Canvas quadraticCurveTo() 方法
示例
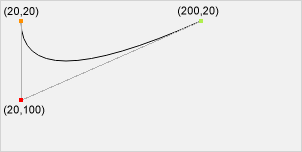
绘制二次贝塞尔曲线
JavaScript
const canvas = document.getElementById("myCanvas");
const ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(20, 20);
ctx.quadraticCurveTo(20, 100, 200, 20);
ctx.stroke();
自己动手试一试 »
描述
quadraticCurveTo() 方法使用代表二次贝塞尔曲线的控制点向当前路径添加一条曲线。
使用 stroke() 或 fill() 方法来绘制路径。
二次贝塞尔曲线需要两个点。第一个点是用于二次贝塞尔曲线计算的控制点,第二个点是曲线的终点。曲线的起点是当前路径中的最后一个点。如果路径不存在,请使用 beginPath() 和 moveTo() 方法定义起点。
 起点:moveTo(20, 20)
控制点:quadraticCurveTo(20, 100, 200, 20)
终点:quadraticCurveTo(20, 100, 200, 20)
起点:moveTo(20, 20)
控制点:quadraticCurveTo(20, 100, 200, 20)
终点:quadraticCurveTo(20, 100, 200, 20)
注意
bezierCurveTo() 方法 有两个控制点,而不是一个。
另请参阅
beginPath() 方法 (开始一条新路径)
closePath() 方法 (关闭当前路径)
moveTo() 方法 (将路径移动到指定点)
lineTo() 方法 (向路径添加一条线)
fill() 方法 (填充当前路径)
stroke() 方法 (绘制当前路径)
arc() 方法(在路径上添加一个圆)
arcTo() 方法 (向路径添加一个弧形)
bezierCurveTo() 方法 (向路径添加一条贝塞尔曲线)
语法
| context.quadraticCurveTo(cpx, cpy, x, y) |
参数值
| 参数 | 描述 | 试一试 |
|---|---|---|
| cpx | 贝塞尔控制点的 x 坐标 | 试一试 » |
| cpy | 贝塞尔控制点的 y 坐标 | 试一试 » |
| x | 终点的 x 坐标 | 试一试 » |
| y | 终点的 y 坐标 | 试一试 » |
返回值
| 无 |
浏览器支持
<canvas> 元素是 HTML5 标准(2014)。
quadraticCurveTo() 在所有现代浏览器中都受支持
| Chrome | Edge | Firefox | Safari | Opera | IE |
| 是 | 是 | 是 | 是 | 是 | 9-11 |

