ChatGPT-4 代码网站
使用 ChatGPT-4 创建网站
使用 ChatGPT-4 创建网站就像有一位网页开发人员在你身边提供帮助。
ChatGPT 可以帮助你开始!
写下你的想法
在使用生成式 AI 之前,你必须想清楚网站要包含什么内容。
需要考虑的步骤
- 网站是关于什么的?
- 你想要图片吗?
- 你需要联系信息吗?
提供的细节越多,ChatGPT 的表现就越好。
生成网站代码
在我们的示例中,我们将要求 ChatGPT 创建一个简单的网页
示例
使用以下提示
创建一个简单的网页,包含我的纸杯蛋糕店名“Magically Delicious”,一段简短的描述,几张图片,以及我的联系方式(Genevieve Lavorre,电子邮件:lavorre@tmn.com)
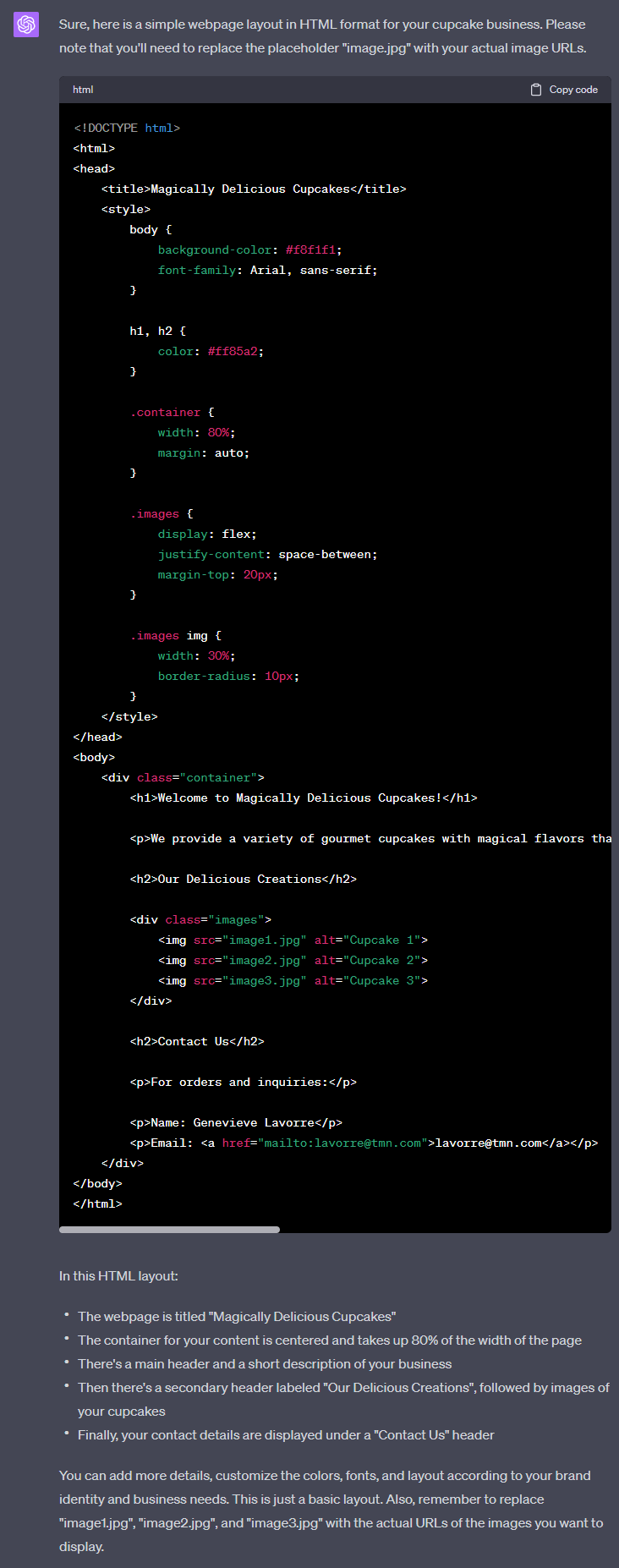
ChatGPT-4 的响应可能是

让我们测试一下代码: (我们使用 Midjourney 生成了 3 张图片)
示例
<!DOCTYPE html>
<html>
<head>
<title>Magically Delicious Cupcakes</title>
<style>
body {
background-color: #f8f1f1;
font-family: Arial, sans-serif;
}
h1, h2 {
color: #ff85a2;
}
.container {
width: 80%;
margin: auto;
}
.images {
display: flex;
justify-content: space-between;
margin-top: 20px;
}
.images img {
width: 30%;
border-radius: 10px;
}
</style>
</head>
<body>
<div class="container">
<h1>Welcome to Magically Delicious Cupcakes!</h1>
<p>We provide a variety of gourmet cupcakes with magical flavors that take you to a world of deliciousness. We believe in quality, taste, and a sprinkle of magic in every cupcake!</p>
<h2>Our Delicious Creations</h2>
<div class="images">
<img src="img_cupcake1.png" alt="Cupcake 1">
<img src="img_cupcake2.png" alt="Cupcake 2">
<img src="img_cupcake3.png" alt="Cupcake 3">
</div>
<h2>Contact Us</h2>
<p>For orders and inquiries:</p>
<p>Name: Genevieve Lavorre</p>
<p>Email: <a href="mailto:lavorre@tmn.com">lavorre@tmn.com</a></p>
</div>
</body>
</html>
自己动手试一试 »
Looks pretty good!
