jQuery width() 方法
定义和用法
width() 方法设置或返回选定元素的宽度。
当此方法用于返回宽度时,它返回第一个匹配元素的宽度。
当此方法用于设置宽度时,它设置所有匹配元素的宽度。
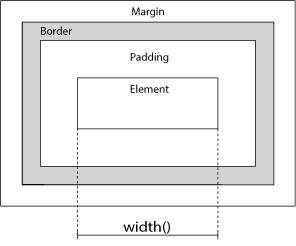
如下图所示,此方法不包括内边距 (padding)、边框 (border) 或外边距 (margin)。

相关方法
- height() - 设置或返回元素的高度
- innerWidth() - 返回元素的 CSS 宽度(包括内边距)
- innerHeight() - 返回元素的 CSS 高度(包括内边距)
- outerWidth() - 返回元素的宽度(包括内边距和边框)。
- outerHeight() - 返回元素的高度(包括内边距和边框)。
语法
返回宽度
$(selector).width()
设置宽度
$(selector).width(value)
使用函数设置宽度
$(selector).width(function(index,currentwidth))
| 参数 | 描述 |
|---|---|
| value | 设置宽度时必需。以 px、em、pt 等为单位指定宽度。默认单位是 px |
| function(index,currentwidth) | 可选。指定一个返回选定元素新宽度的函数
|
亲手尝试 - 示例
设置元素的宽度
如何使用不同单位设置元素的宽度。
使用函数减小宽度
如何使用函数减小元素的宽度。
返回文档和窗口元素的宽度
如何返回文档和窗口元素的当前宽度。
使用相关方法显示尺寸
如何使用 width()、height()、innerHeight()、innerWidth()、outerWidth() 和 outerHeight()。
响应式设计与 width()
如何在较小屏幕上更改页面的背景颜色。

