AJAX 简介
AJAX 是开发人员的梦想,因为您可以
- 更新网页而无需重新加载页面
- 页面加载后从服务器请求数据
- 页面加载后从服务器接收数据
- 在后台向服务器发送数据
每个章节都有“自己动手”示例
在每个章节中,您都可以在线编辑示例,然后单击按钮查看结果。
AJAX 示例说明
HTML 页面
<!DOCTYPE html>
<html>
<body>
<div id="demo">
<h2>让 AJAX 更改此文本</h2>
<button type="button" onclick="loadDoc()">更改内容</button>
</div>
</body>
</html>
HTML 页面包含一个 <div> 部分和一个 <button>。
该 <div> 部分用于显示服务器信息。
该 <button> 调用一个函数(如果被点击)。
该函数从 Web 服务器请求数据并显示它
函数 loadDoc()
function loadDoc() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "ajax_info.txt", true);
xhttp.send();
}
上面示例中使用的 "ajax_info.txt" 文件是一个简单的文本文件,内容如下:
<h1>AJAX</h1>
<p>AJAX 不是一种编程语言。</p>
<p>AJAX 是一种从网页访问 Web 服务器的技术。</p>
<p>AJAX 代表 Asynchronous JavaScript And XML(异步 JavaScript 和 XML)。</p>
什么是 AJAX?
AJAX = Asynchronous JavaScript And XML(异步 JavaScript 和 XML)。
AJAX 不是一种编程语言。
AJAX 仅使用以下组合:
- 浏览器内置的 XMLHttpRequest 对象(用于从 Web 服务器请求数据)
- JavaScript 和 HTML DOM(用于显示或使用数据)
AJAX 是一个容易引起误解的名称。AJAX 应用程序可以使用 XML 来传输数据,但传输纯文本或 JSON 文本同样普遍。
AJAX 允许通过在后台交换数据来异步更新网页。这意味着可以在不重新加载整个页面的情况下更新网页的部分内容。
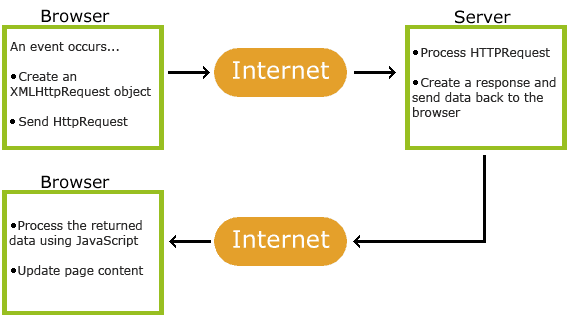
AJAX 如何工作

- 1. Web 页面中发生了一个事件(页面加载、按钮被点击)
- 2. JavaScript 创建了一个 XMLHttpRequest 对象
- 3. XMLHttpRequest 对象向 Web 服务器发送一个请求
- 4. 服务器处理请求
- 5. 服务器将响应发回 Web 页面
- 6. JavaScript 读取响应
- 7. JavaScript 执行适当的操作(如页面更新)

