jQuery height() 方法
定义和用法
height() 方法用于设置或返回选定元素的 CSS 高度。
当此方法用于返回高度时,它将返回第一个匹配元素的 CSS 高度。
当此方法用于设置高度时,它将设置所有匹配元素的 CSS 高度。
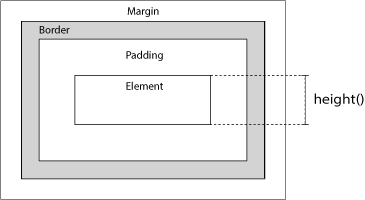
如下图所示,此方法不包含内边距 (padding)、边框 (border) 或外边距 (margin)。

相关方法
- width() - 设置或返回元素的 CSS 宽度
- innerWidth() - 返回元素的 CSS 宽度(包括内边距)
- innerHeight() - 返回元素的 CSS 高度(包括内边距)
- outerWidth() - 返回元素的 CSS 宽度(包括内边距和边框)
- outerHeight() - 返回元素的 CSS 高度(包括内边距和边框)
语法
返回高度
$(selector).height()
设置高度
$(selector).height(value)
使用函数设置高度
$(selector).height(function(index,currentheight))
| 参数 | 描述 |
|---|---|
| value | 设置高度是必需的。指定以 px、em、pt 等为单位的高度。 默认单位是 px |
| function(index,currentheight) | 可选。指定一个返回选定元素的新高度的函数。
|
亲手尝试 - 示例
设置元素的高度
如何使用不同的单位设置元素的高度。
使用函数增加高度
如何使用函数来增加元素的高度。
返回文档和窗口元素的高度
如何返回文档和窗口元素的当前高度。
使用相关方法显示尺寸
如何使用 width()、height()、innerHeight()、innerWidth()、outerWidth() 和 outerHeight()。

