Vue 的扩展
使用 *.vue 文件来构建我们的 Vue 项目是有意义的,因为
- 它使得处理大型项目更加容易,通过使用模板和组件。
- 我们可以通过 https 协议查看和测试我们的项目,就像用户将看到页面一样。
- 保存更改后,页面会立即更新,无需重新加载。
- 这就是真实 Vue 网页的构建方式。
- 这就是开发人员的工作方式。
为什么?
正如我们在上一页关于 Vue 模板和组件的内容中看到的,现在有必要采用一种不同的工作方式,因为我们想要
- 拥有更大的项目
- 将所有 Vue 相关代码集中到一个地方
- 在 Vue 中使用组件(我们很快就会讲到)
- 在编辑器中获得语法高亮和自动补全支持
- 自动更新浏览器
为了实现这一切,我们必须切换到 *.vue 文件。
如何实现?
SFC(Single File Components),或 *.vue 文件,更容易使用,但不能直接在浏览器中运行,所以我们需要在计算机上设置一个环境来编译我们的 *.vue 文件为 *.html, *.css 和 *.js 文件,以便浏览器能够运行我们的 Vue 应用程序。
要基于 SFC 构建我们的网页,我们使用一个名为 Vite 的工具作为构建工具,并在 VS Code 编辑器中编写代码,使用 Volar 扩展来支持 Vue 3 的语言特性。
设置
按照下面的三个步骤来安装运行 Vue SFC 应用程序所需的一切。
-
“VS Code” 编辑器
有很多不同的编辑器可用于 Vue 项目。我们使用的是 VS Code 编辑器。请 下载 VS Code 并安装它。

-
VS Code 的“Volar”扩展
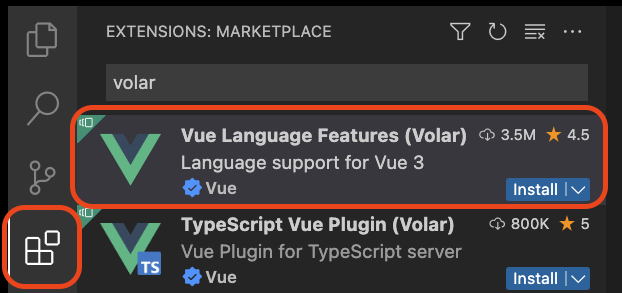
要在编辑器中为 *.vue 文件获得语法高亮和自动补全,请打开 VS Code,在左侧导航栏中选择“Extensions”。搜索“Volar”并安装下载量最多且描述为“Language support for Vue 3”的扩展。

-
Node.js
下载并安装最新版本的 Node.js,因为 Vue 的构建工具“Vite”运行在此之上。
Node.js 是一个开源的服务器端 JavaScript 运行时环境。

创建默认示例项目
按照下面的步骤在您的计算机上创建默认的 Vue 示例项目。
-
在您的计算机上为您的 Vue 项目创建一个文件夹。
-
在 VS Code 中,通过菜单选择 Terminal -> New Terminal 来打开一个终端。

-
使用终端导航到您刚刚创建的 Vue 文件夹,使用类似
cd <folder-name>、cd ..、ls(Mac/Linux) 和dir(Windows) 的命令。如果您不熟悉在终端中输入命令,请参阅我们关于命令行界面 (CLI) 的介绍 此处。
-
在终端中导航到您的 Vue 文件夹后,输入
npm init vue@latest
-
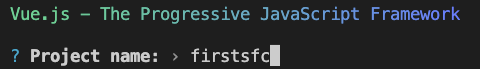
创建您的第一个项目,项目名称为“firstsfc”。

-
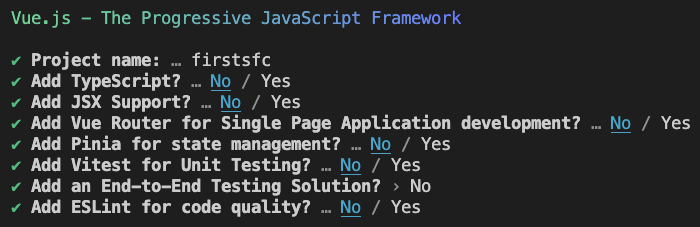
在所有选项中选择“No”。

-
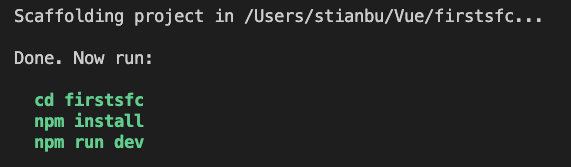
现在您的终端应该显示以下内容:

