Django Slug 字段
什么是 Slug?
您是否见过如下所示的 URL?
w3schools.com/django/learn-about-slug-field
"learn-about-slug-field" 部分就是一个 slug。
它是一个只包含字母、连字符、数字或下划线的描述。
它常用于 URL 中,使其更易于阅读,同时也更利于搜索引擎优化。
不带 Slug 的 URL
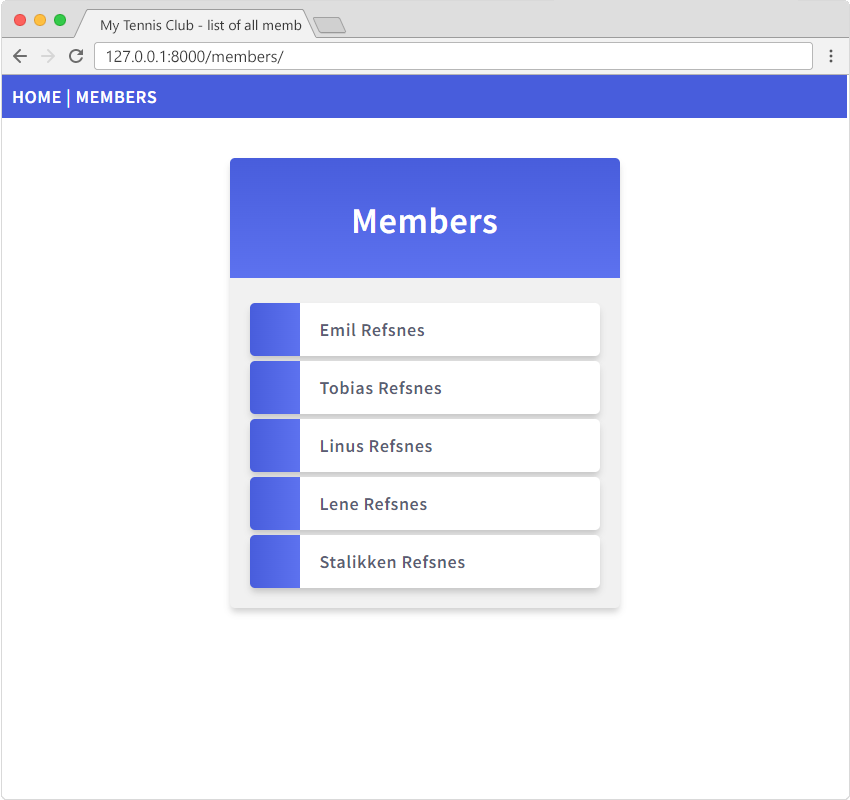
如果您跟随我们在本教程中创建的 Django 项目,您会有一个如下所示的小型 Django 项目:

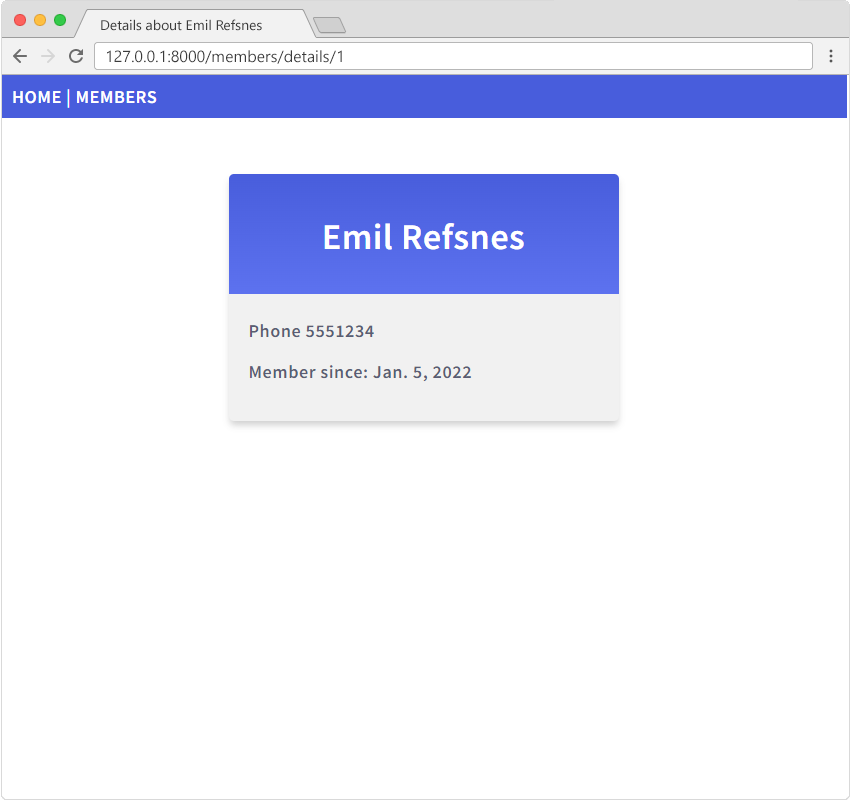
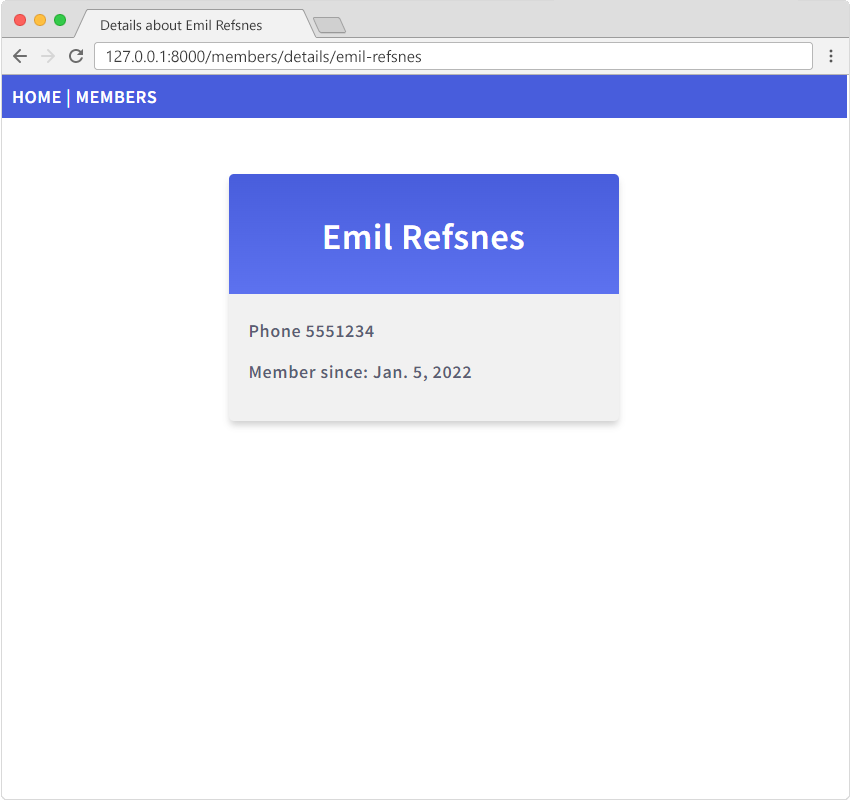
如果您点击第一个成员,您将跳转到这个页面:

请看地址栏:
127.0.0.1:8000/members/details/1
数字 "1" 指的是数据库中该特定记录的 ID。
这对开发者来说很有意义,但对其他人可能不然。
带 Slug 的 URL
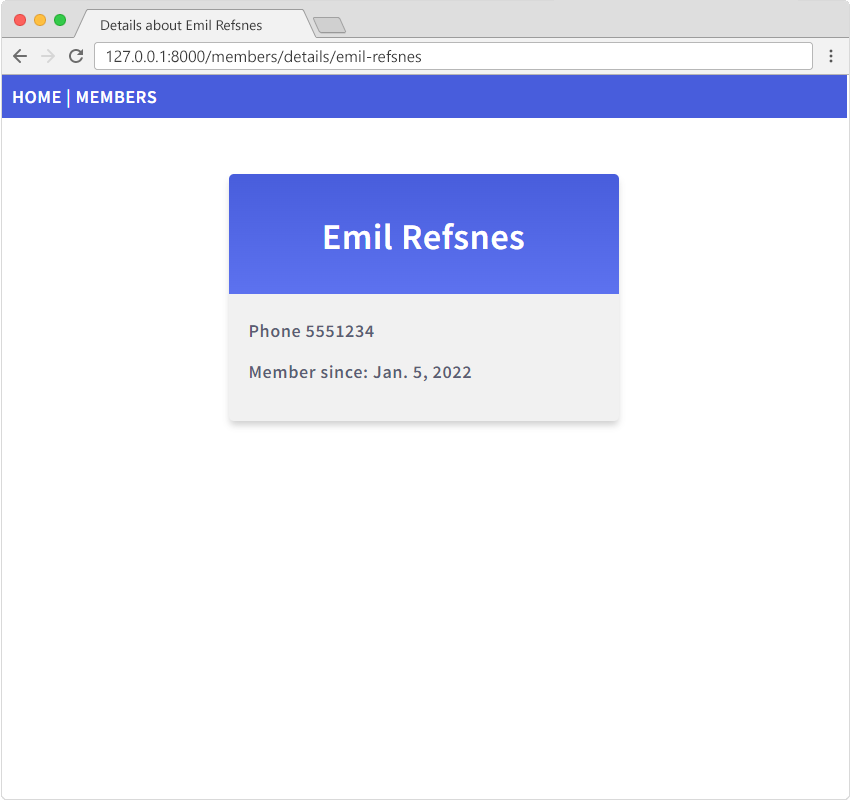
如果 URL 看起来像这样会更有意义:

请看地址栏:
127.0.0.1:8000/members/details/emil-refsnes
这是一个对用户更友好的 URL,Django 可以帮助您在项目中创建这样的 URL。
修改 models.py 文件
首先,在数据库中添加一个新字段。
打开 models.py 文件,添加一个名为 slug 的字段,数据类型为 SlugField。
my_tennis_club/members/models.py:
from django.db import models
class Member(models.Model):
firstname = models.CharField(max_length=255)
lastname = models.CharField(max_length=255)
phone = models.IntegerField(null=True)
