Canvas miterLimit 属性
示例
绘制线段,最大斜接长度为 5
JavaScript
const canvas = document.getElementById("myCanvas");
const ctx = canvas.getContext("2d");
ctx.lineWidth = 10;
ctx.lineJoin = "miter";
ctx.miterLimit = 5;
ctx.moveTo(20, 20);
ctx.lineTo(50, 27);
ctx.lineTo(20, 34);
ctx.stroke();
自己动手试一试 »
描述
miterLimit 属性设置或返回最大斜接长度。
miterLimit 属性用于防止斜接长度过长。
miterLimit 属性仅在 lineJoin 属性设置为 "miter" 时才有效。
默认值为 10。
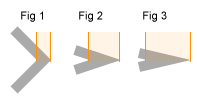
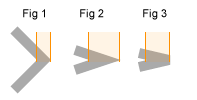
斜接长度是两条线相交处内角和外角之间的距离。

随着角的角度变小,斜接长度会变大。
如果斜接长度超过 miterLimit 值,则该角将显示为 lineJoin 类型 "bevel"(图 3)。

语法
| context.miterLimit = number |
属性值
| 值 | 描述 | 试一试 |
|---|---|---|
| 数字 | 最大斜接长度。如果斜接长度超过 miterLimit,则该角将显示为 lineJoin "bevel"。 | 试一试 » |
浏览器支持
<canvas> 元素是 HTML5 标准(2014)。
miterLimit 受所有现代浏览器支持
| Chrome | Edge | Firefox | Safari | Opera | IE |
| 是 | 是 | 是 | 是 | 是 | 9-11 |
❮ Canvas 参考

