React 在线编译器
React.js 编译器(编辑器)
在 W3Schools 空间 中使用 Node.js 环境创建您自己的网站和 React.js 应用程序。
W3Schools 空间 是一个网站构建工具,它使您能够创建和共享您自己的网站,以及在 Node.js 环境中开发和托管您的 React.js 应用程序。
通过直接在浏览器中编辑代码,您可以完全控制网站的外观和功能。
W3Schools 空间用户友好且无需设置,易于使用。
通过在 W3Schools 空间中选择 Node.js 环境来开始使用 React.js。

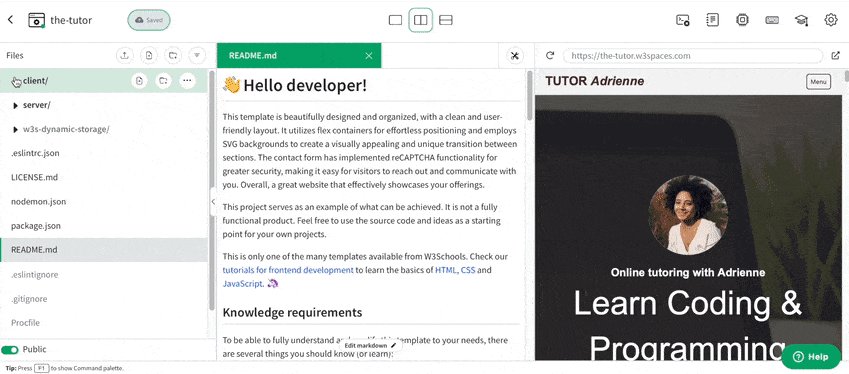
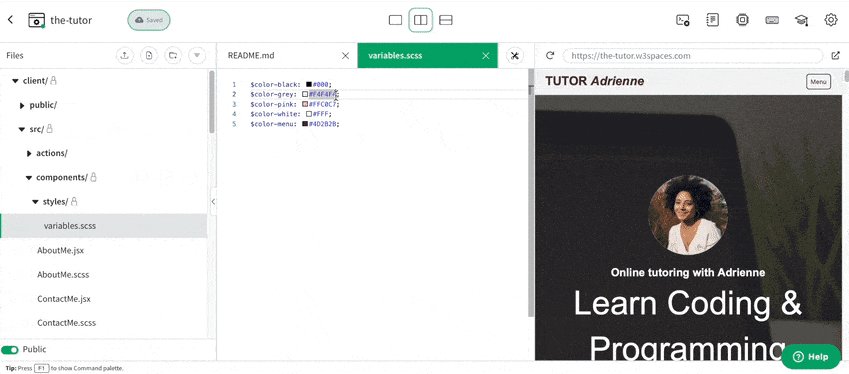
代码编辑器充满了有助于您取得更多成就的功能
- 模板:从头开始或使用模板
- 基于云:无需安装。您只需要浏览器
- 终端和日志:轻松调试和故障排除您的代码
- 文件导航器:在代码编辑器中的文件之间切换
- 还有更多!
学得更快
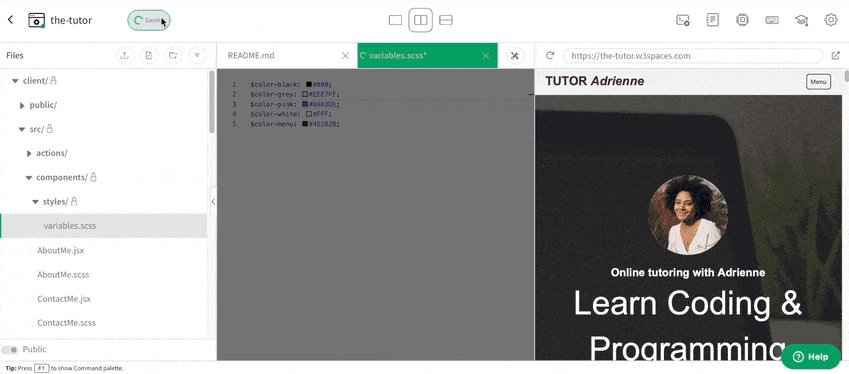
实践是掌握编码的关键,将您的 React.js 知识付诸实践的最佳方式就是通过实际操作代码。
使用 W3Schools Spaces 来构建、测试和部署代码。
代码编辑器允许您编写和练习不同类型的计算机语言。它包括 React.js,但您也可以将其用于其他语言。
新语言会不断添加

如果您不了解 React,我们建议您从头开始阅读我们的 React 教程。
便捷的包管理
概览您的包,轻松添加或删除框架和库。然后,只需单击一下,即可更改您的包,无需手动安装。

构建强大的网站
您可以使用 W3School Spaces 中的代码编辑器从头开始构建前端或全栈网站。
或者,您可以使用 60 多个可用模板来节省时间




立即创建您的 Spaces 帐户并探索所有功能!
了解更多与世界分享您的网站
使用 W3School Spaces 快速托管和发布您的网站。
W3Schools 子域和 SSL 证书均免费包含在 W3School Spaces 中。SSL 证书使您的网站安全可靠。它还有助于人们信任您的网站,并使其在网上更容易被找到。
想要为您的网站自定义域名吗?
您可以购买域名或转移现有域名并将其连接到您的 Space。
了解更多它是如何工作的?
通过 W3School Spaces 轻松入门。