joined_date = models.DateField(null=True)
slug = models.SlugField(default="", null=False)
def __str__(self):
return f"{self.firstname} {self.lastname}"
这是模型结构的变更,因此我们必须进行迁移,告诉 Django 它需要更新数据库。
py manage.py makemigrations
以及 migrate 命令:
py manage.py migrate
修改 Admin
现在我们在数据库中有了一个新字段,但我们还希望在设置成员的 firstname 或 lastname 时,这个字段能自动更新。
这可以通过 Django 的一个内置功能 prepopulated_fields 来实现,您可以在其中指定要预填充的字段,以及一个包含用于填充它的字段的元组。
这在 admin.py 文件中完成:
my_tennis_club/members/admin.py:
from django.contrib import admin
from .models import Member
# Register your models here.
class MemberAdmin(admin.ModelAdmin):
list_display = ("firstname", "lastname", "joined_date",)
prepopulated_fields = {"slug": ("firstname", "lastname")}
admin.site.register(Member, MemberAdmin)
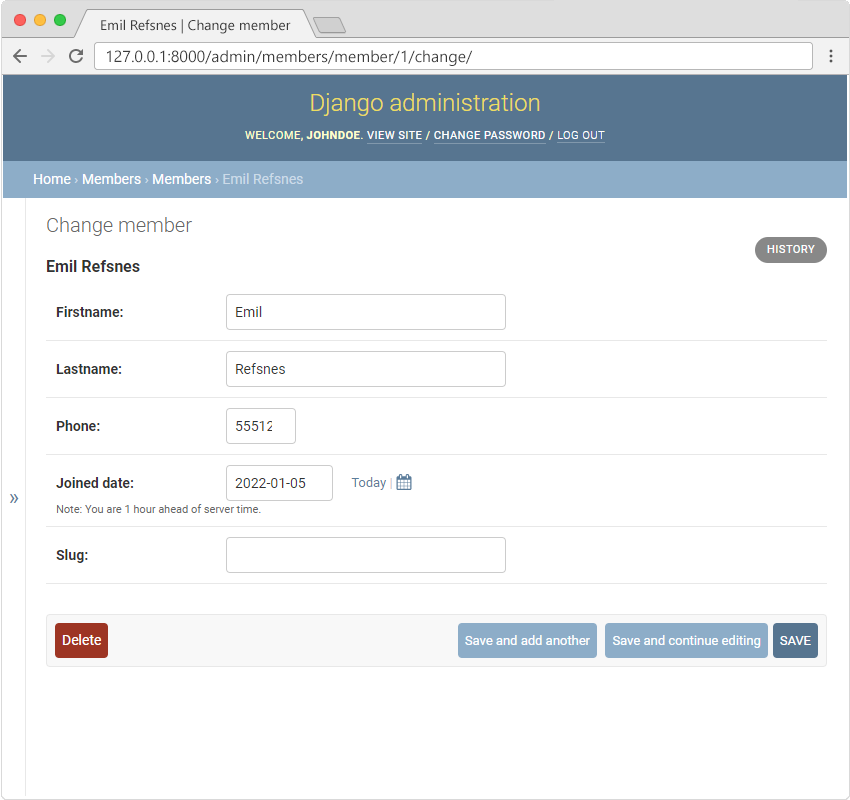
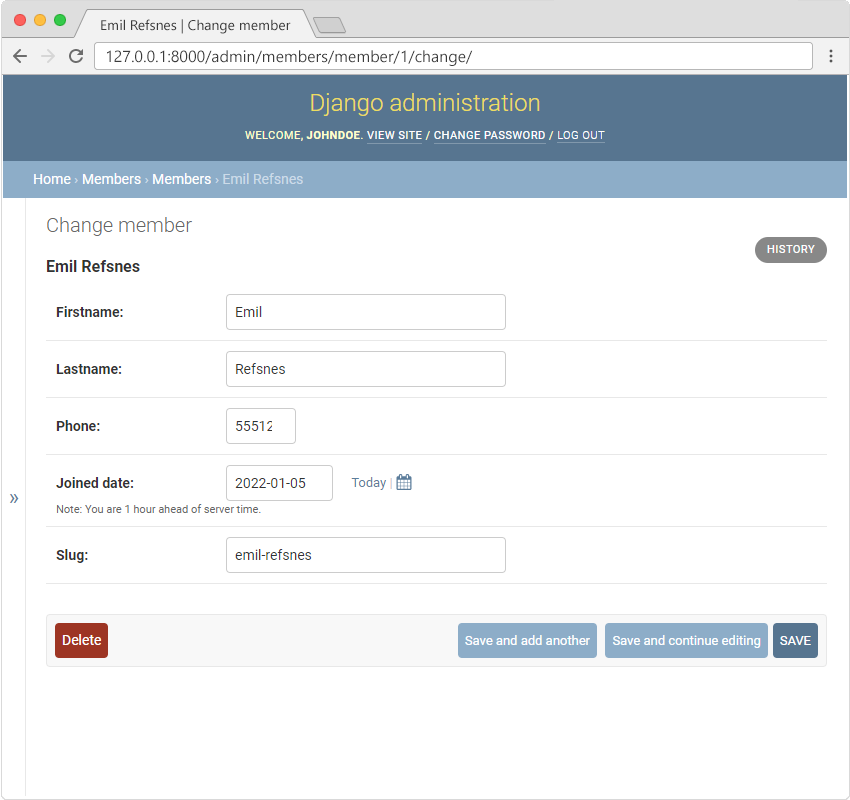
进入 Admin 界面并打开一条记录进行编辑:

点击“保存”,"slug" 字段将被自动填充为 firstname 和 lastname,并且由于 "slug" 字段的类型是 SlugField,它将对值进行 "slugify" 处理,即在每个单词之间加上连字符。
