TypeScript 在线编辑器
TypeScript 编辑器
使用我们的在线 TypeScript 编辑器,您可以在浏览器中编辑 TypeScript 代码并查看结果。
示例
console.log('Hello World!');
Hello World!
单击“Try it Yourself”按钮查看其工作原理。
发布您的代码
如果您想创建自己的网站或构建 TypeScript 应用程序,请查看 W3Schools Spaces。
W3Schools Spaces 是一个网站构建工具,它使您能够创建和分享自己的网站,并在 Node.js 环境中开发和托管您的 TypeScript 应用程序。
通过直接在浏览器中编辑代码,您可以完全控制网站的外观和功能。
该工具用户友好且无需任何设置,使用起来非常方便。

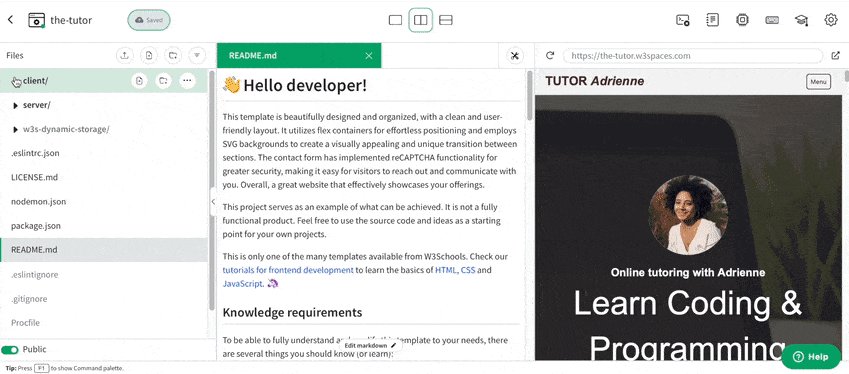
代码编辑器充满了有助于您取得更多成就的功能
- 模板:从头开始或使用模板
- 基于云:无需安装。您只需要浏览器
- 终端和日志:轻松调试和故障排除您的代码
- 文件导航器:在代码编辑器中的文件之间切换
- 还有更多!
学得更快
实践是掌握编码的关键,而将 TypeScript 知识付诸实践的最佳方法就是动手编写代码。
使用 W3Schools Spaces 来构建、测试和部署代码。
代码编辑器允许您编写和练习不同类型的计算机语言。它包括 TypeScript,您也可以将其用于其他语言。
新语言会不断添加

如果你还不了解 TypeScript,我们建议你从头开始阅读我们的 TypeScript 教程。
如果您不了解 Node.js,我们建议您从头开始阅读我们的 Node.js 教程。
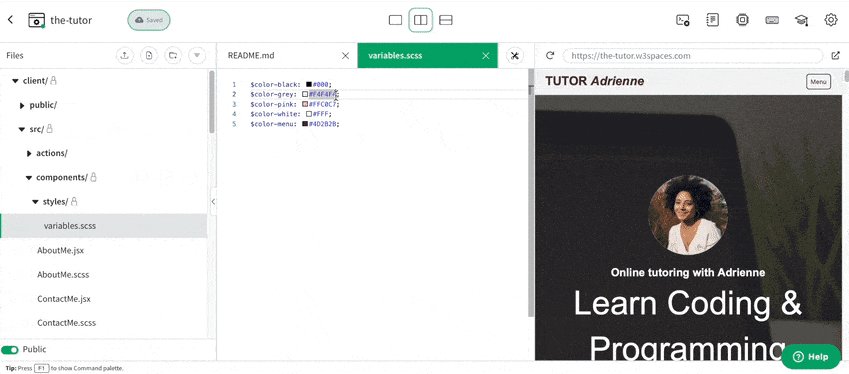
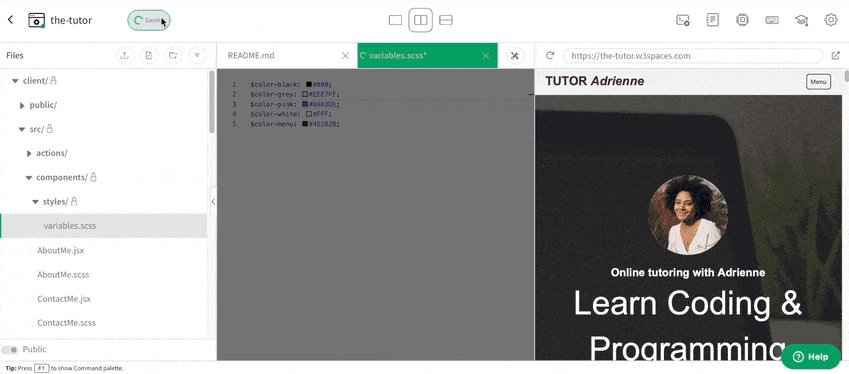
构建强大的网站
您也可以在 W3School Spaces 中使用代码编辑器从头开始构建前端或全栈网站。
或者,您可以使用 60 多个可用模板来节省时间




立即创建您的 Spaces 帐户并探索所有功能!
了解更多分享给全世界
使用 W3School Spaces 快速托管和发布您的网站。
W3Schools 子域和 SSL 证书均免费包含在 W3School Spaces 中。SSL 证书使您的网站安全可靠。它还有助于人们信任您的网站,并使其在网上更容易被找到。
想要为您的网站自定义域名吗?
您可以购买域名或转移现有域名并将其连接到您的 Space。
了解更多它是如何工作的?
通过 W3School Spaces 轻松入门。