Node.js Raspberry Pi - GPIO 入门
什么是 GPIO?
GPIO 是通用输入输出 (General Purpose Input Output) 的缩写。
Raspberry Pi 有两排 GPIO 引脚,它们是 Raspberry Pi 与现实世界之间的连接。
输出引脚就像 Raspberry Pi 可以打开或关闭的开关(例如打开/关闭 LED 灯)。但它也可以向另一个设备发送信号。
输入引脚就像你可以从外部世界打开或关闭的开关(例如电灯开关)。但它也可以是来自传感器的输入数据,或来自另一个设备的信号。
这意味着你可以通过 Raspberry Pi 及其 GPIO 引脚与现实世界互动,并控制设备和电子产品!
仔细查看 GPIO 引脚

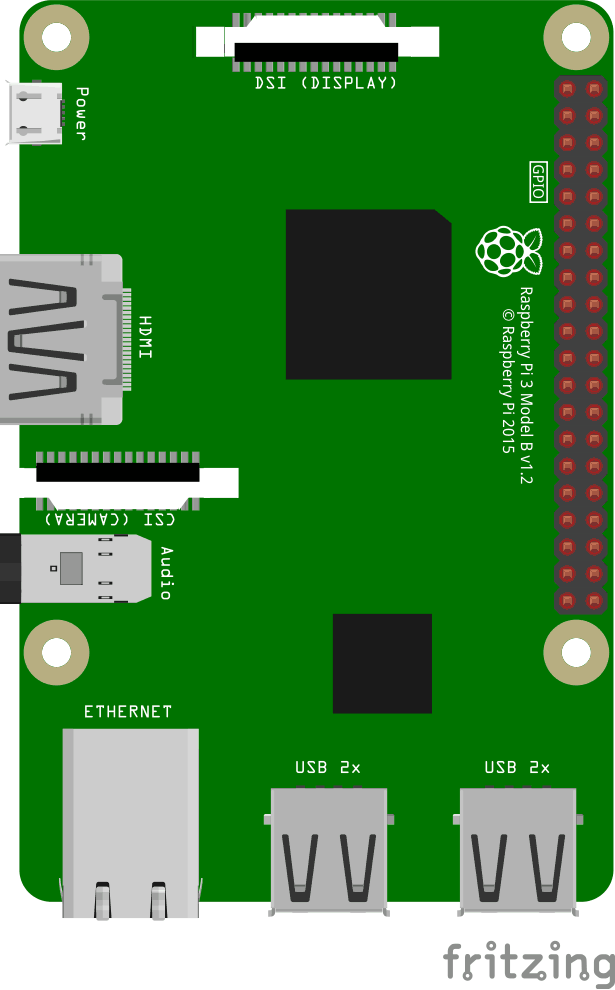
这是 Raspberry Pi 3 的示意图。
GPIO 引脚是 Raspberry Pi 右侧两排的小红色方块,在实际的 Raspberry Pi 上,它们是小的金属引脚。
Raspberry Pi 3 有 26 个 GPIO 引脚,其余引脚是电源、地或“其他”用途。
引脚位置对应下表。
Raspberry Pi B+, 2, 3 & Zero
| 3V3 | 1 | 2 | 5V |
| GPIO 2 | 3 | 4 | 5V |
| GPIO 3 | 5 | 6 | GND |
| GPIO 4 | 7 | 8 | GPIO 14 |
| GND | 9 | 10 | GPIO 15 |
| GPIO 17 | 11 | 12 | GPIO 18 |
| GPIO 27 | 13 | 14 | GND |
| GPIO 22 | 15 | 16 | GPIO 23 |
| 3V3 | 17 | 18 | GPIO 24 |
| GPIO 10 | 19 | 20 | GND |
| GPIO 9 | 21 | 22 | GPIO 25 |
| GPIO 11 | 23 | 24 | GPIO 8 |
| GND | 25 | 26 | GPIO 7 |
