HTML enterkeyhint 属性
定义和用法
enterkeyhint 属性允许您更改虚拟键盘上“Enter”键的外观。
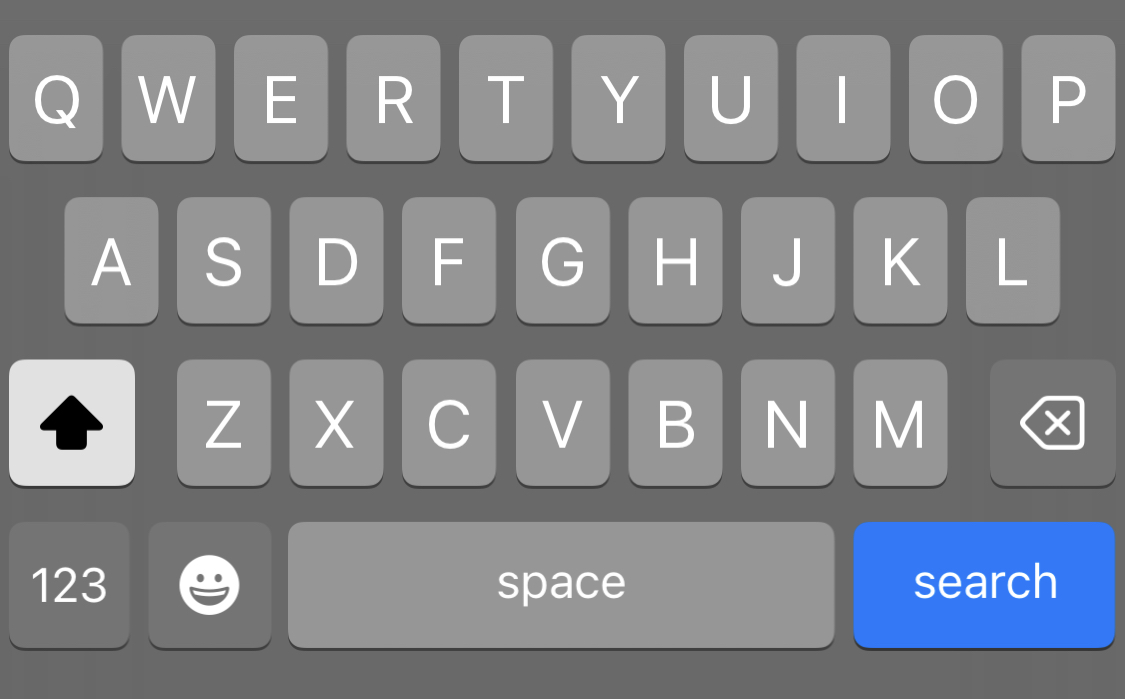
这是一个 enterkeyhint 值设置为“search”的输入字段:
<input type="text" enterkeyhint="search">
结果(您看到蓝色的“搜索”按钮了吗?)

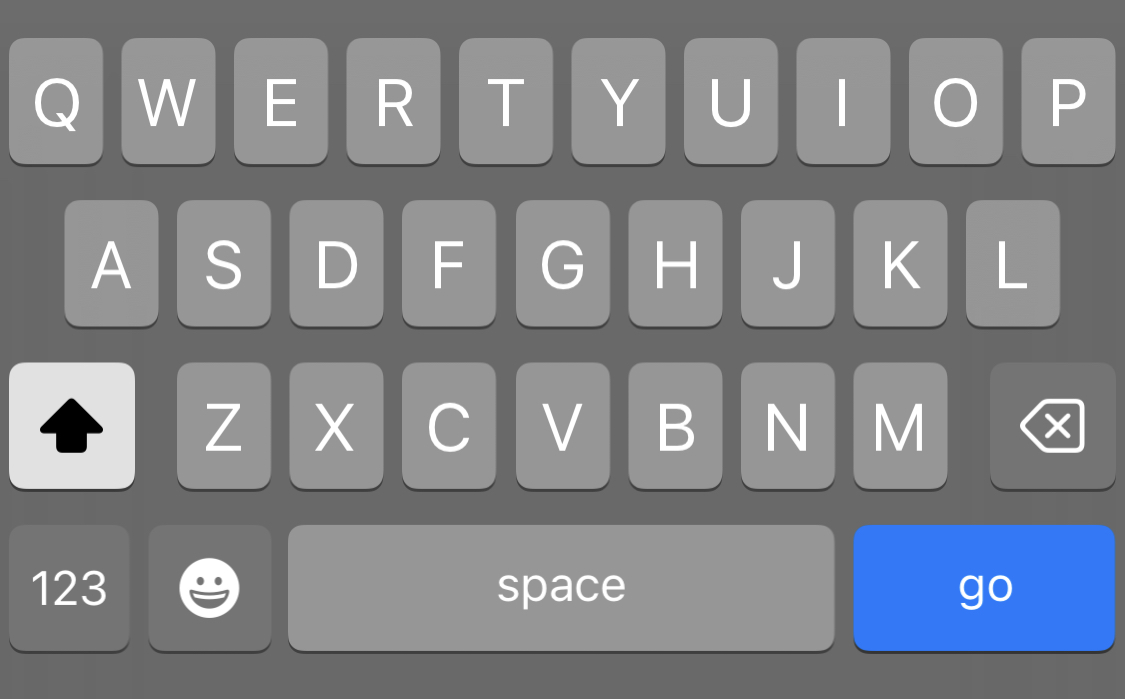
如果将 enterkeyhint 值设置为“go”:
<input type="text" enterkeyhint="go">
结果将是这样的:

适用范围
enterkeyhint 属性是一个全局属性,可用于任何 HTML 元素,但该元素必须是可编辑的。
| 元素 | Attribute |
|---|---|
| 所有 HTML 元素 | enterkeyhint |
示例
示例
使用 enterkeyhint 属性控制虚拟键盘的“Enter”按钮。
在手机或平板电脑上运行示例以查看结果。
<input type="text" enterkeyhint="search">
自己动手试一试 »
浏览器支持
| Attribute | |||||
|---|---|---|---|---|---|
| enterkeyhint | 77 | 79 | 94 | 13.1 | 64 |

