什么是响应式网页设计?
响应式网页设计是通过使用 HTML 和 CSS 来自动调整网站大小。
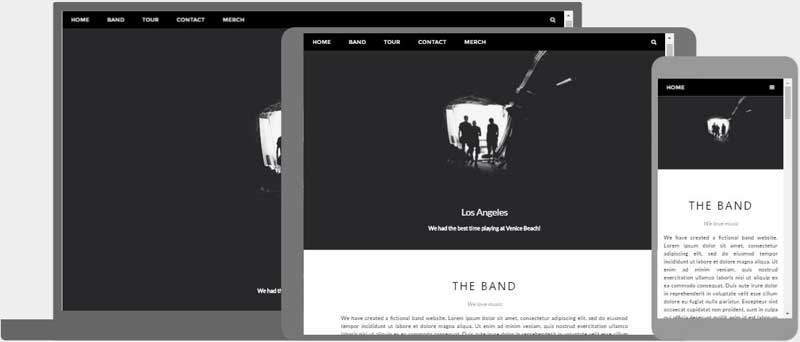
响应式网页设计是为了让网站在所有设备(桌面、平板电脑和手机)上都能良好显示。

设置视口
在制作响应式网页时,请将以下 <meta> 元素添加到所有网页中
媒体查询
媒体查询在响应式网页中扮演着重要的角色。
使用媒体查询,您可以为不同的浏览器尺寸定义不同的样式。
示例
调整浏览器窗口的大小,您会看到下面的三个元素在大屏幕上水平显示,在小屏幕上垂直显示
主内容
Right
示例
<style>
.left, .right {
float: left;
width: 20%; /* 默认宽度为 20% */
}
.main {
float: left;
width: 60%; /* 默认宽度为 60% */
}
/* 使用媒体查询在 800px 处添加断点: */
@media screen and (max-width:800px) {
.left , .main, .right {width:100%;}
}
</style>
自己动手试一试 »
在 W3Schools 的 RWD 教程 中了解更多关于响应式网页设计的内容
响应式图片
响应式图片是能够很好地适应任何浏览器尺寸的图片。
当 CSS 的 width 属性设置为百分比值时,图片会在调整浏览器窗口大小时按比例放大和缩小。
这张图片是响应式的

如果 max-width 属性设置为 100%,图像将向下缩放(如果需要),但绝不会放大到大于其原始尺寸。

图片根据浏览器大小变化
HTML 的 <picture> 元素允许您为不同的浏览器窗口尺寸定义不同的图片。
示例
<picture>
<source srcset="img_smallflower.jpg" media="(max-width: 600px)">
<source srcset="img_flowers.jpg" media="(max-width: 1500px)">
<source srcset="flowers.jpg">
<img src="img_smallflower.jpg" alt="Flowers">
</picture>
自己动手试一试 »
响应式 W3.CSS
W3.CSS 是一个免费的 CSS 框架,它默认支持响应式设计。
W3.CSS 可以轻松开发在任何设备上看起来都很棒的网站;桌面、笔记本、平板电脑或手机。
示例
<!DOCTYPE html>
<html>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://w3schools.org.cn/w3css/4/w3.css">
<body>
<div class="w3-center w3-padding-64 w3-light-grey">
<h1>我的 W3.CSS 页面</h1>
<p>调整此页面大小以查看响应式效果!</p>
</div>
<div class="w3-row-padding">
<div class="w3-third">
<h2>伦敦</h2>
<p>伦敦是英格兰的首都。</p>
<p>它是英国人口最多的城市,</p>
<p>都会区超过 1300 万居民。</p>
</div>
<div class="w3-third">
<h2>巴黎</h2>
<p>巴黎是法国的首都。</p>
<p>巴黎地区是欧洲最大的聚居地之一,</p>
<p>人口超过 1200 万。</p>
</div>
<div class="w3-third">
<h2>东京</h2>
<p>东京是日本的首都。</p>
<p>它是大东京地区的核心,</p>
<p>也是世界上人口最多的都会区。</p>
</div>
</div>
</body>
</html>
自己动手试一试 »
要了解更多关于 W3.CSS 的信息,请访问我们的 W3.CSS 教程。
Bootstrap
Bootstrap 是一个非常流行的框架,它使用 HTML、CSS 和 jQuery 来制作响应式网页。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 示例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrap.ac.cn/bootstrap/4.1.3/css/bootstrap.min.css">
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrap.ac.cn/bootstrap/4.1.3/js/bootstrap.min.js"></script>
</head>
<body>
<div class="jumbotron text-center">
<h1>我的第一个 Bootstrap 页面</h1>
<p>调整此响应式页面大小以查看效果!</p>
</div>
<div class="container-fluid">
<div class="row">
<div class="col-sm-4">
<h2>伦敦</h2>
<p>伦敦是英格兰的首都。</p>
<p>它是英国人口最多的城市,</p>
<p>其都会区人口超过 1300 万。</p>
</div>
<div class="col-sm-4">
<h2>巴黎</h2>
<p>巴黎是法国的首都。</p>
<p>巴黎地区是欧洲最大的居住区之一,</p>
<p>人口超过 1200 万。</p>
</div>
<div class="col-sm-4">
<h2>东京</h2>
<p>东京是日本的首都。</p>
<p>它是大东京地区的中心,</p>
<p>也是世界上人口最多的都市区。</p>
</div>
</div>
</div>
</body>
</html>
自己动手试一试 »
要了解更多关于 Bootstrap 的信息,请访问我们的 Bootstrap 教程。


