颜色 轮
色轮
色轮是围绕一个圆圈排列颜色的图示,显示了原色、二次色和三次色之间的关系。

三个重要的色轮
彩虹有多少种排列方式?
RGB

红、绿、蓝
CMY

青、品红、黄
RYB

红、黄、蓝
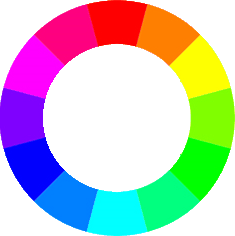
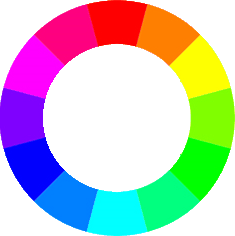
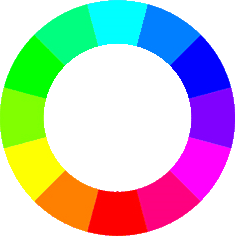
RGB 色轮

RGB(红、绿、蓝)色轮代表了电视或电脑屏幕上用于生成颜色的 3 种光源。
原色是红、绿、蓝。
二次色通过混合原色产生
红和绿 = 黄
绿和蓝 = 青
蓝和红 = 品红
RGB 的 12 种主色
| 红色 #FF0000 (255,0,0) |
#FF8000 (255,128,0) |
黄 #FFFF00 (255,255,0) |
#80FF00 (128,255,0) |
绿色环保 #00FF00 (0,255,0) |
#00FF80 (0,255,128) |
| 青 #00FFFF (0,255,255) |
#0080FF (0,128,255) |
蓝色 #0000FF (0,0,255) |
#8000FF (128,0,255) |
品红 #FF00FF (255,0,255) |
#FF0080 (255,0,128) |
RGB 的绿色与 HTML 中命名的绿色不同。
RGB 的绿色与 HTML 中命名的绿色不同。
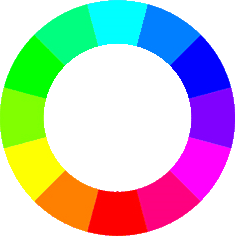
CMY(K) 色轮

CMY(K)(青、品红、黄)代表用于打印在纸上的颜色。
原色是青、品红、黄。
二次色通过混合原色产生
青和品红 = 蓝
品红和黄 = 红
黄和青 = 绿。
CMY 的 12 种主色
| 青 #00FFFF (0,255,255) |
#0080FF (0,128,255) |
蓝色 #0000FF (0,0,255) |
#8000FF (128,0,255) |
品红 #FF00FF (255,0,255) |
#FF0080 (255,0,128) |
| 红色 #FF0000 (255,0,0) |
#FF8000 (255,128,0) |
黄 #FFFF00 (255,255,0) |
#80FF00 (128,255,0) |
绿色环保 #00FF00 (0,255,0) |
#00FF80 (0,255,128) |
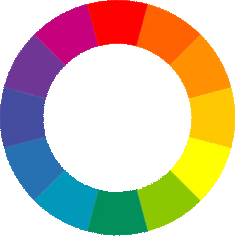
RYB 色轮

RYB(红、黄、蓝)色轮被画家、艺术家和设计师用于混合颜料。
3 种原色是红、黄、蓝。
二次色通过混合原色产生。
3 种二次色是橙色、绿色和紫色。
红和黄 = 橙
黄和蓝 = 绿
蓝和红 = 紫。
三次色是通过混合两种二次色制成的。
6 种三次色是红橙色、黄橙色、黄绿色、蓝绿色、蓝紫色、红紫色。
RYB 的 12 种主色
| 红色 #FE2712 |
红-橙 #FC600A |
橙 #FB9902 |
黄-橙 #FCCC1A |
黄 #FEFE33 |
黄-绿 #B2D732 |
| 绿色环保 #66B032 |
蓝-绿 #347C98 |
蓝色 #0247FE |
蓝-紫 #4424D6 |
紫 #8601AF |
红-紫 #C21460 |

