HTML <meta> name 属性
示例
使用 name 属性为 HTML 文档定义描述、关键词和作者。还可以定义 viewport 以控制不同设备上页面的尺寸和缩放。
<head>
<meta name="description" content="免费网页教程">
<meta name="keywords" content="HTML,CSS,JavaScript">
<meta name="author" content="John Doe">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
自己动手试一试 »
name 属性指定元数据的名称。
name 属性为 content 属性的信息/值指定名称。
注意: 如果设置了 http-equiv 属性,则不应设置 name 属性。
HTML5 引入了一种方法,通过 <meta> 标签让网页设计师控制视口(用户可见的网页区域)(参见下面的“设置视口”示例)。
浏览器支持
| Attribute | |||||
|---|---|---|---|---|---|
| name | 是 | 是 | 是 | 是 | 是 |
语法
<meta name="value">
属性值
| 值 | 描述 |
|---|---|
| application-name | 指定页面所代表的 Web 应用程序的名称。 |
| author | 指定文档作者的名称。例如:<meta name="author" content="John Doe">
|
| 描述 | 指定页面描述。搜索引擎可以抓取此描述以在搜索结果中显示。例如:<meta name="description" content="免费网页教程">
|
| generator | 指定生成文档的软件之一(手动编写的页面不使用)。例如:<meta name="generator" content="FrontPage 4.0">
|
| keywords | 指定一个逗号分隔的关键词列表 - 与页面相关(告知搜索引擎页面的内容)。例如:<meta name="keywords" content="HTML, meta tag, tag reference">
|
| viewport | 控制视口(用户可见的网页区域)。 视口会因设备而异,在手机上的尺寸会比电脑屏幕上的小。 您应该在所有网页中包含以下 <meta> viewport 元素。 <meta name="viewport" content="width=device-width, initial-scale=1.0">
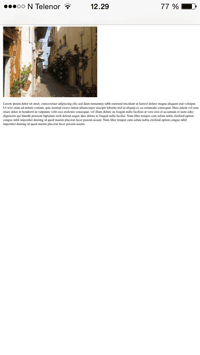
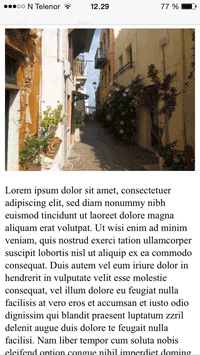
<meta> viewport 元素会向浏览器提供关于如何控制页面尺寸和缩放的指令。 width=device-width 部分将页面的宽度设置为跟随设备的屏幕宽度(这会因设备而异)。 initial-scale=1.0 部分设置了页面首次加载到浏览器时显示的初始缩放级别。 这是一个没有视口 meta 标签的网页示例,以及同一个网页有视口 meta 标签的示例。 提示:如果您正在用手机或平板电脑浏览此页面,可以点击下面的两个链接来查看差异。 您可以在我们的 响应式网页设计 - 视口教程 中了解更多关于视口的信息。 |
❮ HTML <meta> 标签