什么是 HTTP?
HTTP 是 **H**yper **T**ext **T**ransfer **P**rotocol(超文本传输协议)的缩写
WWW 关于 **客户端** 和 **服务器** 之间的通信
客户端计算机和 Web 服务器之间的通信是通过发送 **HTTP 请求** 和接收 **HTTP 响应** 来完成的
万维网通信
万维网(World Wide Web)是关于 Web **客户端** 和 Web **服务器** 之间通信的。
**客户端** 通常是浏览器(Chrome、Edge、Safari),但也可以是任何类型的程序或设备。
**服务器** 通常是云端的计算机。
Web 客户端
云
Web 服务器
HTTP 请求 / 响应
客户端和服务器之间的通信是通过 **请求** 和 **响应** 来完成的
- 客户端(浏览器)向 Web 发送一个 **HTTP 请求**
- Web 服务器接收到请求
- 服务器运行应用程序来处理请求
- 服务器向浏览器返回一个 **HTTP 响应**(输出)
- 客户端(浏览器)接收到响应
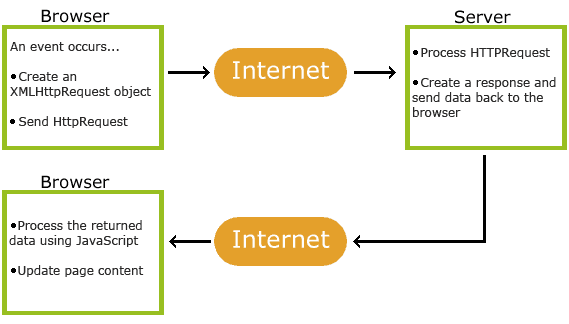
HTTP 请求循环
一个典型的 HTTP 请求 / 响应循环
- 浏览器请求一个 HTML 页面。服务器返回一个 HTML 文件。
- 浏览器请求一个样式表。服务器返回一个 CSS 文件。
- 浏览器请求一个 JPG 图片。服务器返回一个 JPG 文件。
- 浏览器请求 JavaScript 代码。服务器返回一个 JS 文件。
- 浏览器请求数据。服务器返回数据(XML 或 JSON 格式)。
XHR - XML Http Request
所有浏览器都内置了 **XMLHttpRequest 对象 (XHR)**。
XHR 是一个 JavaScript 对象,用于在 Web 浏览器和 Web 服务器之间传输数据。
XHR 通常用于请求和接收数据,以便修改网页。
尽管名称中包含 XML 和 Http,但 XHR 可用于 HTTP 以外的协议,并且数据可以是多种不同类型,例如 HTML、CSS、XML、JSON 和纯文本。
XHR 对象是 **Web 开发者的梦想**,因为您可以
- 更新网页而无需重新加载页面
- 页面加载后从服务器请求数据
- 从服务器接收数据 - 在页面加载后
- 在后台向服务器发送数据