Canvas arc() 方法
示例
创建一个圆
JavaScript
const canvas = document.getElementById("myCanvas");
const ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.arc(100, 75, 50, 0, 2 * Math.PI);
ctx.stroke();
自己动手试一试 »
更多示例见下文。
描述
arc() 方法向路径添加一个弧(曲线)。
arc() 方法创建一个圆或圆的一部分。
使用 stroke() 或 fill() 方法来绘制路径。
 中心:arc(100, 75, 50, 0 * Math.PI, 1.5 * Math.PI)
起始角:arc(100, 75, 50, 0, 1.5 * Math.PI)
结束角:arc(100, 75, 50, 0 * Math.PI, 1.5 * Math.PI)
中心:arc(100, 75, 50, 0 * Math.PI, 1.5 * Math.PI)
起始角:arc(100, 75, 50, 0, 1.5 * Math.PI)
结束角:arc(100, 75, 50, 0 * Math.PI, 1.5 * Math.PI)
注意
要创建一个圆:将起始角设置为 0,结束角设置为 2*Math.PI。
要创建一个半圆:将起始角设置为 0,结束角设置为 Math.PI。
另请参阅
beginPath() 方法 (开始一条新路径)
closePath() 方法 (关闭当前路径)
moveTo() 方法 (将路径移动到指定点)
lineTo() 方法 (向路径添加一条线)
fill() 方法 (填充当前路径)
stroke() 方法 (绘制当前路径)
arcTo() 方法 (向路径添加一个弧形)
bezierCurveTo() 方法 (向路径添加一条贝塞尔曲线)
quadraticCurveTo() 方法 (向路径添加一条二次贝塞尔曲线)
语法
| context.arc(x, y, r, sAngle, eAngle, counterclockwise) |
参数值
| 参数 | 描述 | 试一试 |
|---|---|---|
| x | 圆心的 x 坐标 | 试一试 » |
| y | 圆心的 y 坐标 | 试一试 » |
| r | 圆的半径 | 试一试 » |
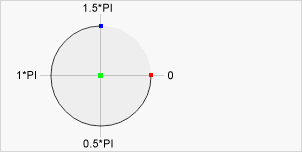
| sAngle | 起始角,以弧度为单位(0 表示圆弧 3 点钟方向的位置) | 试一试 » |
| eAngle | 结束角,以弧度为单位 | 试一试 » |
| counterclockwise | 可选。指定绘制方向是逆时针还是顺时针。默认为 false,表示顺时针,而 true 表示逆时针。 | 试一试 » |
返回值
| 无 |
更多示例
示例
绘制一个橙色圆
JavaScript
const canvas = document.getElementById("myCanvas");
const ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.arc(100, 75, 50, 0, 2 * Math.PI);
ctx.fillStyle = "orange";
ctx.fill();
自己动手试一试 »
浏览器支持
<canvas> 元素是 HTML5 标准(2014)。
所有现代浏览器都支持 arc()
| Chrome | Edge | Firefox | Safari | Opera | IE |
| 是 | 是 | 是 | 是 | 是 | 9-11 |
❮ Canvas 参考