审查代码并迭代
审阅 ChatGPT 的响应,这是一个不错的起点。
让我们寻求更多帮助
示例
使用以下提示
让页面看起来更好
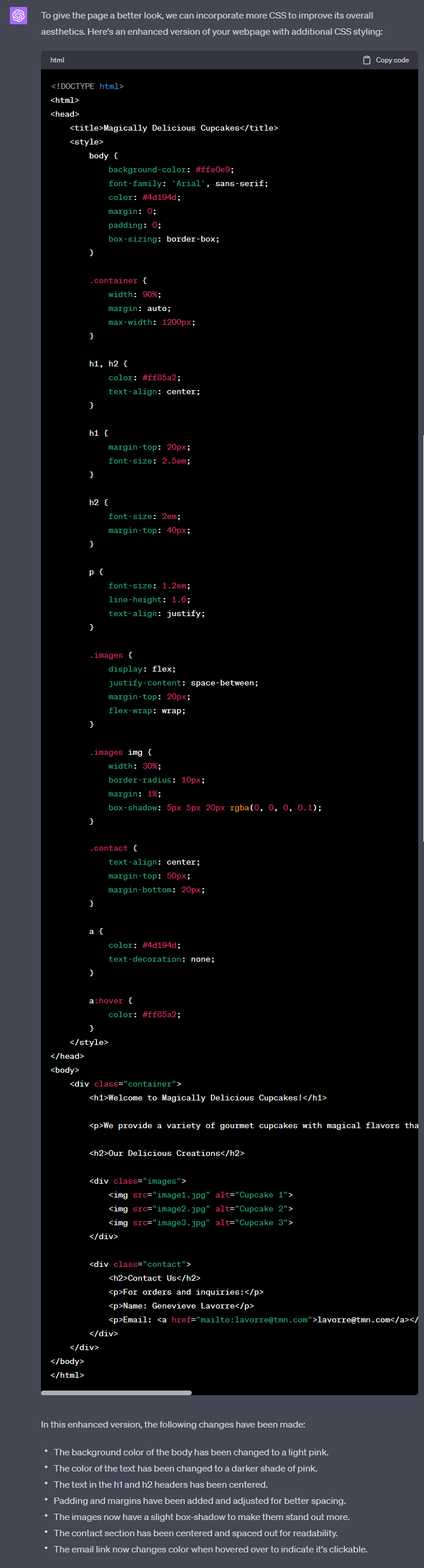
ChatGPT-4 的响应可能是

让我们测试一下代码
示例
<!DOCTYPE html>
<html>
<head>
<title>Magically Delicious Cupcakes</title>
<style>
body {
background-color: #ffe0e9;
font-family: 'Arial', sans-serif;
color: #4d194d;
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
width: 90%;
margin: auto;
max-width: 1200px;
}
h1, h2 {
color: #ff85a2;
text-align: center;
}
h1 {
margin-top: 20px;
font-size: 2.5em;
}
h2 {
font-size: 2em;
margin-top: 40px;
}
p {
font-size: 1.2em;
line-height: 1.6;
text-align: justify;
}
.images {
display: flex;
justify-content: space-between;
margin-top: 20px;
flex-wrap: wrap;
}
.images img {
width: 30%;
border-radius: 10px;
margin: 1%;
box-shadow: 5px 5px 20px rgba(0, 0, 0, 0.1);
}
.contact {
text-align: center;
margin-top: 50px;
margin-bottom: 20px;
}
a {
color: #4d194d;
text-decoration: none;
}
a:hover {
color: #ff85a2;
}
</style>
</head>
<body>
<div class="container">
<h1>Welcome to Magically Delicious Cupcakes!</h1>
<p>We provide a variety of gourmet cupcakes with magical flavors that take you to a world of deliciousness. We believe in quality, taste, and a sprinkle of magic in every cupcake!</p>
<h2>Our Delicious Creations</h2>
<div class="images">
<img src="img_cupcake1.png" alt="Cupcake 1">
<img src="img_cupcake2.png" alt="Cupcake 2">
<img src="img_cupcake3.png" alt="Cupcake 3">
</div>
<div class="contact">
<h2>Contact Us</h2>
<p>For orders and inquiries:</p>
<p>Name: Genevieve Lavorre</p>
<p>Email: <a href="mailto:lavorre@tmn.com">lavorre@tmn.com</a></p>
</div>
</div>
</body>
</html>
自己动手试一试 »
这是一个非常简单的页面,但如此快速地入门可以节省大量时间。

