Django 404(页面未找到)
页面未找到
如果您尝试访问不存在的页面(404 错误),Django 会将您定向到一个内置的视图来处理 404 错误。
在本章后面,您将学习如何自定义此 404 视图,但首先,只需尝试请求一个不存在的页面。
在浏览器窗口的地址栏中输入 127.0.0.1:8000/masfdfg/。
您将得到以下两种结果之一
1:

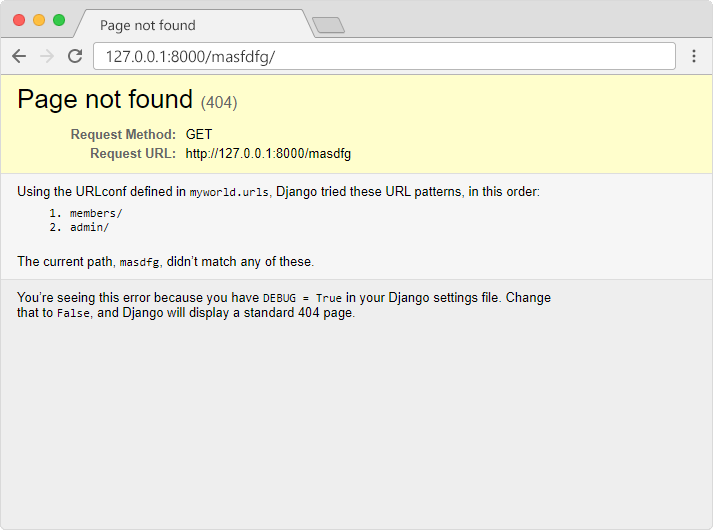
2:

如果您得到了第一种结果,则您被定向到内置的 Django 404 模板。
如果您得到了第二种结果,则您的设置中 DEBUG 被设置为 True,您必须将其设置为 False 才能被定向到 404 模板。
这在 settings.py 文件中完成,该文件位于项目文件夹中,在我们的例子中是 my_tennis_club 文件夹,您还必须在此处指定项目运行的主机名
示例
将调试属性设置为 False,并允许项目在您的本地主机上运行
my_tennis_club/my_tennis_club/settings.py:
.
.
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = False
ALLOWED_HOSTS = ['*']
.
.重要提示: 当 DEBUG = False 时,Django 要求您指定允许此 Django 项目运行的主机。
在生产环境中,这应替换为正确的域名
ALLOWED_HOSTS = ['yourdomain.com']
在浏览器窗口的地址栏中输入 127.0.0.1:8000/masfdfg/,您将看到内置的 404 模板

自定义 404 模板
Django 将在 templates 文件夹中查找名为 404.html 的文件,并在发生 404 错误时显示它。
如果不存在此类文件,Django 会显示您在上面示例中看到的“未找到”消息。
要自定义此消息,您只需在 templates 文件夹中创建一个名为 404.html 的文件,并用您想要的任何内容填充它
my_tennis_club/members/templates/404.html:
<!DOCTYPE html>
<html>
<title>错误地址</title>
<body>
<h1>糟糕!</h1>
<h2>我找不到您请求的文件!</h2>
</body>
</html>
在浏览器窗口的地址栏中输入 127.0.0.1:8000/masfdfg/,您将看到自定义的 404 模板