本地组件
到目前为止,我们包含组件的方式使它们可以从项目中的所有 *.vue 文件中访问。
组件可以被本地化,这意味着它们只能在特定的 *.vue 文件中访问。
全局组件
我们到目前为止在 main.js 中包含组件的方式,使组件可以在该项目所有其他 *.vue 文件的 <template> 中访问。
示例
我们在 CompTwo.vue 和 App.vue 中都使用了 CompOne.vue 组件,以展示通过我们当前的 main.js 设置,组件是可以相互访问的。
main.js:
import { createApp } from 'vue'
import App from './App.vue'
import CompOne from './components/CompOne.vue'
import CompTwo from './components/CompTwo.vue'
const app = createApp(App)
app.component('comp-one', CompOne)
app.component('comp-two', CompTwo)
app.mount('#app')
本地组件
我们可以直接在一个 *.vue 文件的 <script> 标签中包含一个组件,而不是在 main.js 中包含。
如果我们直接在一个 *.vue 文件中包含一个组件,那么该组件将只在该文件中本地可用。
示例
要使 CompOne.vue 组件成为 App.vue 的本地组件,并且只能在该文件中访问,我们需要将其从 main.js 中移除。
main.js:
import { createApp } from 'vue'
import App from './App.vue'
import CompOne from './components/CompOne.vue'
import CompTwo from './components/CompTwo.vue'
const app = createApp(App)
app.component('comp-one', CompOne)
app.component('comp-two', CompTwo)
app.mount('#app')
然后,将其直接包含在 App.vue 的 <script> 标签中。
App.vue:
<template>
<h3>Local Component</h3>
<p>The CompOne.vue component is a local component and can only be used inside App.vue.</p>
<comp-one />
<comp-two />
</template>
<script>
import CompOne from './components/CompOne.vue';
export default {
components: {
'comp-one': CompOne
}
}
</script>
现在 CompOne.vue 组件仅在 App.vue 中可用。
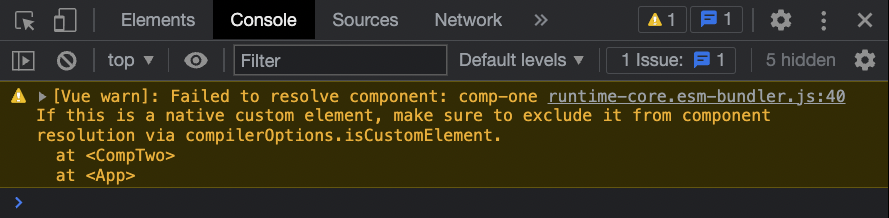
如果您在开发模式下运行应用程序,并尝试从 CompTwo.vue 内部使用 CompOne.vue,您会收到一个警告。