ChatGPT-4 编码
使用 ChatGPT-4 编写代码
使用 ChatGPT-4 编写代码就像有经验的程序员在帮助您一样。
如果您知道如何提问,ChatGPT 可以为您节省大量编码时间!
定义任务
在使用生成式 AI 帮助您之前,请为您的代码设定一个明确的目标。
示例目标
- 创建特定函数
- 调试现有代码
总的来说,在使用生成式 AI 时,清晰和上下文很重要,但在使用它们编写代码时,这一点更为重要!
例如,请写“创建一个函数来计算距离下一个星期六的天数和小时数”,而不是“编写代码查找最近的星期六”
选择编程语言
为了更具体,请指定您需要的编程语言。
如果您不确定使用哪种编程语言,可以询问 ChatGPT
示例
使用以下提示
我应该使用哪种编程语言为网页创建一个倒计时到下一个星期六?
ChatGPT-4 的响应可能是

现在我们可以进一步细化我们的任务:“创建一个 JavaScript 函数,计算距离下一个星期六的天数和小时数。”
寻求 ChatGPT 的帮助
现在,我们可以使用 ChatGPT 来编写我们的代码。
假设您有以下网页
示例
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个网页</h1>
<p>距离周末还有 <span id="weekend_coundown"></span>!</p>
</body>
</html>
自己动手试一试 »
请 ChatGPT 编写代码
示例
使用以下提示
对于以下网页
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个网页</h1>
<p>距离周末还有 <span id="weekend_coundown"></span>!</p>
</body>
</html>
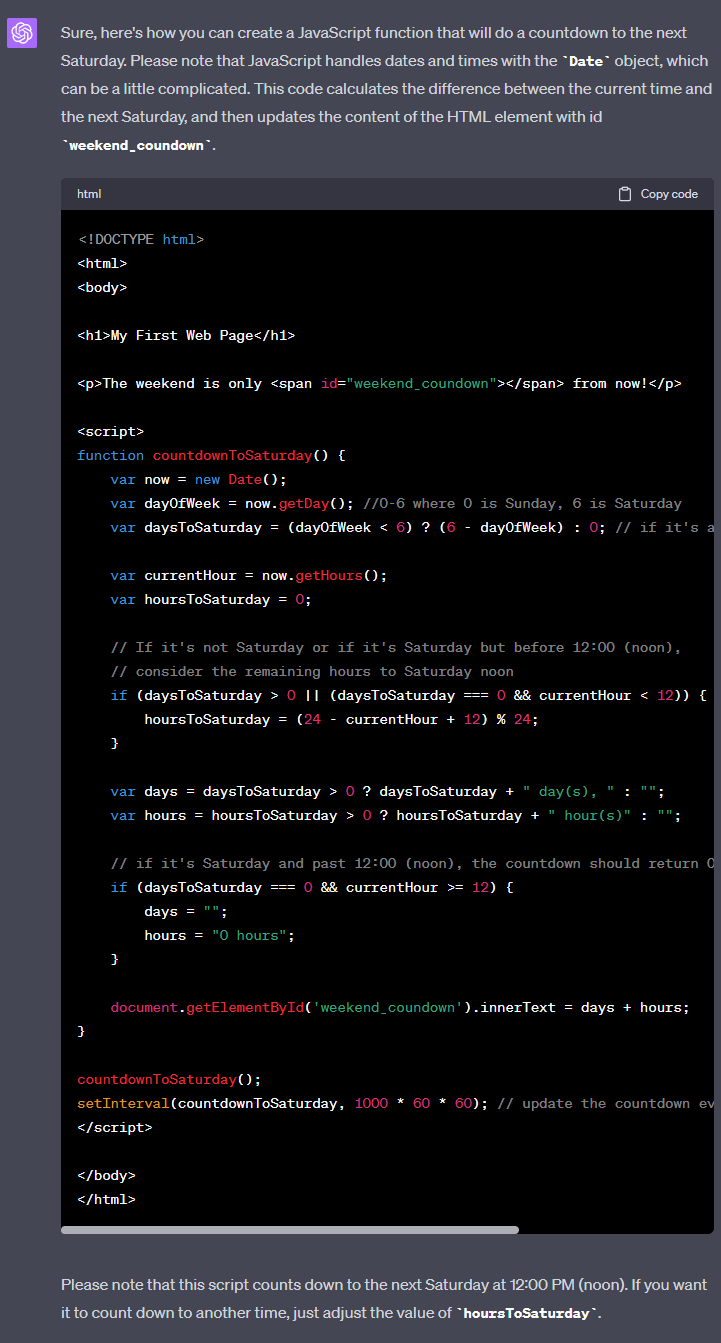
创建一个 JavaScript 函数,计算距离下一个星期六的天数和小时数。
ChatGPT-4 的响应可能是

然后进行测试
示例
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个网页</h1>
<p>距离周末还有 <span id="weekend_coundown"></span>!</p>
