Bootstrap 4 教程
Bootstrap 4 是 Bootstrap 的新版本,Bootstrap 是最流行的用于开发响应式、移动优先网站的 HTML, CSS 和 JavaScript 框架。
Bootstrap 4 完全免费下载和使用!
动手实践示例
本 Bootstrap 4 教程包含数百个 Bootstrap 4 示例。
通过我们的在线编辑器,您可以编辑代码,然后点击按钮查看结果。

Bootstrap 4 示例
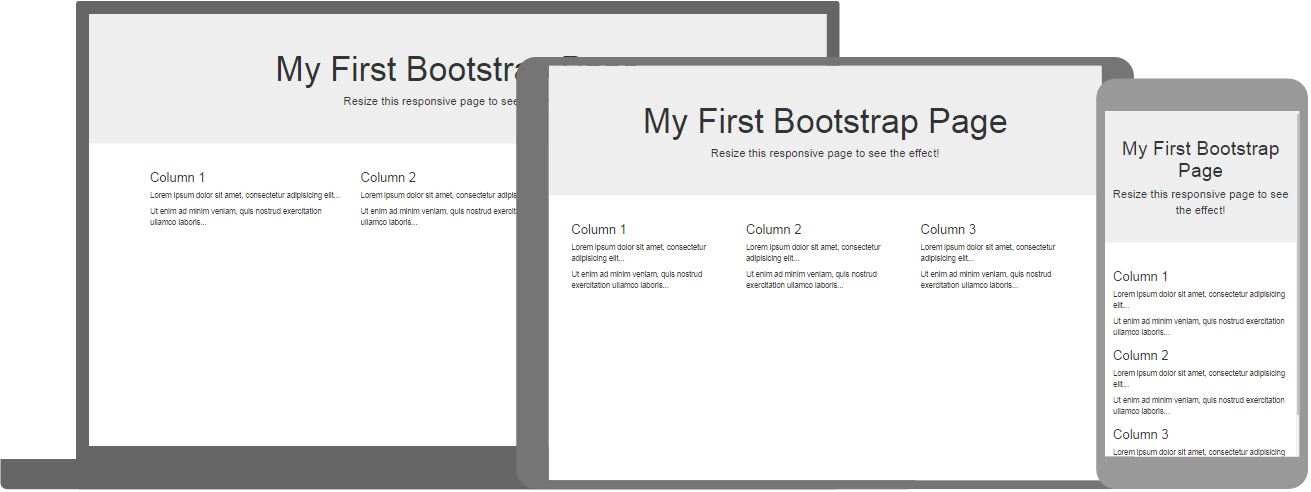
<div class="jumbotron text-center">
<h1>我的第一个 Bootstrap 页面</h1>
<p>调整此响应式页面大小以查看效果!</p>
</div>
<div class="container">
<div class="row">
<div class="col-sm-4">
<h3>列 1</h3>
<p>Lorem ipsum dolor..</p>
</div>
<div class="col-sm-4">
<h3>列 2</h3>
<p>Lorem ipsum dolor..</p>
</div>
<div class="col-sm-4">
<h3>列 3</h3>
<p>Lorem ipsum dolor..</p>
</div>
</div>
</div>
自己动手试一试 »单击“Try it Yourself”按钮查看其工作原理。
Bootstrap 5 vs. Bootstrap 3 & 4
本教程基于 2018 年发布的 **Bootstrap 4**,它是 Bootstrap 3 的升级版本,增加了新的组件、更快的样式表、更强的响应性等。
Bootstrap 5 (发布于 2021 年) 是 Bootstrap 的最新版本;它支持所有主流浏览器和平台的最新稳定版本。但是,Internet Explorer 11 及以下版本不受支持。
Bootstrap 5 与 Bootstrap 3 和 4 的主要区别在于,Bootstrap 5 已切换到JavaScript而不是jQuery。
注意:Bootstrap 3和 Bootstrap 4 仍由团队支持关键错误修复和文档更改,并且可以安全地继续使用它们。但是,不会向它们添加新功能。
Bootstrap 4 基础模板
我们创建了一个带有 Bootstrap 4 的响应式入门模板。您可以自由修改、保存、分享并在您的项目中使用它。
我的学习
在 W3Schools 使用免费的“我的学习”计划来跟踪你的进度。
登录你的账户,开始赚取积分!
这是一个可选功能。你可以在 W3Schools 学习,而无需使用“我的学习”。

Bootstrap 参考
所有 Bootstrap 4 CSS 类的完整列表,包含描述和示例。
如果您想使用 Bootstrap 组件实现更多功能,请参阅我们完整的 Bootstrap 4 JavaScript/jQuery 参考 - 所有内容均附带“自己动手”示例。
Bootstrap 4 练习
Bootstrap 4 测验
在 W3Schools 测试您的 Bootstrap 4 技能!

