XML DOM 节点
根据 XML DOM,XML 文档中的所有内容都是一个节点
- 整个文档是一个文档节点
- 每个 XML 元素都是一个元素节点
- XML 元素中的文本是文本节点
- 每个属性都是一个属性节点
- 注释是注释节点
DOM 示例
请看下面的 XML 文件 (books.xml)
<?xml version="1.0" encoding="UTF-8"?>
<bookstore>
<book category="cooking">
<title lang="en">Everyday Italian</title>
<author>Giada De Laurentiis</author>
<year>2005</year>
<price>30.00</price>
</book>
<book category="children">
<title lang="en">Harry Potter</title>
<author>J K. Rowling</author>
<year>2005</year>
<price>29.99</price>
</book>
<book category="web">
<title lang="en">XQuery Kick Start</title>
<author>James McGovern</author>
<author>Per Bothner</author>
<author>Kurt Cagle</author>
<author>James Linn</author>
<author>Vaidyanathan Nagarajan</author>
<year>2003</year>
<price>49.99</price>
</book>
<book category="web" cover="paperback">
<title lang="en">Learning XML</title>
<author>Erik T. Ray</author>
<year>2003</year>
<price>39.95</price>
</book>
</bookstore>上面 XML 中的根节点名为 <bookstore>。
文档中的所有其他节点都包含在 <bookstore> 中。
根节点 <bookstore> 包含 4 个 <book> 节点。
第一个 <book> 节点包含子节点:<title>、<author>、<year> 和 <price>。
子节点各包含一个文本节点,分别为“Everyday Italian”、“Giada De Laurentiis”、“2005”和“30.00”。
文本始终存储在文本节点中
DOM 处理中一个常见的错误是期望元素节点包含文本。
然而,元素节点的文本存储在文本节点中。
在此示例中:<year>2005</year>,元素节点 <year> 包含一个值为“2005”的文本节点。
“2005”不是 <year> 元素的值!
XML DOM 节点树
XML DOM 将 XML 文档视为树形结构。该树形结构称为节点树。
所有节点都可以通过该树访问。它们的内容可以被修改或删除,并且可以创建新的元素。
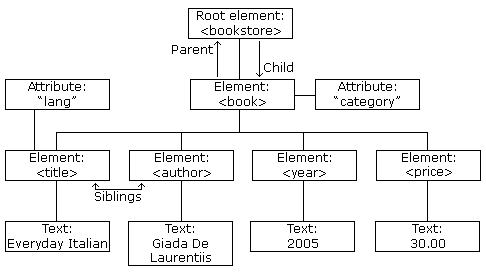
节点树显示了节点集以及它们之间的连接。树从根节点开始,并分支到树的最底层文本节点

上图表示 XML 文件 books.xml。
节点父级、子级和同级
节点树中的节点彼此之间具有层次关系。
父级、子级和同级等术语用于描述这些关系。父节点有子节点。同一级别的子节点称为同级(兄弟姐妹)。
- 在节点树中,顶部节点称为根节点
- 除根节点外,每个节点都只有一个父节点
- 一个节点可以有任意数量的子节点
- 叶节点是没有子节点的节点
- 同级节点是具有相同父节点的节点
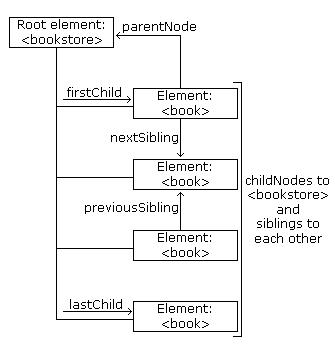
下图展示了节点树的一部分以及节点之间的关系

由于 XML 数据以树形结构排列,因此可以在不知道树的精确结构和其中包含的数据类型的情况下进行遍历。
您将在本教程的后续章节中学习更多关于遍历节点树的知识。
第一个子节点 - 最后一个子节点
请看下面的 XML 片段
<bookstore>
<book category="cooking">
<title lang="en">Everyday Italian</title>
<author>Giada De Laurentiis</author>
<year>2005</year>
<price>30.00</price>
</book>
</bookstore>在上面的 XML 中,<title> 元素是 <book> 元素的第一个子节点,<price> 元素是 <book> 元素的最后一个子节点。
此外,<book> 元素是 <title>、<author>、<year> 和 <price> 元素的父节点。