下次您打开该成员进行编辑时,您会看到 slug 字段及其值:

注意:由于新字段默认是空的,您需要对每个成员执行此保存操作。
修改模板
现在我们可以在整个项目中用 slug 字段替换 ID 字段。
从 all_members.html 模板开始,其中有指向详情页的链接。
my_tennis_club/members/templates/all_members.html:
{% extends "master.html" %}
{% block title %}
My Tennis Club - List of all members
{% endblock %}
{% block content %}
<div class="mycard">
<h1>Members</h1>
<ul>
{% for x in mymembers %}
<li onclick="window.location = 'details/{{ x.slug }}'">{{ x.firstname }} {{ x.lastname }}</li>
{% endfor %}
</ul>
</div>
{% endblock %}修改 URL
我们还需要在 urls.py 文件中做一些修改。
将 <int:id> 改为 <slug:slug>。
my_tennis_club/members/urls.py:
from django.urls import path
from . import views
urlpatterns = [
path('', views.main, name='main'),
path('members/', views.members, name='members'),
path('members/details/<slug:slug>', views.details, name='details'),
path('testing/', views.testing, name='testing'),
]修改视图
最后,修改 details 视图,使其将传入的请求作为 slug 而不是 ID 来处理。
my_tennis_club/members/views.py:
from django.http import HttpResponse
from django.template import loader
from .models import Member
def members(request):
mymembers = Member.objects.all().values()
template = loader.get_template('all_members.html')
context = {
'mymembers': mymembers,
}
return HttpResponse(template.render(context, request))
def details(request, slug):
mymember = Member.objects.get(slug=slug)
template = loader.get_template('details.html')
context = {
'mymember': mymember,
}
return HttpResponse(template.render(context, request))
def main(request):
template = loader.get_template('main.html')
return HttpResponse(template.render())
def testing(request):
template = loader.get_template('template.html')
context = {
'fruits': ['Apple', 'Banana', 'Cherry'],
}
return HttpResponse(template.render(context, request)) 现在,指向详情页的链接就可以使用新的 slug 化 URL 了。

如果您已经在自己的计算机上完成了所有步骤,您可以在自己的浏览器中看到结果: 127.0.0.1:8000/members/。
如果服务器已停止,您需要使用 runserver 命令重新启动它。
py manage.py runserver

