构建您的项目
当一个 Vue 项目完成时,它应该从“开发模式”进入“构建模式”。
构建命令会将我们的 Vue 项目编译成 .html、.js 和 .css 文件,这些文件经过优化,可以直接在浏览器中运行。
我们构建 Vue 项目是为了在服务器上创建文件供他人访问。
构建网页
到目前为止,在本教程中,我们的项目一直在开发模式下运行,这意味着 Vite 构建工具正在运行一个开发服务器。当您在开发过程中进行更改并保存时,Vite 会立即更新页面。这需要大量的计算机资源。
构建步骤发生在开发阶段之后,当页面准备好公开发布时。然后,我们需要将项目构建成浏览器能够理解的文件,而无需在开发模式下运行 Vite。构建步骤是为了最大限度地减少服务器资源使用并提高性能。
要构建您的 Vue 应用程序,如果开发服务器正在运行,请通过按 'Q' 或 'Ctrl'+'C' 来停止它,然后输入:
npm run build
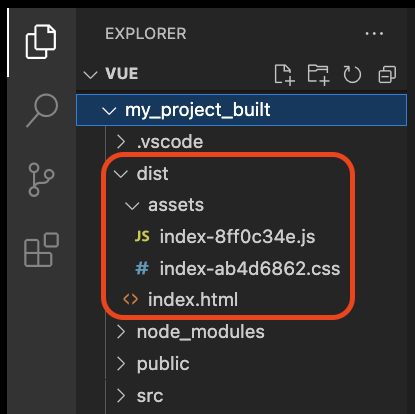
当您的项目构建完成后,Vite 会创建一个名为 dist 的文件夹,其中包含在公共服务器上运行项目所需的所有文件,以及浏览器可识别的文件(*.html、*.css 和 *.js),而不是我们在开发过程中使用的 *.vue 文件。

要在浏览器中查看构建后的项目,请使用命令:
npm run preview
此命令应打开一个浏览器窗口,其中显示了来自 dist 文件夹的构建后的项目。

