HTML inputmode 属性
定义和用法
inputmode 属性允许您更改手机或平板电脑(任何带有虚拟键盘的设备)的键盘外观。
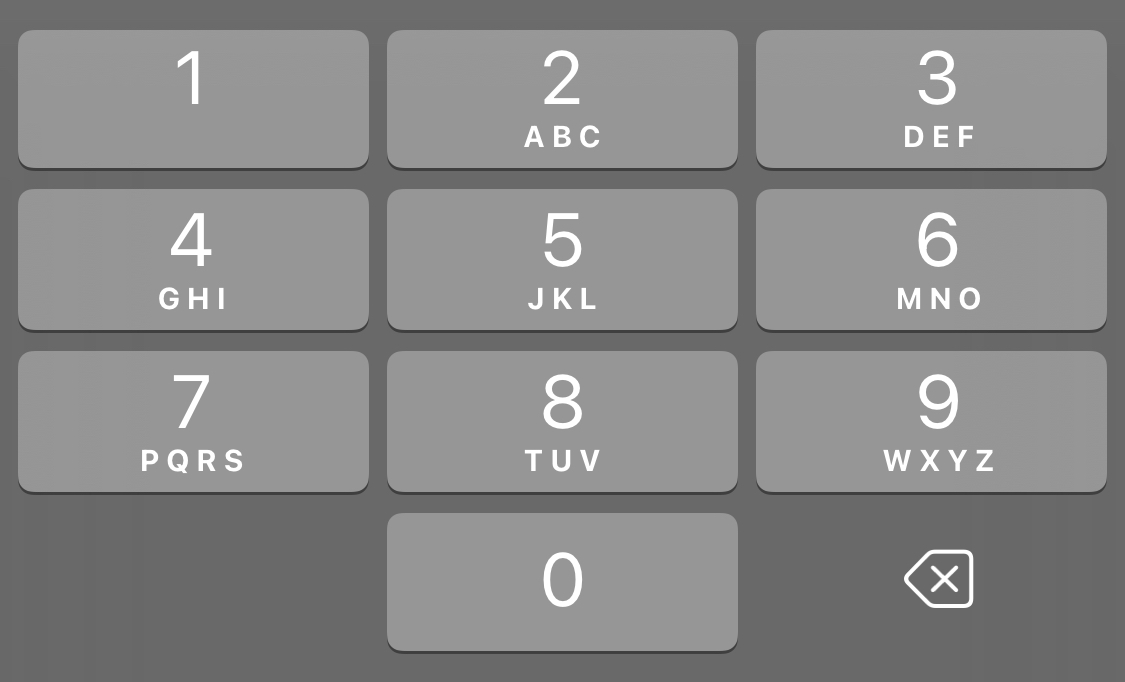
下面是上面示例在我的手机上的效果

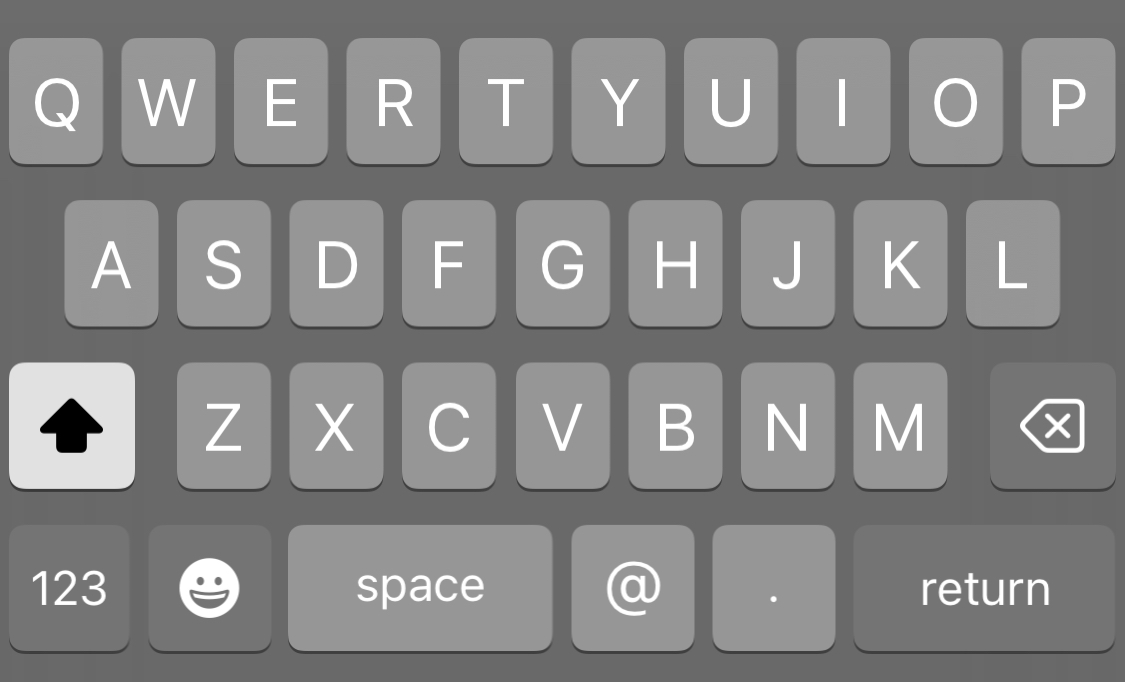
下面的示例使用 inputmode "email"

浏览器支持
| Attribute | |||||
|---|---|---|---|---|---|
| inputmode | 66 | 79 | 95 | 12.2 | 53 |
语法
<element inputmode="decimal|email|none|numeric|search|tel|text|url">
属性值
| 值 | 描述 |
|---|---|
| decimal | 仅数字键盘,通常还有一个逗号键 |
| 电子邮件 | 文本键盘,带有通常用于电子邮件地址的键,例如 [@] |
| none | 不应出现键盘 |
| numeric (数字) | 仅数字键盘 |
| search | 文本键盘,通常 [enter] 键上显示 [go] |
| tel | 仅数字键盘,通常还有 [+]、[*] 和 [#] 键 |
| text | 默认。文本键盘 |
| url | 文本键盘,带有通常用于 Web 地址的键,例如 [.] 和 [/],以及一个特殊的 [.com] 键,或通常用于本地设置的其他域名后缀。 |
相关页面
HTML 教程:HTML 属性