| DNC | 27 | 28 | DNC |
| GPIO 5 | 29 | 30 | GND |
| GPIO 6 | 31 | 32 | GPIO 12 |
| GPIO 13 | 33 | 34 | GND |
| GPIO 19 | 35 | 36 | GPIO 16 |
| GPIO 26 | 37 | 38 | GPIO 20 |
| GND | 39 | 40 | GPIO 21 |
图例
| 物理引脚编号 |
| 电源 + |
| 地 |
| UART |
| I2C |
| SPI |
| GPIO |
| 请勿连接 |
仔细查看面包板
面包板用于电子原型制作,它允许你在不焊接的情况下创建电路。它基本上是一个塑料板,上面有一系列栅格状的插孔(孔)。板内部有金属条,以特定方式连接不同的插孔。
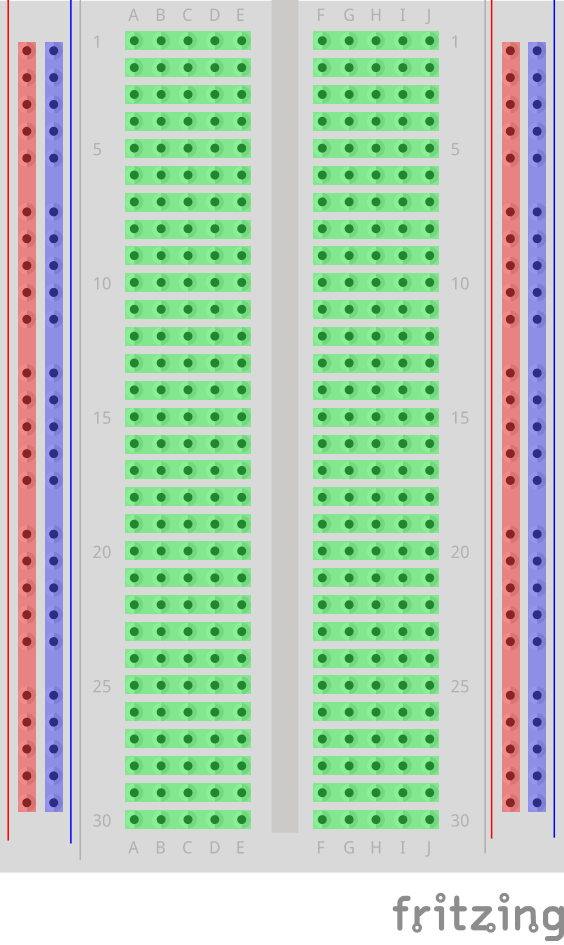
在下面的示意图中,我们用不同的颜色高亮了一些区域。这是为了向您展示栅格是如何连接的。

面包板的不同区域
- 在左侧和右侧,有 2 列插孔。这些列中的所有插孔都已连接。
- 电源总线 - 以红色高亮的列。它们通常用于将电源连接到面包板。由于整列都已连接,因此您可以将电源连接到该列的任何插孔。
- 地总线 - 以蓝色高亮的列。它们通常用于将地线连接到面包板。由于整列都已连接,因此您可以将地线连接到该列的任何插孔。
- 连接的插孔行 - 以绿色高亮的行。这些行的插孔已连接,但并非整行!左侧插孔已连接(A-B-C-D-E),右侧插孔已连接(F-G-H-I-J)。
- 面包板的中间有一个沟槽,它将左右两行的插孔分开。沟槽的宽度设计得可以容纳许多集成电路。
安装 onoff 模块
要使用 Node.js 与 Raspberry Pi 上的 GPIO 进行交互,我们将使用一个名为“onoff”的模块。
使用 npm 安装 onoff 模块
pi@w3demopi:~ $ npm install onoff
现在 onoff 应该已经安装好了,我们可以与 Raspberry Pi 的 GPIO 进行交互了。

