响应式网页设计 - 视口
什么是视口?
视口是用户在网页上可见的区域。
视口会随着设备的不同而变化,在手机上会比在电脑屏幕上小。
在平板电脑和手机出现之前,网页只为电脑屏幕设计,网页通常采用静态设计和固定大小。
然后,当我们开始使用平板电脑和手机上网时,固定大小的网页太大了,无法适应视口。为了解决这个问题,这些设备上的浏览器会将整个网页缩小以适应屏幕。
这并不完美!!但这是一种快速的解决方案。
设置视口
HTML5 引入了一种方法,让网页设计师通过 `` 标签来控制视口。
您应该在所有网页中包含以下 `` 视口元素:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
这会给浏览器指令,告知如何控制页面的尺寸和缩放。
width=device-width 部分将页面的宽度设置为与设备的屏幕宽度一致(这将因设备而异)。
initial-scale=1.0 部分设置了浏览器首次加载页面时的初始缩放级别。
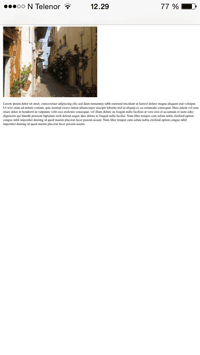
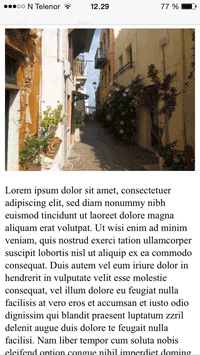
这是一个没有视口 meta 标签的网页示例,以及同一个网页有视口 meta 标签的示例。
提示:如果您用手机或平板电脑浏览此页面,可以点击上面的两个链接来查看区别。
内容适应视口
用户习惯于在桌面和移动设备上垂直滚动网页 - 但不是水平滚动!
因此,如果用户被迫水平滚动或缩小以查看整个网页,将导致糟糕的用户体验。
一些需要遵循的附加规则
1. 请勿使用大的固定宽度元素 - 例如,如果一张图片显示时宽度大于视口,则可能导致视口水平滚动。请记住将此内容调整为适合视口宽度。
2. 请勿让内容依赖于特定的视口宽度才能正常显示 - 由于设备之间的屏幕尺寸和 CSS 像素宽度差异很大,内容不应依赖于特定的视口宽度才能正常显示。
3. 使用 CSS 媒体查询为小屏幕和大屏幕应用不同的样式 - 为页面元素设置大的绝对 CSS 宽度将导致该元素在较小的设备上对视口来说过宽。相反,可以考虑使用相对宽度值,例如 width: 100%。此外,在使用大的绝对定位值时要小心。它可能导致元素在小型设备上超出视口。