XML DOM - 导航节点
节点可以通过节点关系进行导航。
导航 DOM 节点
通过节点之间的关系访问节点树中的节点,通常称为“导航节点”。
在 XML DOM 中,节点关系被定义为节点的属性。
- parentNode
- childNodes
- firstChild
- lastChild
- nextSibling
- previousSibling
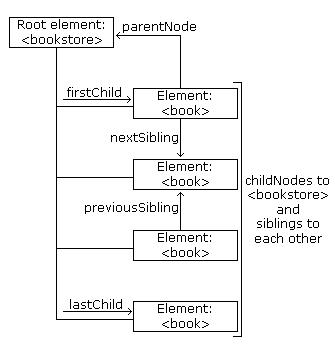
下图说明了节点树的一部分以及 books.xml 中节点之间的关系。

DOM - 父节点
所有节点都有一个父节点。以下代码导航到 <book> 的父节点。
示例
function myFunction(xml) {
var xmlDoc = xml.responseXML;
var x = xmlDoc.getElementsByTagName("book")[0];
document.getElementById("demo").innerHTML = x.parentNode.nodeName;
}
自己动手试一试 »
示例说明
- 将 books.xml 加载到 xmlDoc 中
- 获取第一个 <book> 元素
- 输出“x”的父节点的节点名称
避免空的文本节点
某些浏览器可能将空的空格或换行符视为文本节点。这在使用 firstChild、lastChild、nextSibling、previousSibling 属性时会产生问题。
为了避免导航到空的文本节点(元素节点之间的空格和换行符),我们使用一个函数来检查节点类型。
function get_nextSibling(n) {
var y = n.nextSibling;
while (y.nodeType != 1) {
y = y.nextSibling;
}
return y;
}
上面的函数允许您使用 get_nextSibling(node) 而不是属性 node.nextSibling。
代码说明
元素节点的类型为 1。如果兄弟节点不是元素节点,它会移动到下一个节点,直到找到元素节点。
获取第一个子元素
以下代码显示第一个 <book> 的第一个元素节点。
示例
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
myFunction(this);
}
};
xhttp.open("GET", "books.xml", true);
xhttp.send();
function myFunction(xml) {
var xmlDoc = xml.responseXML;
var x = get_firstChild(xmlDoc.getElementsByTagName("book")[0]);
document.getElementById("demo").innerHTML = x.nodeName;
}
//检查第一个节点是否为元素节点
function get_firstChild(n) {
var y = n.firstChild;
while (y.nodeType != 1) {
y = y.nextSibling;
}
return y;
}
</script>
</body>
</html>
输出
title
自己动手试一试 »
示例说明
- 将 books.xml 加载到 xmlDoc 中
- 在第一个 <book> 元素节点上使用 get_firstChild 函数来获取第一个是元素节点的子节点。
- 输出第一个是元素节点的子节点的节点名称
更多示例
lastChild()
使用 lastChild() 方法和自定义函数来获取节点的最后一个子节点。
nextSibling()
使用 nextSibling() 方法和自定义函数来获取节点的下一个兄弟节点。
previousSibling()
使用 previousSibling() 方法和自定义函数来获取节点的前一个兄弟节点。

