jQuery innerWidth() 方法
定义和用法
innerWidth() 方法返回第一个匹配元素的内部宽度。
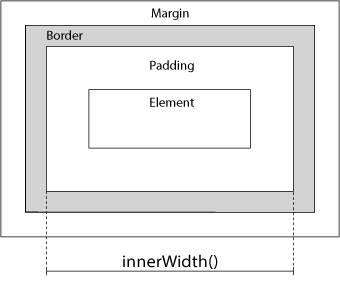
如下图所示,此方法包含内边距(padding),但不包含边框(border)和外边距(margin)。

相关方法
- width() - 设置或返回元素的 CSS 宽度
- height() - 设置或返回元素的高度
- innerHeight() - 返回元素的 CSS 高度(包括内边距)
- outerWidth() - 返回元素的宽度(包括内边距和边框)。
- outerHeight() - 返回元素的高度(包括内边距和边框)。
语法
$(选择器).innerWidth()
亲手尝试 - 示例
使用相关方法显示尺寸
如何使用 width()、height()、innerHeight()、innerWidth()、outerWidth() 和 outerHeight()。

