HTML enterkeyhint 属性
示例
使用 enterkeyhint 属性指定虚拟键盘的“Enter”按钮。
在手机或平板电脑上运行示例以查看结果。
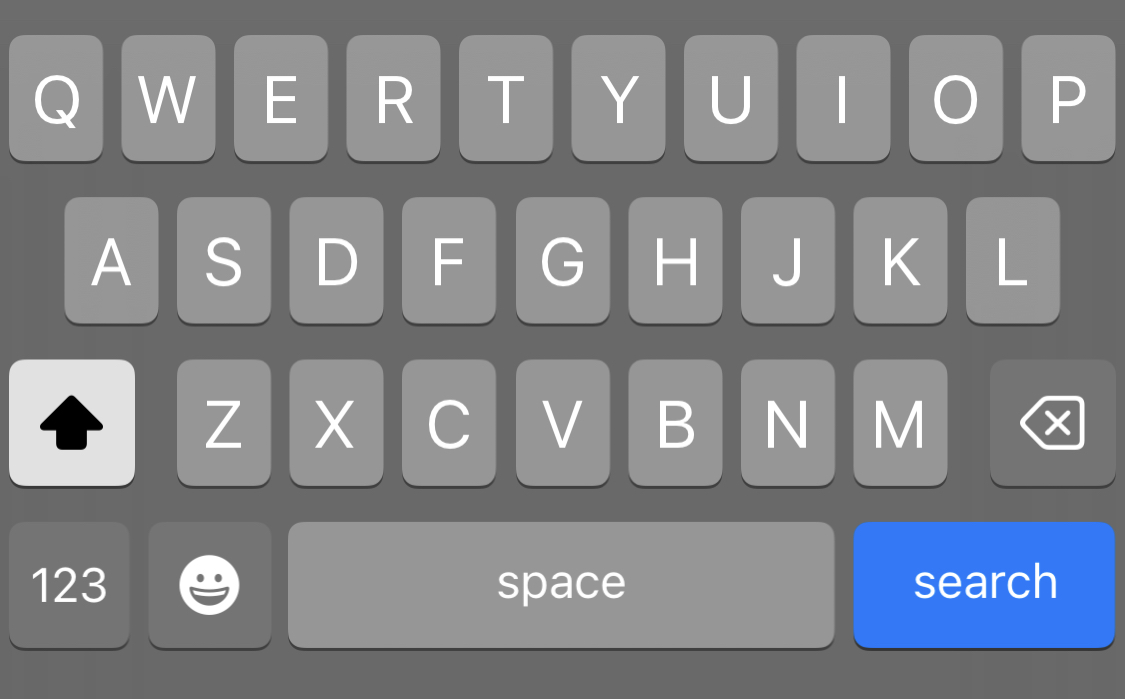
<input type="text" enterkeyhint="search">
自己动手试一试 »
定义和用法
enterkeyhint 属性允许您更改虚拟键盘上“Enter”键的外观。
这是我手机上上述示例的结果:

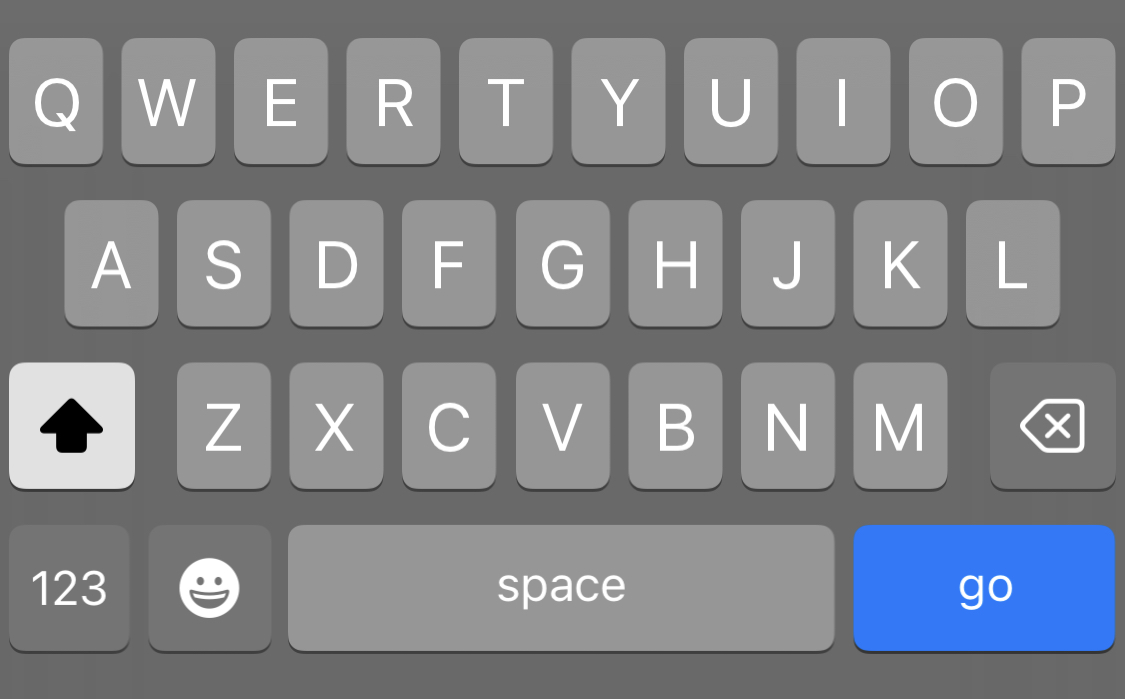
下面的示例使用“go”作为 enter 键:

浏览器支持
| Attribute | |||||
|---|---|---|---|---|---|
| enterkeyhint | 77 | 79 | 94 | 13.1 | 64 |
语法
<element enterkeyhint="done|enter|go|next|previous|search|send">
属性值
| 值 | 描述 |
|---|---|
| 完成 | Enter 键显示“完成” |
| enter | Enter 键显示“输入” |
| 前往 | Enter 键显示“前往” |
| next | Enter 键显示“下一个” |
| previous | Enter 键显示“上一个” |
| search | Enter 键显示“搜索” |
| 发送 | Enter 键显示“发送” |
相关页面
HTML 教程:HTML 属性