<script>
function countdownToSaturday() {
var now = new Date();
var dayOfWeek = now.getDay(); // 0-6,其中 0 是星期日,6 是星期六
var daysToSaturday = (dayOfWeek < 6) ? (6 - dayOfWeek) : 0; // 如果已经是星期六,则剩余天数为 0
var currentHour = now.getHours();
var hoursToSaturday = 0;
// 如果不是星期六,或者即使是星期六但时间在中午 12 点之前,
// 则考虑距离星期六中午剩余的小时数
if (daysToSaturday > 0 || (daysToSaturday === 0 && currentHour < 12)) {
hoursToSaturday = (24 - currentHour + 12) % 24;
}
var days = daysToSaturday > 0 ? daysToSaturday + " 天, " : "";
var hours = hoursToSaturday > 0 ? hoursToSaturday + " 小时" : "";
// 如果是星期六且时间在中午 12 点之后,倒计时应返回 0。
if (daysToSaturday === 0 && currentHour >= 12) {
days = "";
hours = "0 小时";
}
document.getElementById('weekend_coundown').innerText = days + hours;
}
countdownToSaturday();
setInterval(countdownToSaturday, 1000 * 60 * 60); // 每小时更新一次倒计时
</script>
</body>
</html>
自己动手试一试 »
有效!
迭代和开发
您可以继续与 ChatGPT 合作改进您的代码
示例
使用以下提示
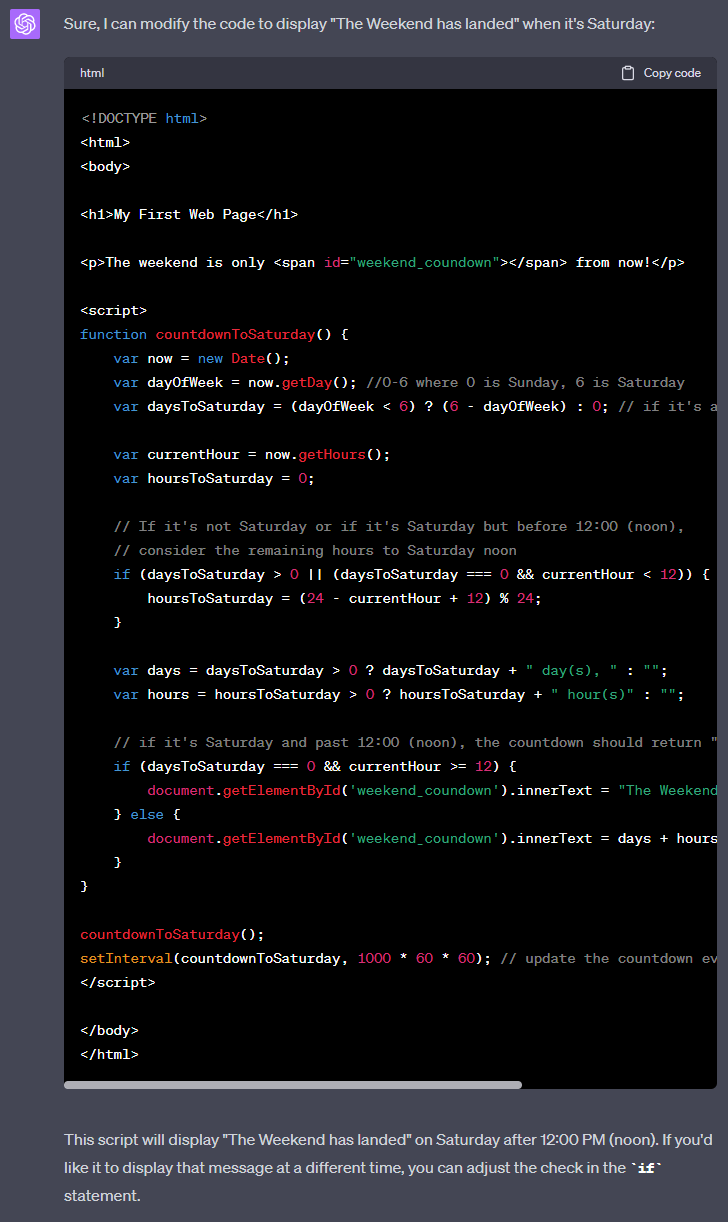
如果今天是星期六,则添加代码以显示“周末已至”,而不是倒计时
ChatGPT-4 的响应可能是