CSS 字体
为您的网站选择合适的字体很重要!
字体选择很重要
选择合适的字体对读者体验网站的方式有巨大影响。
合适的字体可以为您的品牌树立鲜明的形象。
使用易于阅读的字体很重要。字体能为您的文本增添价值。选择正确的颜色和文本大小也很重要。
通用字体系列
CSS 中有五种通用字体系列
- 衬线字体 (Serif) 在每个字母的边缘都有一个小的笔触。它们营造出一种正式和优雅的感觉。
- 无衬线字体 (Sans-serif) 具有干净的线条(没有小的附加笔触)。它们营造出一种现代和简约的外观。
- 等宽字体 (Monospace) - 所有字母都具有相同的固定宽度。它们营造出一种机械感。
- 手写字体 (Cursive) 模仿人类手写。
- 奇幻字体 (Fantasy) 是装饰性/趣味性字体。
所有不同的字体名称都属于其中一个通用字体系列。
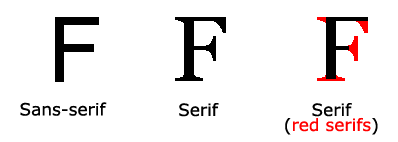
衬线字体和无衬线字体之间的区别

注意:在电脑屏幕上,无衬线字体被认为比衬线字体更容易阅读。
一些字体示例
| 通用字体系列 | 字体名称示例 |
|---|---|
| 衬线字体 (Serif) | Times New Roman Georgia Garamond |
| 无衬线字体 (Sans-serif) | Arial Verdana Helvetica |
| 等宽字体 (Monospace) | Courier New Lucida Console Monaco |
| 手写字体 (Cursive) | Brush Script MT Lucida Handwriting |
| 奇幻字体 (Fantasy) | Copperplate Papyrus |
CSS font-family 属性
在 CSS 中,我们使用 font-family 属性来指定文本的字体。
注意:如果字体名称包含多个单词,则必须用引号括起来,例如:"Times New Roman"。
提示: font-family 属性应该包含多个字体名称作为“备用”系统,以确保浏览器/操作系统之间的最大兼容性。从您想要的字体开始,最后使用一个通用字体系列(如果其他字体都不可用,则让浏览器选择该通用系列中类似的字体)。字体名称应以逗号分隔。在下一章中阅读更多关于备用字体的信息。
示例
为三个段落指定不同的字体
.p1 {
font-family: "Times New Roman", Times, serif;
}
.p2 {
font-family: Arial, Helvetica, sans-serif;
}
.p3 {
font-family: "Lucida Console", "Courier New", monospace;
}
自己动手试一试 »

