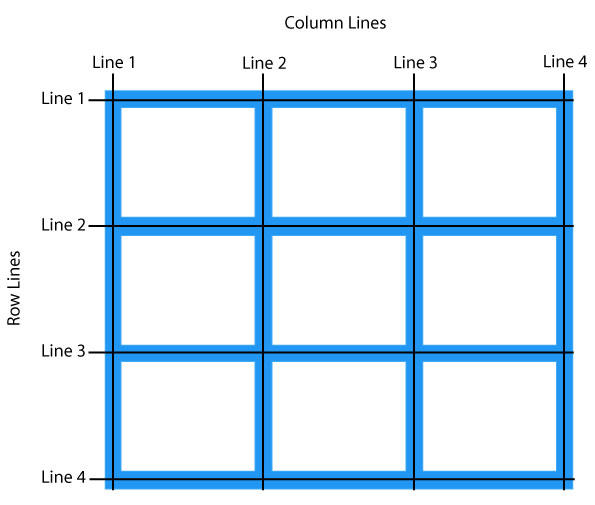
网格线
列之间的线称为列线。
行之间的线称为行线。

在网格容器中放置网格项时,请参考线编号
所有 CSS 网格属性
| 属性 | 描述 |
|---|---|
| column-gap | 指定列之间的间隙 |
| gap | row-gap 和 column-gap 属性的简写属性 |
| grid | grid-template-rows, grid-template-columns, grid-template-areas, grid-auto-rows, grid-auto-columns 和 grid-auto-flow 属性的简写属性 |
| grid-area | 指定网格项的名称,或者此属性是 grid-row-start、grid-column-start、grid-row-end 和 grid-column-end 属性的简写属性 |
| grid-auto-columns | 指定默认列大小 |
| grid-auto-flow | 指定自动放置的项在网格中的插入方式 |
| grid-auto-rows | 指定默认行大小 |
| grid-column | grid-column-start 和 grid-column-end 属性的简写属性 |
| grid-column-end | 指定网格项的结束位置 |
| grid-column-gap | 指定列之间的间隙大小 |
| grid-column-start | 指定网格项的开始位置 |
| grid-gap | grid-row-gap 和 grid-column-gap 属性的简写属性 |
| grid-row | grid-row-start 和 grid-row-end 属性的简写属性 |
| grid-row-end | 指定网格项的结束位置 |
| grid-row-gap | 指定行之间的间隙大小 |
| grid-row-start | 指定网格项的开始位置 |
| grid-template | grid-template-rows、grid-template-columns 和 grid-areas 属性的简写属性 |
| grid-template-areas | 使用命名网格项指定如何显示列和行 |
| grid-template-columns | 指定列的大小,以及网格布局中的列数 |
| grid-template-rows | 指定网格布局中行的大小 |
| row-gap | 指定网格行之间的间隙 |