-
我们现在将执行上面建议的命令。
运行此命令将目录更改到 'firstsfc' 文件夹内的新项目。
cd firstsfc
-
安装所有必需的依赖项,以便 Vue 项目能够正常工作。
npm install
-
启动开发服务器
npm run dev
-
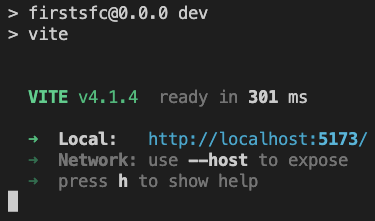
终端窗口现在应该看起来像这样:

您的浏览器应该会自动打开示例项目。

如果无法在浏览器中找到示例项目,请使用终端中的链接。您在终端窗口中找到的链接可能与上图中的地址不同。
现在,示例项目正在您的机器上以开发模式运行,由 Vite 构建工具提供支持。
项目文件
自动创建的示例项目包含许多文件,我们将快速浏览其中的一些。
main.js
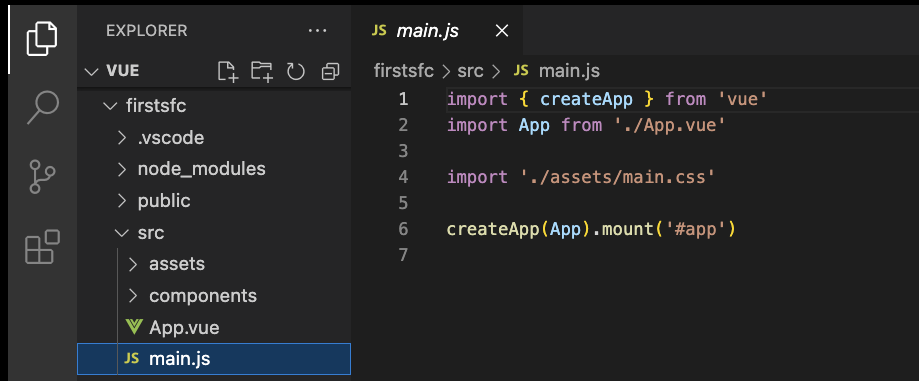
在 VS Code 编辑器中找到您的 Vue 项目,然后在“src”文件夹中找到“main.js”文件。

“main.js”告诉 Vite 如何基于“App.vue”文件构建 Vue 项目。这类似于我们之前使用 script 标签提供 CDN 链接来告诉浏览器如何运行我们的 Vue 代码,以及如何将 Vue 实例挂载到 <div id="app"> 标签。
App.vue
在同一个示例项目文件夹中,找到“App.vue”文件并打开它。与所有其他 *.vue 文件一样,“App.vue”包含三个部分:一个 <script> 部分,一个 <template> 部分和一个 <style> 部分。
App.vue:
<script setup>
import HelloWorld from './components/HelloWorld.vue'
import TheWelcome from './components/TheWelcome.vue'
</script>
<template>
<header>
<img alt="Vue logo" class="logo" src="./assets/logo.svg" width="125" height="125" />
<div class="wrapper">
<HelloWorld msg="You did it!" />
</div>
</header>
<main>
<TheWelcome />
</main>
</template>
<style scoped>
header {
line-height: 1.5;
}
.logo {
display: block;
margin: 0 auto 2rem;
}
@media (min-width: 1024px) {
header {
display: flex;
place-items: center;
padding-right: calc(var(--section-gap) / 2);
}
.logo {
margin: 0 2rem 0 0;
}
header .wrapper {
display: flex;
place-items: flex-start;
flex-wrap: wrap;
}
}
</style>
正如您在“App.vue”的 script 部分中看到的,其中引用了其他 *.vue 文件:这些是 'components',位于 'components' 文件夹中。如果您查看 'App.vue' 文件的 'template' 部分,您可以看到不是标准 HTML 标签的标签:<HelloWorld> 和 <TheWelcome>。这就是组件的引用方式。组件就像应用程序内部的应用程序。我们很快就会学到更多关于组件的知识。

