jQuery - Dimensions (尺寸)
使用 jQuery,可以轻松处理元素和浏览器窗口的尺寸。
jQuery Dimension (尺寸) 方法
jQuery 提供了几个重要的尺寸处理方法:
width()height()innerWidth()innerHeight()outerWidth()outerHeight()
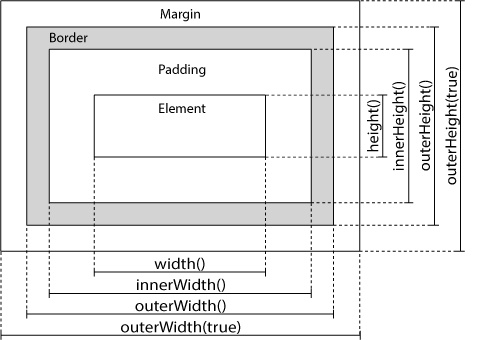
jQuery Dimensions (尺寸)

jQuery width() 和 height() 方法
width() 方法用于设置或返回元素的宽度(不包括 padding、border 和 margin)。
height() 方法用于设置或返回元素的高度(不包括 padding、border 和 margin)。
以下示例返回指定 <div> 元素的宽度和高度:
示例
$("button").click(function(){
var txt = "";
txt += "Width: " + $("#div1").width() + "</br>";
txt += "Height: " + $("#div1").height();
$("#div1").html(txt);
});
自己动手试一试 »
jQuery innerWidth() 和 innerHeight() 方法
innerWidth() 方法返回元素的宽度(包括 padding)。
innerHeight() 方法返回元素的高度(包括 padding)。
以下示例返回指定 <div> 元素的内部宽度/高度:
示例
$("button").click(function(){
var txt = "";
txt += "Inner width: " + $("#div1").innerWidth() + "</br>";
txt += "Inner height: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
自己动手试一试 »
jQuery outerWidth() 和 outerHeight() 方法
outerWidth() 方法返回元素的宽度(包括 padding 和 border)。
outerHeight() 方法返回元素的高度(包括 padding 和 border)。
以下示例返回指定 <div> 元素的外部宽度/高度:
示例
$("button").click(function(){
var txt = "";
txt += "Outer width: " + $("#div1").outerWidth() + "</br>";
txt += "Outer height: " + $("#div1").outerHeight();
$("#div1").html(txt);
});
自己动手试一试 »
outerWidth(true) 方法返回元素的宽度(包括 padding、border 和 margin)。
outerHeight(true) 方法返回元素的高度(包括 padding、border 和 margin)。
示例
$("button").click(function(){
var txt = "";
txt += "Outer width (+margin): " + $("#div1").outerWidth(true) + "</br>";
txt += "Outer height (+margin): " + $("#div1").outerHeight(true);
$("#div1").html(txt);
});
自己动手试一试 »
jQuery 更多 width() 和 height() 应用
以下示例返回文档(HTML 文档)和窗口(浏览器视口)的宽度和高度:
示例
$("button").click(function(){
var txt = "";
txt += "Document width/height: " + $(document).width();
txt += "x" + $(document).height() + "\n";
txt += "Window width/height: " + $(window).width();
txt += "x" + $(window).height();
alert(txt);
});
自己动手试一试 »
以下示例设置指定 <div> 元素的宽度和高度:
jQuery 练习
jQuery CSS 参考
有关所有 jQuery CSS 方法的完整概述,请访问我们的 jQuery HTML/CSS 参考。

