jQuery outerWidth() 方法
定义和用法
outerWidth() 方法返回第一个匹配元素的外部宽度。
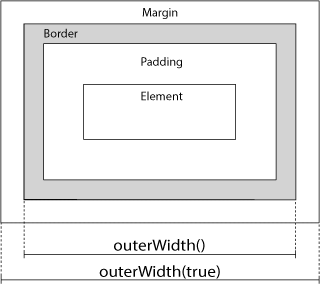
如下图所示,此方法包含内边距和边框。
提示: 要包含外边距,请使用 outerWidth(true)。

相关方法
- width() - 设置或返回元素的 CSS 宽度
- height() - 设置或返回元素的高度
- innerWidth() - 返回元素的 CSS 宽度(包括内边距)
- innerHeight() - 返回元素的 CSS 高度(包括内边距)
- outerHeight() - 返回元素的高度(包括内边距和边框)。
语法
$(selector).outerWidth(includeMargin)
| 参数 | 描述 |
|---|---|
| includeMargin | 可选。一个布尔值,指定是否包含外边距
|
亲手尝试 - 示例
包含外边距
指定是否包含外边距。
使用相关方法显示尺寸
如何使用 width()、height()、innerHeight()、innerWidth()、outerWidth() 和 outerHeight()。

