CSS 2D 变换
CSS 2D 变换
CSS 变换允许你移动、旋转、缩放和倾斜元素。
将鼠标悬停在下面的元素上,查看 2D 变换效果
在本章中,你将学习以下 CSS 属性
转换
浏览器支持
表中的数字指定了完全支持该属性的第一个浏览器版本。
| 属性 | |||||
|---|---|---|---|---|---|
| 转换 | 36.0 |
10.0 |
16.0 |
9.0 |
23.0 |
CSS 2D 变换方法
使用 CSS transform 属性,你可以使用以下 2D 变换方法
translate()rotate()scaleX()scaleY()scale()skewX()skewY()skew()matrix()
提示:你将在下一章学习 3D 变换。
translate() 方法

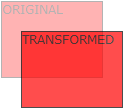
translate() 方法根据给定的 X 轴和 Y 轴参数,将元素从当前位置移动。
以下示例将 <div> 元素向右移动 50 像素,并向下移动 100 像素,相对于其当前位置:
rotate() 方法

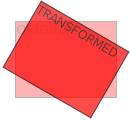
rotate() 方法根据给定的角度,顺时针或逆时针旋转元素。
以下示例将 <div> 元素顺时针旋转 20 度:
使用负值将使元素逆时针旋转。
以下示例将 <div> 元素逆时针旋转 20 度:
scale() 方法

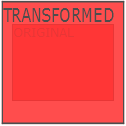
scale() 方法根据给定的宽度和高度参数,增加或减小元素的大小。
以下示例将 <div> 元素的宽度增加到原始宽度的两倍,高度增加到原始高度的三倍:
以下示例将 <div> 元素的宽度和高度减小到原来的一半:
scaleX() 方法
scaleX() 方法增加或减小元素的宽度。
以下示例将 <div> 元素的宽度增加到其原始宽度的两倍:
以下示例将 <div> 元素的宽度减小到其原始宽度的一半:
scaleY() 方法
scaleY() 方法增加或减小元素的高度。
以下示例将 <div> 元素的高度增加到其原始高度的三倍:
以下示例将 <div> 元素的高度减小到其原始高度的一半:
skewX() 方法
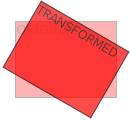
skewX() 方法沿 X 轴按给定角度倾斜元素。
以下示例将 <div> 元素沿 X 轴倾斜 20 度:
skewY() 方法
skewY() 方法沿 Y 轴按给定角度倾斜元素。
以下示例将 <div> 元素沿 Y 轴倾斜 20 度:
skew() 方法
skew() 方法沿 X 和 Y 轴按给定角度倾斜元素。
以下示例将 <div> 元素沿 X 轴倾斜 20 度,沿 Y 轴倾斜 10 度:
如果未指定第二个参数,则其值为零。因此,以下示例将 <div> 元素沿 X 轴倾斜 20 度:
matrix() 方法

matrix() 方法将所有 2D 变换方法组合在一起。
matrix() 方法接受六个参数,包含数学函数,允许你旋转、缩放、移动(平移)和倾斜元素。
参数如下:matrix(scaleX(), skewY(), skewX(), scaleY(), translateX(), translateY())
CSS 变换属性
下表列出了所有 2D 变换属性
| 属性 | 描述 |
|---|---|
| 转换 | 对元素应用 2D 或 3D 变换 |
| transform-origin | 允许您更改变换元素上的位置 |
CSS 2D 变换方法
| 函数 | 描述 |
|---|---|
| matrix(n,n,n,n,n,n) | 使用六个值的矩阵定义 2D 变换 |
| translate(x,y) | 定义一个 2D 平移,沿 X 轴和 Y 轴移动元素 |
| translateX(n) | 定义一个 2D 平移,沿 X 轴移动元素 |
| translateY(n) | 定义一个 2D 平移,沿 Y 轴移动元素 |
| scale(x,y) | 定义一个 2D 缩放变换,改变元素的宽度和高度 |
| scaleX(n) | 定义一个 2D 缩放变换,改变元素的宽度 |
| scaleY(n) | 定义一个 2D 缩放变换,改变元素的高度 |
| rotate(角度) | 定义 2D 旋转,角度在参数中指定 |
| skew(x-angle,y-angle) | 定义沿 X 轴和 Y 轴的 2D 倾斜变换 |
| skewX(角度) | 定义沿 X 轴的 2D 倾斜变换 |
| skewY(角度) | 定义沿 Y 轴的 2D 倾斜变换 |

