Canvas translate() 方法
示例
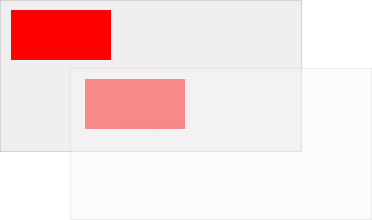
绘制一个位于 (10,10) 位置的矩形,将新的 (0,0) 位置设置为 (70,70)。再次绘制相同的矩形(注意矩形现在从 (80,80) 开始)
JavaScript
const canvas = document.getElementById("myCanvas");
const ctx = canvas.getContext("2d");
ctx.fillRect(10, 10, 100, 50);
ctx.translate(70, 70);
ctx.fillRect(10, 10, 100, 50);
自己动手试一试 »
描述
translate() 方法重新映射上下文的 (0,0) 位置。
注意
在调用 translate() 之后调用新方法时,新的位置将添加到 x 和 y 坐标

另请参阅
scale() 方法(缩放上下文)
rotate() 方法(旋转上下文)
transform() 方法 (缩放、旋转、移动、倾斜上下文)
setTransform() 方法(缩放、旋转、移动、倾斜上下文)。
语法
| context.translate(x, y) |
参数值
注意:您可以指定一个或两个参数。
| 参数 | 描述 | 试一试 |
|---|---|---|
| x | 添加到水平 (x) 坐标的值 | 试一试 » |
| y | 添加到垂直 (y) 坐标的值 | 试一试 » |
返回值
| 无 |
浏览器支持
<canvas> 元素是 HTML5 标准(2014)。
translate() 在所有现代浏览器中都受支持
| Chrome | Edge | Firefox | Safari | Opera | IE |
| 是 | 是 | 是 | 是 | 是 | 9-11 |
❮ Canvas 参考

